阿里巴巴矢量图标库怎么在线应用@font-face
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阿里巴巴矢量图标库怎么在线应用@font-face相关的知识,希望对你有一定的参考价值。
参考技术A Font Awesome 是一套专门为 Twitter Boostrap 设计的图标字体库。这标字体集几乎囊括了网页中可能用到的所有图标,除了包含 Twitter Boostrap 的默认图标外,还有社交收集图标、Web 应用法度图标和编辑器图标等等,可以免费用于贸易项目。可以到官方站点查看更具体的信息和应用样例。下面仅记录应用步调:1.到官网高低载最新版本的Font Awesome.2.解压文件,将此中的css和fonts文件夹拷贝到项目中,此中css文件夹中有两个css文件(font-awesome.css和font-awesome.min.css),fonts下有有5个,如下:3.在须要应用的html或者其它类型的页面中引入样式文件,如下:<link href="css/font-awesome.css" rel="stylesheet" />4.查看font-awesome.css文件,若是引用的是紧缩版的,就要查看那个文件了,打开文件看到第一个样式定义如下:@font-face font-family: ""FontAwesome""; src: url(""../fonts/fontawesome-webfont.eot?v=4.1.0""); src: url(""../fonts/fontawesome-webfont.eot?#iefix&v=4.1.0"") format(""embedded-opentype""), url(""../fonts/fontawesome-webfont.woff?v=4.1.0"") format(""woff""), url(""../fonts/fontawesome-webfont.ttf?v=4.1.0"") format(""truetype""), url(""../fonts/fontawesome-webfont.svg?v=4.1.0#fontawesomeregular"") format(""svg""); font-weight: normal; font-style: normal;必然重视此中的src:url()中的路径是不是当前与当前项目标实际路径向匹配。4.最后在页面中参加响应的html元素,并且遵守font awesome定义好的样式为须要添加矢量图标的元素指定样式。:<div class="list-group"> <a class="list-group-item" href="#"><i class="fa fa-home fa-fw"></i> Home</a> <a class="list-group-item" href="#"><i class="fa fa-book fa-fw"></i> Library</a> <a class="list-group-item" href="#"><i class="fa fa-pencil fa-fw"></i> Applications</a> <a class="list-group-item" href="#"><i class="fa fa-cog fa-fw"></i> Settings</a> </div> <i class="fa fa-spinner fa-spin"></i> <i class="fa fa-circle-o-notch fa-spin"></i> <i class="fa fa-refresh fa-spin"></i> <i class="fa fa-cog fa-spin"></i> <i class="fa fa-car"></i> <i class="fa fa-car fa-3x"></i>别的,font awesome 和BootStrap连络可以达到更好的结果。上方的html工作结果如下:测试demo地址:进入CSS怎么在项目里引入自定义字体图标(@font-face)
前言
推荐到下面2个免费好用的字体图标网站,下面以阿里巴巴矢量图标库举例说明
1. 阿里巴巴矢量图库
2. Font Awsome
步骤
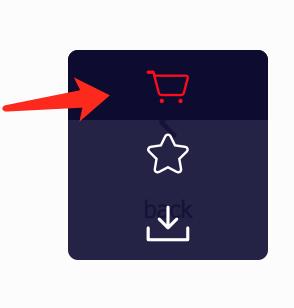
1. 登录官网后,搜索要下载的图标,鼠标指向该图标后如下图所示,点击加入购物车图标

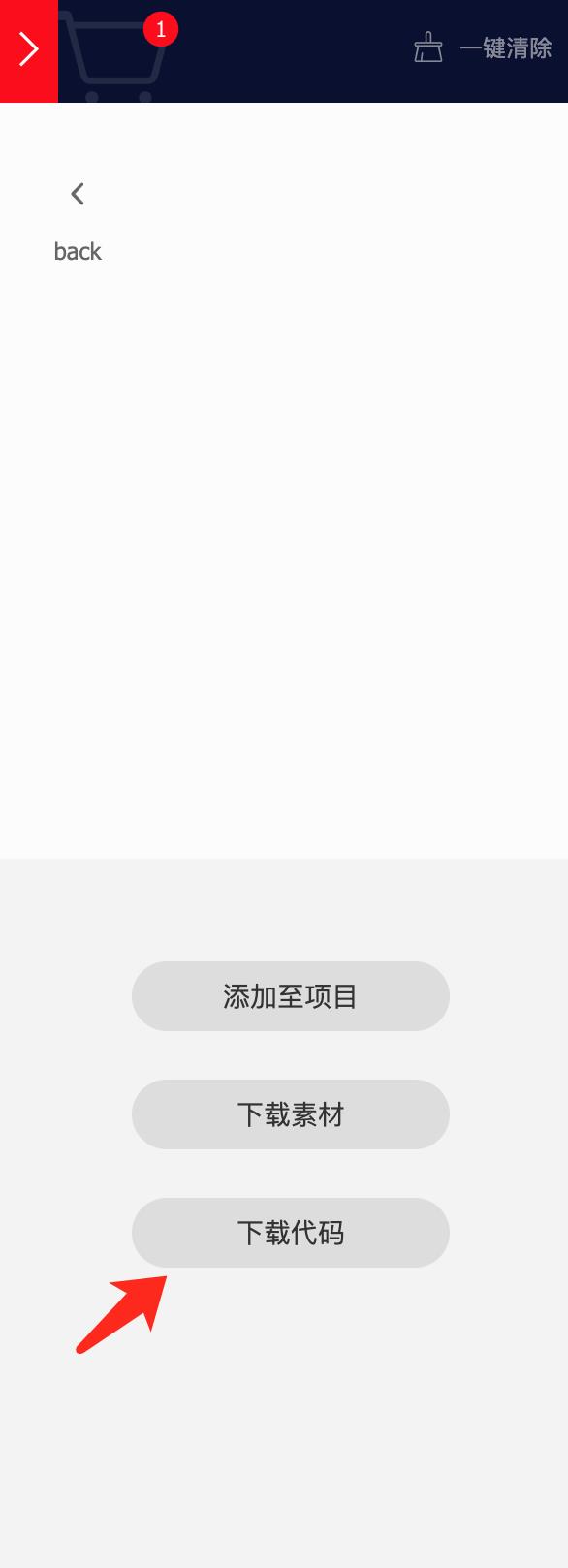
2. 然后点击右上角的购物车图标后如下图所示,选择下载代码

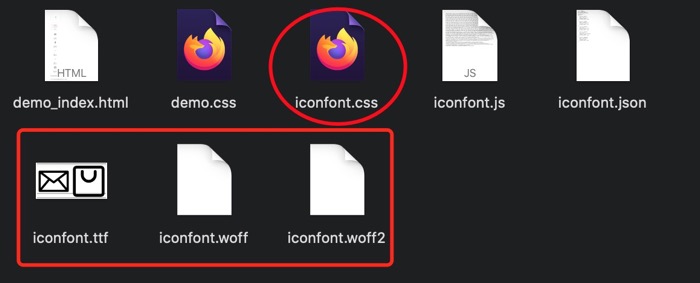
3. 解压下载代码后打开文件夹,把红色框中后缀为.ttf,woff,woff2的文件放入你项目中的font文件夹,
红色圈的iconfont.css放入你项目中的css文件夹

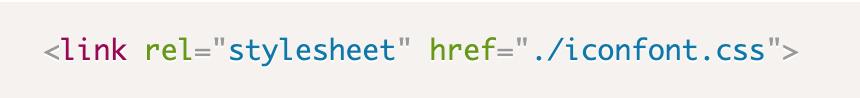
4. 在项目中引入iconfont.css

在页面中如下图使用字体图标对应class即可

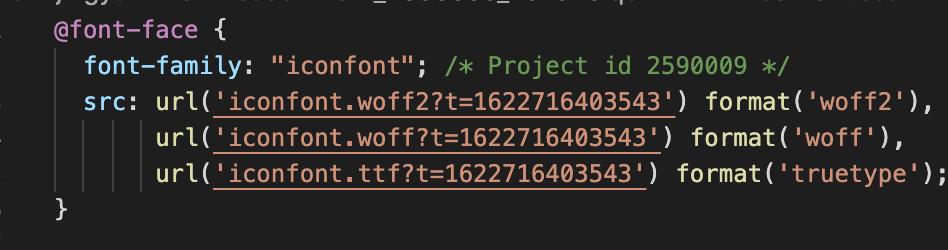
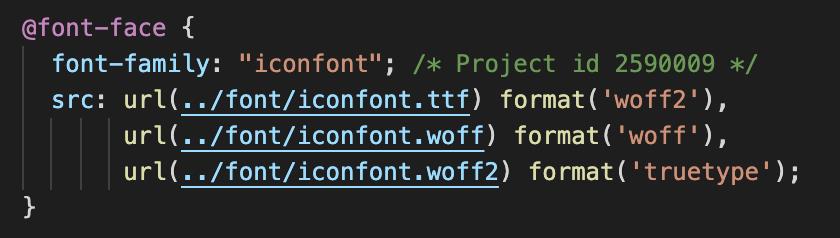
如果按照上述步骤依然无法显示字体图标,看看iconfont.css中红色框部分路径是否改为了你项目的路径
改之前:

改之后:

我之前还写了一篇css如何在项目中引入自定义字体的文章,有需要的朋友可以看看!
以上是关于阿里巴巴矢量图标库怎么在线应用@font-face的主要内容,如果未能解决你的问题,请参考以下文章