如何让一个div中的两个子div在一行上显示?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让一个div中的两个子div在一行上显示?相关的知识,希望对你有一定的参考价值。
大div中的子div我设置的 margin-right=100px;想在这100px中加一个“点击更多”按钮该怎么加啊??------------------------------附带样式---------------------------------.panel-heading padding: 10px 15px; border-bottom: 1px solid transparent; border-top-right-radius: 3px; border-top-left-radius: 3px;.panel-title margin-top: 0; margin-bottom: 0; margin-right: 100px; font-size: 16px; color: inherit;<div class="panel-heading"> <div class="panel-title "> <h3 class="panel-title"><i class="fa fa-gear"></i> 功能控制</h3><!--现在我想在这里加一个标签,这个标签位于class=panel-title div 一行显示,并且在它的最右边,因为上面样式中我已经设置了这个 margin-right=100px了,这个100px就是留给这里的,该怎么写???????--> </div></div>

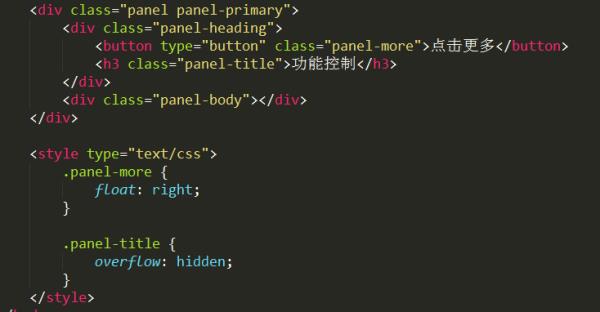
看你的意思,是希望左边有标题,右边有个按钮?
如果是这样,你可以用两种布局,分别是浮动布局和定位布局
浮动布局,是用这样的结构
<div><h3>标题部分</h3>
<span>由于不知道你的按钮希望要什么样子的,此处如果需要有交互,可以用input元素,如果不需要可以直接使用其他标签做成按钮样式即可</span>
</div>
之后是针对h3和span都设置浮动即可,可以为h3设置左浮动 float: left,span设置右浮动float: right
另一种方法是定位
定位布局,就是针对子元素设置绝对定位,父级元素设置相对定位
比如为你的div(父级元素)设置position:relative,对你的子元素(如上的span标签)设置position: absolute,再使用left、top、right、bottom中的合适的属性,针对span进行位置的控制即可
看你貌似是初学者,掌握了html标签,也能够书写CSS属性,在实现效果上看上去做的也不错,只不过如果能够知道怎么去合理使用就更好了,可以借助书籍进一步学习一下,字典式呈现的书籍就算了,感兴趣的话可以去看看《HTML5布局之路》里面的讲解,基于行业实际开发工作的标签选择与布局处理。
参考技术A 给两个子div加上display:inline-block就可以在一行显示了 参考技术B
ul标签中嵌套div,div会换行显示,如何让ul和div水平显示在同一行
没看过这类ul嵌套div的写法的,要使列表和div水平显示在同一行,其实很简单,方法如下:<ul>
<li>123</li>
</ul>
<div>123</div>
CSS代码:
ul
width:宽度;
height:高度;
float:left; //左浮动
div
width:宽度;
height:高度;
float:left; //左浮动
欢迎追问! 参考技术A 需要设置浮动吧。让div左浮动。或者改他的显示方式
以上是关于如何让一个div中的两个子div在一行上显示?的主要内容,如果未能解决你的问题,请参考以下文章