为啥我做的两个div层总是不能在同一行中显示,总是显示成两行?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥我做的两个div层总是不能在同一行中显示,总是显示成两行?相关的知识,希望对你有一定的参考价值。
参考技术A 用一个容器包住2个div~~.aawidth:100px;
.bbfloat:left;width:50px;
.ccmargin-left;50px;
<div class="aa">
<div class="bb">11</div>
<div class="cc">22</div>
</div>本回答被提问者采纳
两个div在同一行显示
栅格系统需要引用bootstrap插件
<script src="~/Scripts/BootStrap/bootstrap.js">
</script> <link href="~/Content/BootStrap/bootstrap.css" rel="stylesheet" />
栅格系统使页面内容随页面大小改变,将页面一行分为最多十二块
col-lg- 大屏
col-md- 中屏
col-sm- 小屏
后面数字是多少,就是占了多少份
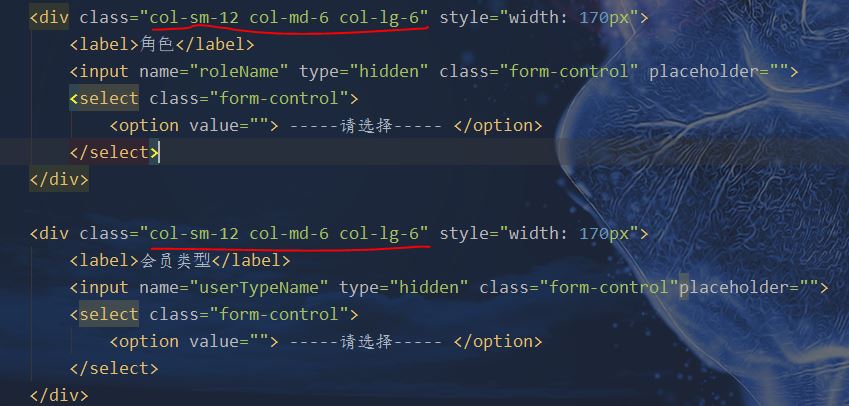
部分代码:

运行结果:

以上是关于为啥我做的两个div层总是不能在同一行中显示,总是显示成两行?的主要内容,如果未能解决你的问题,请参考以下文章
我刚学div+CSS,为啥感觉在页面用CSS排版的时候总是很乱,无从下手