微信小程序引入Base64 图标库
Posted 海轰Pro
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序引入Base64 图标库相关的知识,希望对你有一定的参考价值。
场景描述
小程序icon图标需要使用base64编码后的icon,不使用png、jpg等格式的图片
解决方法
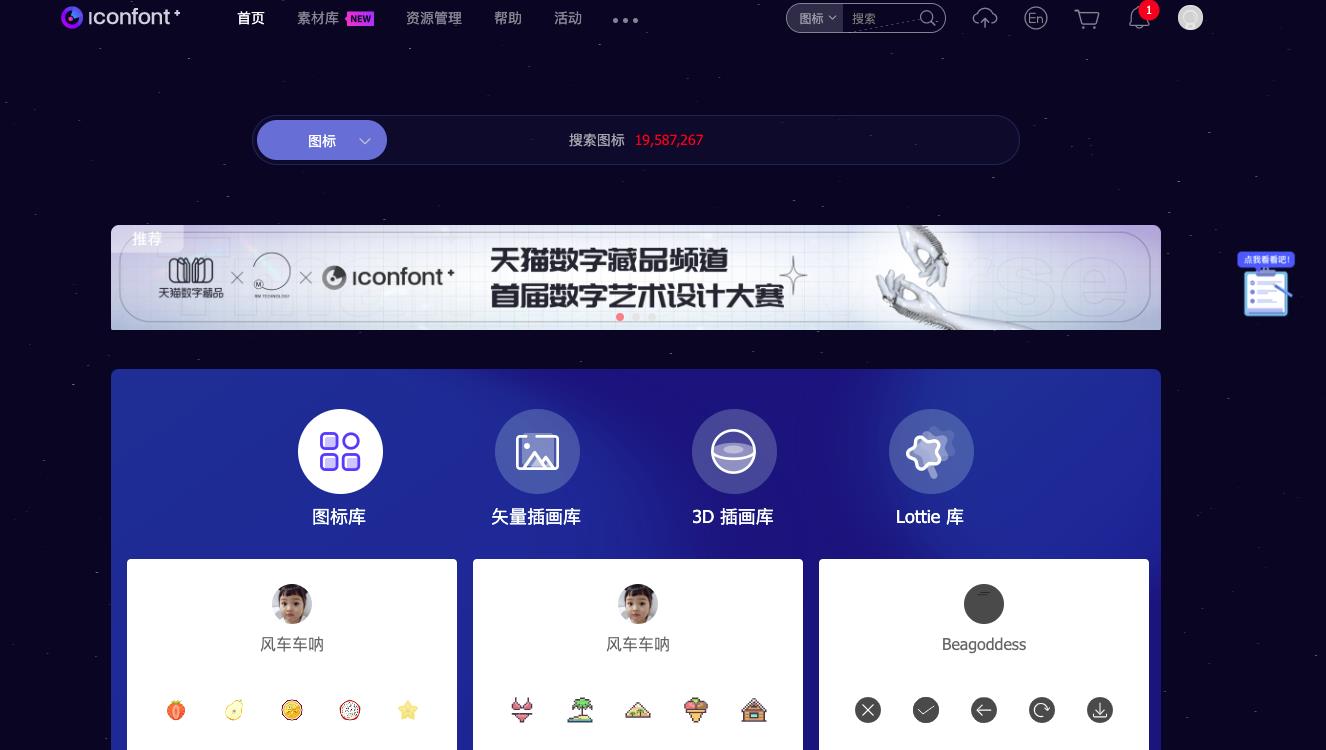
1.进入阿里图标库
https://www.iconfont.cn/

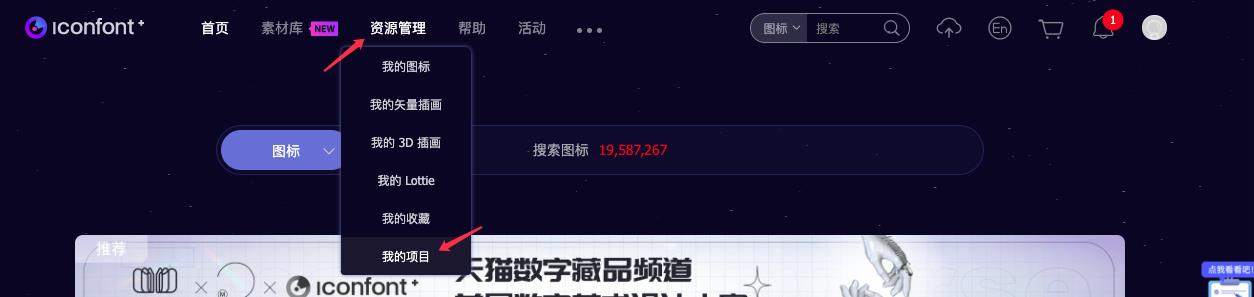
2. 创建一个项目
项目管理 ------》 我的项目

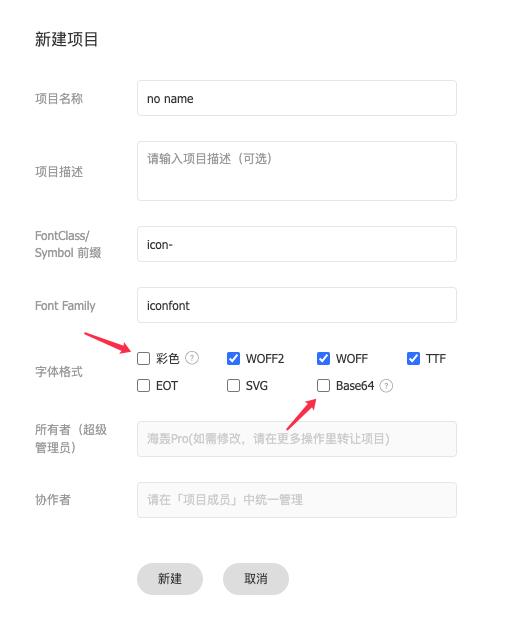
新建一个项目

勾选
- 彩色
- Base64
再点击确认即可

3.选择图标 并加入项目
找到自己想要的图标
点击购物车按钮
加入购物车

选完后
再点击页面右上方的购物车按钮

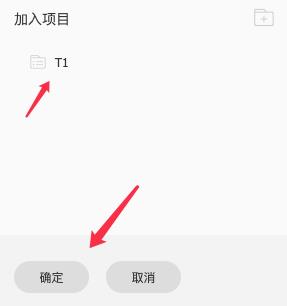
添加至项目


4.下载代码
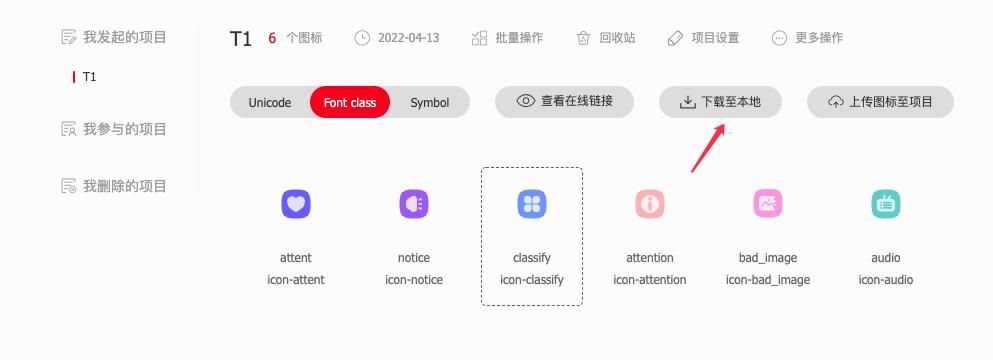
进入“我的项目”
找到刚刚新建的项目
选择“Font class”

选择“下载至本地”

然后保存刚刚下载的文件就好了
5.微信小程序中的使用
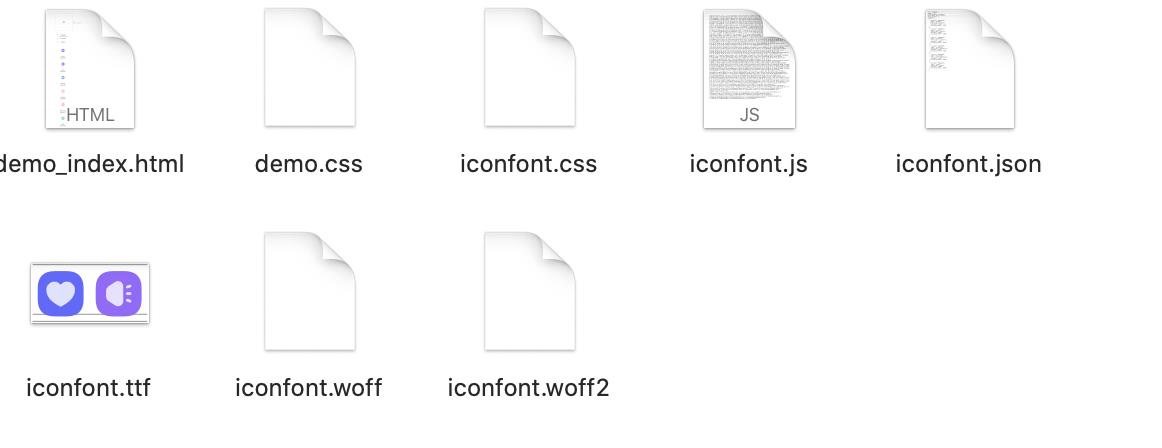
找到刚刚下载的文件,解压

点击"demo_index.html"
可以查看Demo的使用方法

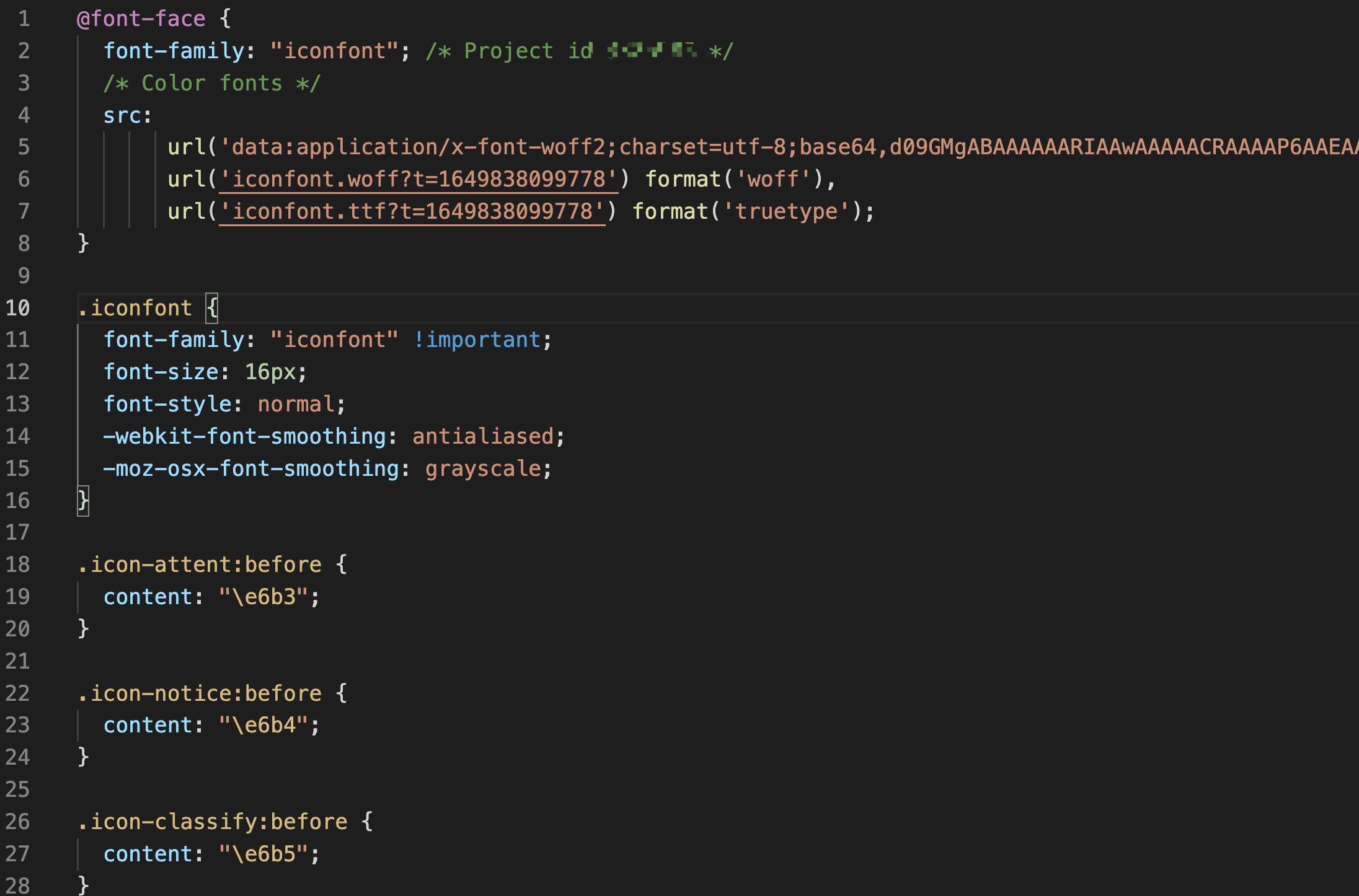
不想看demo的,可以直接打开iconfont.css文件

在微信小程序中,新建一个文件myIcon.wxss

把iconfont.css中的内容复制到myIcon.wxss

然后配置全局wxss
- 找到app.wxss
- 引入myIcon.wxss
@import "*********你的路径***/myIcon.wxss";
在需要使用图标的页面
使用<text class="iconfont icon-**图标名字**"></text> 就可以了
比如
<text class="iconfont icon-attent"></text>
名字可以在项目中查到

如果图标显示的比较小
可以修改myIcon.wxss文件中的 font-size:;

这里测试的是200rpx

效果图如下
<text class="iconfont icon-attent"></text>
<view class="iconfont icon-notice"></view>

以上是关于微信小程序引入Base64 图标库的主要内容,如果未能解决你的问题,请参考以下文章