如何解决Web前端安全问题?
Posted 二山记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何解决Web前端安全问题?相关的知识,希望对你有一定的参考价值。
我国网络技术水平的提升,带动着WEB前端业务量的显著增长,人们对于网络服务的需求也日益复杂,与此同时,越来越多的黑客出现,其攻击水平也有了明显提升,WEB前端也成为了众多黑客进行网络攻击的主要目标。
因此,开发者在进行网站建设,运营者在进行网站维护的过程中,不但要确保服务器的安全性,也应加强对WEB前端安全性的保护。
Gartner对安全架构的定义是:安全架构是计划和设计组织的、概念的、逻辑的、物理的组件的规程和相关过程,这些组件以一致的方式进行交互,并与业务需求相适应,以达到和维护一种安全相关风险可被管理的状态。
因此,安全架构的概念非常宽泛,包括安全控制措施、安全服务(例如身份验证、访问控制等)和安全产品(例如防火墙、入侵检测等)。
前端安全问题
近年来有8大问题尤其引起关注:
- 跨站脚本攻击(Cross-SiteScripting)
- 使用iframe的风险
- 点击劫持
- 错误的内容推断
- 不安全的第三方依赖包
- HTTPS中间人攻击
- 本地存储数据泄露
- CDN劫持/污染
如此多的、影响重大的前端安全问题,直接把软件安全防范推上了风口浪尖,安全人员面临着挑战也倍数级增长。

Web前端安全问题产生原因
现实原因
随着网络的普及和Web应用的丰富,在互联网上人们可以开展各类活动,如购物、游戏、网上银行、社交平台等,这些服务网站上有大量用户资金相关的隐私信息如银行账户、密码、个人身份信息、电话号码等。
这些信息可以直接或间接被不法分子窃取和利用,从而对最终用户造成损失。
巨大的利益诱惑是产生Web安全问题的动机。
技术原因
在技术层面,Web服务是建立在HTTP协议上的,HTTP又是建立在TCP/IP之上,在TCP/IP设计之初是没有考虑安全问题的,所有的安全问题需要Web服务提供者自己考虑,这使得在网络上传输的数据是没有任何安全保护。
攻击者可以利用系统漏洞造成进程缓冲区溢出,或者利用系统漏洞来进行用户提权运行任意程序,甚至安装和运行恶意木马程序,窃取用户机密数据。在Web应用开发时由于大部分开发者把精力放到业务逻辑实现而非Web安全性上,导致Web程序本身存在很多漏洞,如缓冲区溢出、SQL注入等。
开发人员的乐观
大部分的开发人员是乐观的,认为自己开发的Web网站很安全,如网站已经通过成熟的Web开发框架或采用了一些安全传输技术如SSL或做了完善的数据备份,所以没有什么安全风险,产生这种原因的根源是大部分开发人员对Web安全问题认识不足或不全,片面乐观导致。
端侧安全的主流解决方案
1、 APP 运行时保护
对移动端应用的逆向分析还有动态调试。通过动态调试还可以伪造或篡改请求 / 响应包,从而攻击服务器端。
此种攻击可以采用市场上的一些加固工具软件对APP 进行加固保护,防止恶意破解、反编译、二次打包等。
2、APP 代码保护
由于开源技术的进步,攻击者很容易就可以获得应用的反编译代码(基本是应用源代码)。
针对此攻击,提高逆向分析的门槛,可以进行代码混淆、dex 加壳、so 加壳等方式对代码进行保护。
3、App第三方代码安全
移动应用开发过程中,出于功能需求等原因,开发人员不可避免会集成一些其他第三方提供的代码,如 SDK。
这些第三方代码未经测试和评估就直接嵌入到应用中直接使用,容易出现不可预料的后果。
一方面是第三方代码的安全性未经测试,可能存在安全漏洞被攻击者利用,从而威胁整个应用的正常使用。
另一方面,第三方代码额外实现了冗余功能或者申请多余的特权,可能造成用户隐私信息泄露,或者一系列恶意行为。
对于此类威胁,安全设计方案是:
1)App中大部分是web或者小程序类轻应用,可以采用市面上的安全沙箱类技术(如:FinClip),对应用进行统一的上下架管理。其特点主要体现在三个方面:
沙箱内小程序之间的隔离
沙箱对运行其中的小程序代码,隔离其对宿主环境的资源访问。
沙箱隔离了宿主对于沙箱中运行的小程序所产生的数据。
2)集成第三方代码时,开发人员应尽可能了解第三方代码的功能,以及尽可能保证第三方代码的安全性。
4、APP 端业务安全
为了防止 APP 用户恶意注册及薅羊毛等恶意行为,可以在 APP 中加入设备指纹,进行数据埋点等,将 APP 数据接入业务风控平台,进行业务反欺诈。
5、Web 安全
对于 Web 安全,关注常见的 OWASP TOP 10 漏洞,如注入、身份认证、敏感信息泄露、安全配置错误等。常见的防御措施有认证、授权、加密、审计、输入验证等。
6、Restful API 安全
Restful API 以 URI 方式对外提供数据服务或功能服务。外部用户多数情况下是程序或系统。
提供的数据服务或功能服务多数情况下,是非公开的,即需要对 HTTP 请求来源和身份做识别与认证,再经过授权决策(访问控制)后,提供相应的数据或执行功能。
结语
介绍了Web前端安全问题产生原因,然后给出了对应的解决策略,从而降低和避免网站被攻击的可能性,另外可以看到Web安全是一个很大的课题,Web前端安全仅是其中的一个最前端和常见的领域,也可以看到要开发一个安全性非常高的Web安全网站是多么困难,
但随着技术的发展,特别是量子计算机通信的出现,未来必然会出现超越现在已知的安全技术。
初探前端WEB安全#1
相信对于每一个做前端开发的同学,都应该知道,除了绘制页面绚丽的交互效果后,也应该仔细斟酌前端隐藏在灰色地带的安全问题,这次小编也通过大量网上的资料和自己的实践,希望能够向大家介绍几种常见的WEB前端的恶意攻击行为。
以下也是这几年互联网web安全领域中比较严重的安全事件

接下里我将会逐个介绍一些常见的WEB安全相关的问题和解决的方案!
1.跨域与同源策略
同源策略市一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现,具体来说,也就是指JavaScript只能读取和所属文档来源相同的(http(s)协议,主机及端口)的窗口和文档的属性,浏览器的同源策略,限制了来自不同源的"document"或脚本,对当前"document"读取或设置某些属性,同源策略也是为了防止跨域所带来的安全问题
跨域的规则:

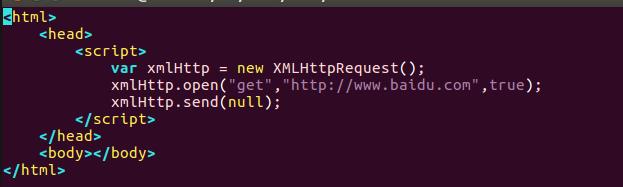
下面这也是一个很常见的AJAX跨域示例

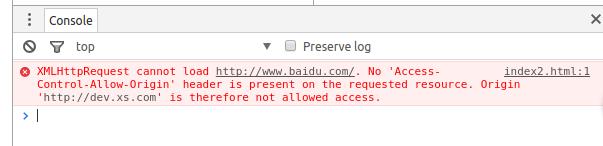
Chrome的提示:

显然,baidu是不允许我这种非白名单的用户进行跨域请求的,那么有哪些方式或者方法能够实现跨域请求呢
注意,以下的示例经常会用到以下的域名配置,请看官们注意配置:

常见的跨域请求的方式及示例
1.document.domain + iframe
如果试图在dev.xs.com/xs/index2.html中操作dev2.xs.com/xs/index3.html页面的内容(一级域名相同)
这时我们可以通过document.domain将两个页面的domain改成一致的,这样这两个页面就可以互相操作了。也就是实现了同一基础域名之间的跨域
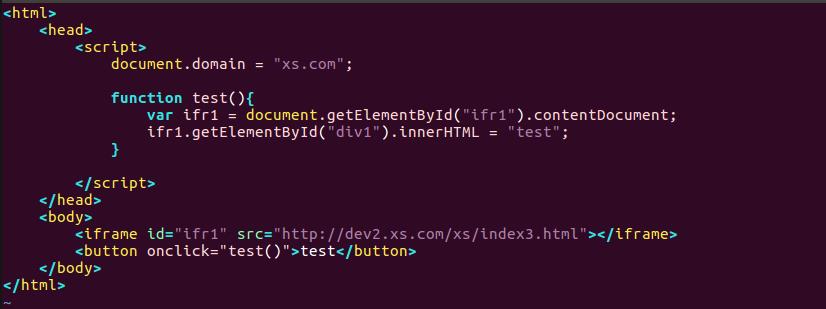
index2.html

index3.html

通过以上方式,我们在index2.html页面中点击button后,会在iframe中的index3.html页面中修改其节点的内容
2.HTML5的postMessage实现跨越
postMessage()方法允许来自不同源的脚本采用异步方式进行有限的通信,可以实现跨文本档、多窗口、跨域消息传递。
如我试图在dev.xs.com中的页面向dev.xs2.com的页面传递信息
index.html

其中:
1.data:要传递的数据,Html5规范中提到该参数可以是JavaScript的任意基本类型或可复制的对象,然而并不是所有浏览器都做到了这点儿,部分浏览器只能处理字符串参数,所以我们在传递参数的时候需要使用JSON.stringify()方法对对象参数序列化。
2.origin:字符串参数,指明目标窗口的源,协议+主机+端口号[+URL],URL会被忽略,所以可以不写,这个参数是为了安全考虑,postMessage()方法只会将message传递给指定窗口,当然如果愿意也可以建参数设置为"*",这样可以传递给任意窗口,如果要指定和当前窗口同源的话设置为"/"。
不过这种消息传递的方式依然可能会有漏洞发生
1.如果发送方把targetOrigin设置为通配符“*”时,将会导致未知的信息被陌生的接收方(窗口)接收到。原因是从接收窗口传来的消息任何人都可以再加载一个iframe来进行监听。因此在进行敏感数据的传输时,使用通配符是一个十分错误的决定。

2.如果接受方直接对消息进行处理,而不进行检查消息的来源也是十分危险的,代码中添加对发送方的验证可以防止消息来自未经授权的发送者

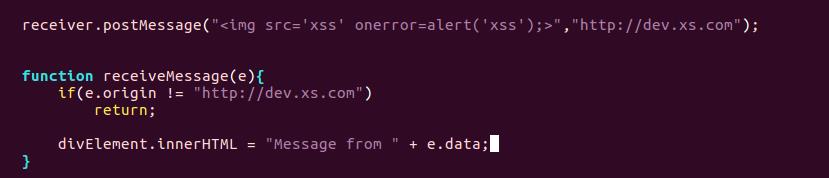
3.如接收到的数据直接插入到HTML的DOM中,而DOM并没有进行验证,那么这很有可能遭受到基于DOM的跨站脚本攻击
如下:

解决这一情况一个比较简单的方法就是在给元素分配数据值时使用textContent,而不是使用innerHTML,这样显示的时候是正常的文本而不是代码!
3.http请求头Origin与http响应头Access-Control-Allow-Origin
当目标页面的response中,包含了 Access-Control-Allow-Origin 这个header,并且它的值里有我们自己的域名时,浏览器才允许我们拿到它页面的数据进行下一步处理。
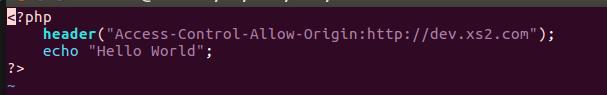
如以下示例:
服务器方:

调用方:

chrome中,我们使用dev.xs2.com的域名来进行跨域访问,浏览器正常显示结果
4.JSONP
我们发现Web页面上调用js文件时则不受是否跨域的影响(不仅如此,我们还发现凡是拥有"src"这个属性的标签都拥有跨域的能力,比如<script>、<img>、<iframe>)。于是可以判断,当前阶段如果想通过纯web端(ActiveX控件、服务端代理)跨域访问数据就只有一种可能,那就是在远程服务器上设法把数据装进js格式的文件里,供客户端调用和进一步处理。恰巧我们已经知道有一种叫做JSON的纯字符数据格式可以简洁的描述复杂数据,更妙的是JSON还被js原生支持,所以在客户端几乎可以随心所欲的处理这种格式的数据。
这样子解决方案就呼之欲出了,web客户端通过与调用脚本一模一样的方式,来调用跨域服务器上动态生成的js格式文件(一般以JSON为后缀),显而易见,服务器之所以要动态生成JSON文件,目的就在于把客户端需要的数据装入进去。
为了便于客户端使用数据,逐渐形成了一种非正式传输协议,人们把它称作JSONP,该协议的一个要点就是允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
因此,使用JSONP的方式包含两部分:回调函数和数据
回调函数是当响应到来时要放在当前页面被调用的函数。
数据就是传入回调函数中的json数据,也就是回调函数的参数了。
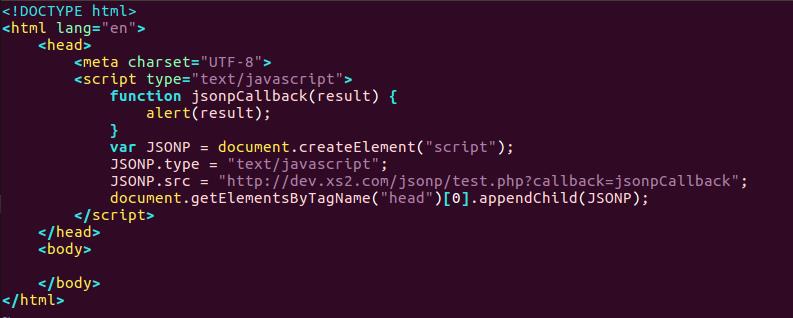
如下是一个简单的示例:
调用方:

服务器方:

在chrome中我们使用dev.xs.com进行跨域访问,chrome中正常显示Hello World!

在这里大家要注意:
1.ajax和jsonp其实本质上是不同的东西。ajax的核心是通过XmlHttpRequest获取非本页内容,而jsonp的核心则是动态添加<script>标签来调用服务器提供的js脚本。
2.其实ajax与jsonp的区别不在于是否跨域,ajax通过服务端代理一样可以实现跨域,jsonp本身也不排斥同域的数据的获取。
3.jsonp是一种方式或者说非强制性协议,如同ajax一样,它也不一定非要用json格式来传递数据,如果你愿意,字符串都行,只不过这样不利于用jsonp提供公开服务。
总之,jsonp不是ajax的一个特例
5.Web Socket
WebSocket 是 HTML5 一种新的协议。
它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯,它建立在 TCP 之上,同 HTTP 一样通过 TCP 来传输数据。
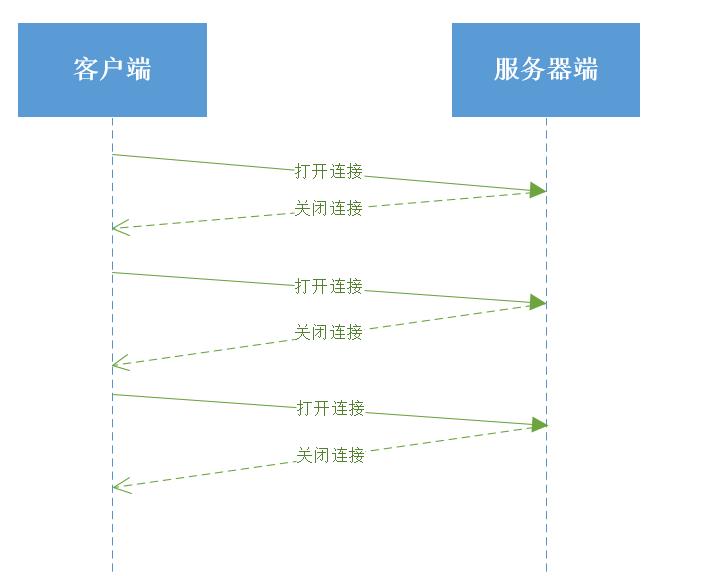
我们看下传统的HTTP请求客户端服务器的交互图:

Web Socket模式客户端服务器交互图:

上图对比可以看出,相对于传统 HTTP 每次请求-应答都需要客户端与服务端建立连接的模式,WebSocket 是类似 Socket 的 TCP 长连接的通讯模式,一旦 WebSocket 连接建立后,后续数据都以帧序列的形式传输。在客户端断开 WebSocket 连接或 Server 端断掉连接前,不需要客户端和服务端重新发起连接请求。在海量并发及客户端与服务器交互负载流量大的情况下,极大的节省了网络带宽资源的消耗,有明显的性能优势,且客户端发送和接受消息是在同一个持久连接上发起,实时性优势明显。
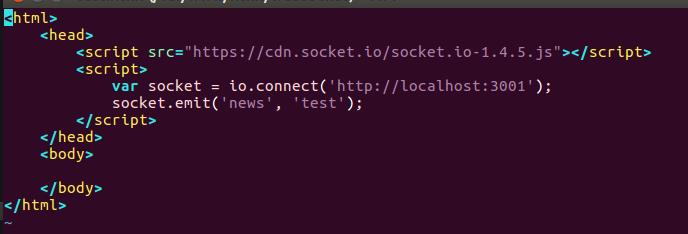
以下是一个简单的Web Socket交互,这里使用Express作为服务器
调用方:

服务器方:

在chrome中我们使用dev.xs.com进行跨域访问,服务器端的调用相应为:

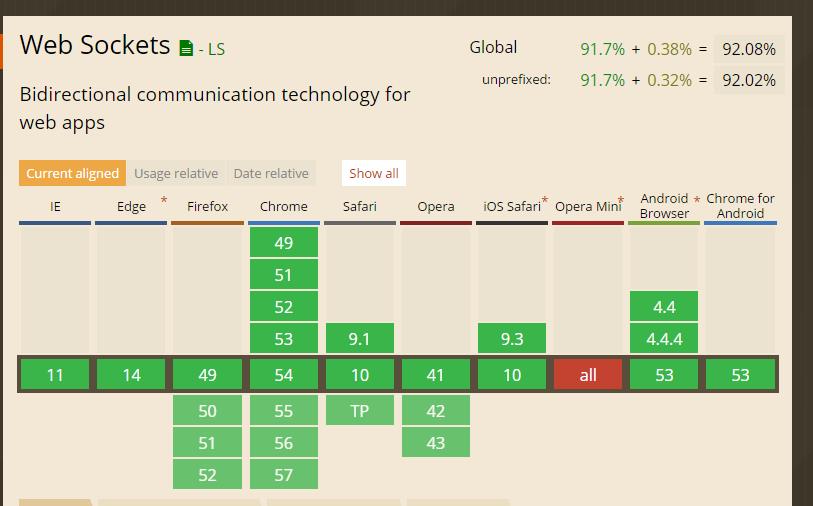
不过使用websocket的话,必须在支持websocket协议的服务器上才能正常工作,不过还好主流的浏览器都支持呢!

嘿嘿,一不小心就写多了呢,本来还想在#1中简单说说XSS呢,我也打算移动到下一篇了呢!
以上内容,大神们不免会有嫌弃,毕竟仅仅是浅谈笔者目前项目中开发用到的一点点技术和笔者自己一点点的积累,有啥问题也请大神们指点指点,毕竟笔者也还是个孩子,孩子的邮箱还是那个邮箱:
kameleon@126.com
最后坦白来说,想写的东西有很多,想研究的东西有很多,想说的废话也有很多,嘿嘿,不过毕竟细水长流嘛,笔者也会继续默默的学习,默默的更新博客,尽管路不好走,但还得走啊!
以上是关于如何解决Web前端安全问题?的主要内容,如果未能解决你的问题,请参考以下文章