Vue前端用户权限控制大全
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue前端用户权限控制大全相关的知识,希望对你有一定的参考价值。
参考技术A 用户权限是对特定资源的访问许可,所谓权限控制,也就是确保用户只能访问到被分配的资源接口权限目前一般采用通用的形式来验证(用户是否登录系统),没有的话一般返回401,跳转到登录页面重新进行登录 ,
登录成功后拿到token,将token存起来,通过axios请求拦截器进行拦截,每次请求的时候头部携带token
通过自定义指令进行按钮权限的判断
自定义权限指令
在使用的按钮中只需要引用v-has指令
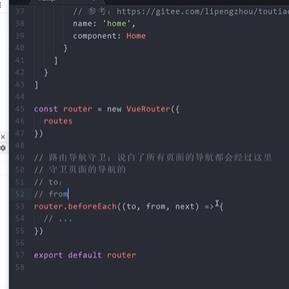
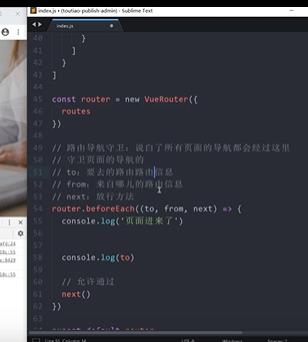
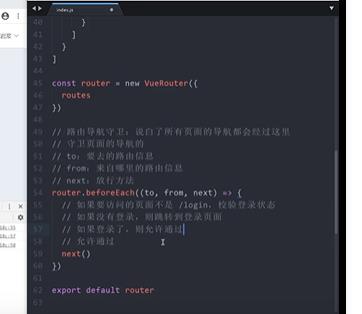
全局路由守卫里做判断
每次路由跳转的时候都要判断权限,这里的判断也很简单,因为菜单的name与路由的name是一一对应的,而后端返回的菜单就已经是经过权限过滤的
如果根据路由name找不到对应的菜单,就表示用户有没权限访问
如果路由很多,可以在应用初始化的时候,只挂载不需要权限控制的路由。取得后端返回的菜单后,根据菜单与路由的对应关系,筛选出可访问的路由,通过addRoutes动态挂载
这种方式的缺点:
菜单需要与路由做一一对应,前端添加了新功能,需要通过菜单管理功能添加新的菜单,如果菜单配置的不对会导致应用不能正常使用
全局路由守卫里,每次路由跳转都要做判断
前端学习(3041):vue+element今日头条管理-控制用户的访问权限




以上是关于Vue前端用户权限控制大全的主要内容,如果未能解决你的问题,请参考以下文章
前端学习(3041):vue+element今日头条管理-控制用户的访问权限