前后端分离如何做权限控制设计?
Posted Java技术栈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离如何做权限控制设计?相关的知识,希望对你有一定的参考价值。
-
根据前端路由表显示左侧菜单,但vue-router的路由表主要为了组织代码,经常我们所需要的菜单并非一致。 比如某个前端路由a子路由有b、c,但菜单中我们想要直接一级菜单就显示b、c或者将b、c各放到其他菜单下。 所以这种非常不灵活。 -
一个路由是菜单还是页面? 是否需要显示到菜单中? 是否验证权限? 哪个角色或者用户拥有权限? 这些都需要写到前端路由里面,一旦有任何权限变动就要大量调整代码。 -
如果权限写死在前端,那么角色或者用户必须已知且固定不变。 比如页面1的meta增加属性标识可访问的角色为a和b
-
前端路由(vue-router)中需要正常创建页面及路由。 -
数据库存储菜单结构和页面权限信息,
-
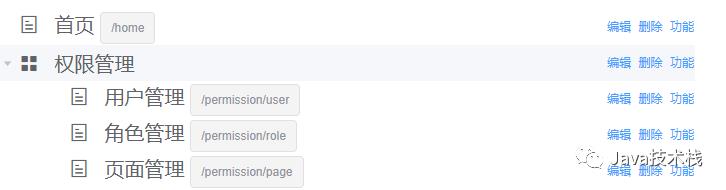
菜单(目录、非内容页)可以自己创建,不必要求前端路由中有,因为这是指菜单的可视化的组织结构 -
页面(内容页)必须是前端路由中已有页面,因为这是用户需要访问的内容。 -
菜单和页面组成上下级关系,一级可以是菜单也可以是内容页,内容页也可以放在菜单下,这样理论(需要页面菜单样式支持)可以组成无限级菜单 -
菜单和页面的基本属性包括title(对应路由title)、name(对应路由name)、path(对应路由path)、父级、类型(菜单/页面)、是否可见(左侧菜单栏是否显示: 部分页面可能是页面内的链接进去)、是否需要验证权限(部分页面比如首页无需验证权限大家都可以进入) -
不需要控制权限且不需要显示到左侧菜单的路由这里可以不进行管理,比如404页面等
-
前台打开后获取获取数据库的所有菜单、页面及结构,根据是否登录、是否需要验证权限等进行控制,或无权限跳转至登录页 -
用户登录成功后,再获取用户对应的的页面权限列表,使用上一步获得的所有页面、结构和用户拥有权限的列表渲染出一个菜单,只包含此用户拥有权限的,提升用户体检,避免显示大量用户不能访问的菜单影响使用和不必要的功能暴露。 -
路由守卫中根据上一步获得的权限列表判断每个跳转,无权限可返回404或无权限页面,防止用户手动输入path越权访问



-
一个角色可以拥有多个页面权限。 -
一个角色可以拥有多个功能权限。




-
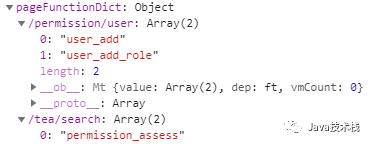
需要控制权限的接口进行上传管理(可以做成管理页面) -
每个页面和功能可以关联多个接口,比如用户页面关联了用户查询接口和用户编辑接口,用户删除功能关联用户删除接口 -
后端对请求的路径进行判断,用户->角色->页面/功能->接口,拥有接口权限即允许访问 -
前后端分团队开发,不容易一一对照,且前端有自己的路由(此路由受限于代码组织结构)等等,无法使用传统方式简单处理 -
相同的接口可能会被前端多个页面多次利用
来源:www.yuque.com/zhanghaofei/blog/xrpz9p
- END -
点击「阅读原文」和栈长学更多~
以上是关于前后端分离如何做权限控制设计?的主要内容,如果未能解决你的问题,请参考以下文章