Android Jetpack组件 Compose 使用介绍
Posted 初学者-Study
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Jetpack组件 Compose 使用介绍相关的知识,希望对你有一定的参考价值。
android Jetpack组件 Compose 使用
前言
一直以来,在Android 中构建UI页面是一个很耗时的操作,我们需要图形界面和xml去创建布局,通过预览达到我们想要的效果,而Jetpack推出的新组件Compose就解决了这个痛点,下面让我们来了解它,使用它。

使用它,来感受声明式UI的强大之处。
正文
Jetpack Compose是一个用于构建原生Android UI的现代工具包。Jetpack Compose 通过更少的代码、强大的工具和直观的 Kotlin API 简化并加速了 Android 上的 UI 开发。
听起来好像老牛逼了!!!下面我们用一下吧,这里我要说明一下,Compose 需要使用新版本的Android Studio,目前最新的是大黄蜂版本,以及使用Kotlin去开发,如果你对Kotlin一无所知,这可能学起来有一点难度,我尽可能的说明详细一些,其实Compose出来已经有一段时间了,在新的AS更新后,对于Compose开发更加友好的,下面来创建一个项目吧。
一、创建Compose项目

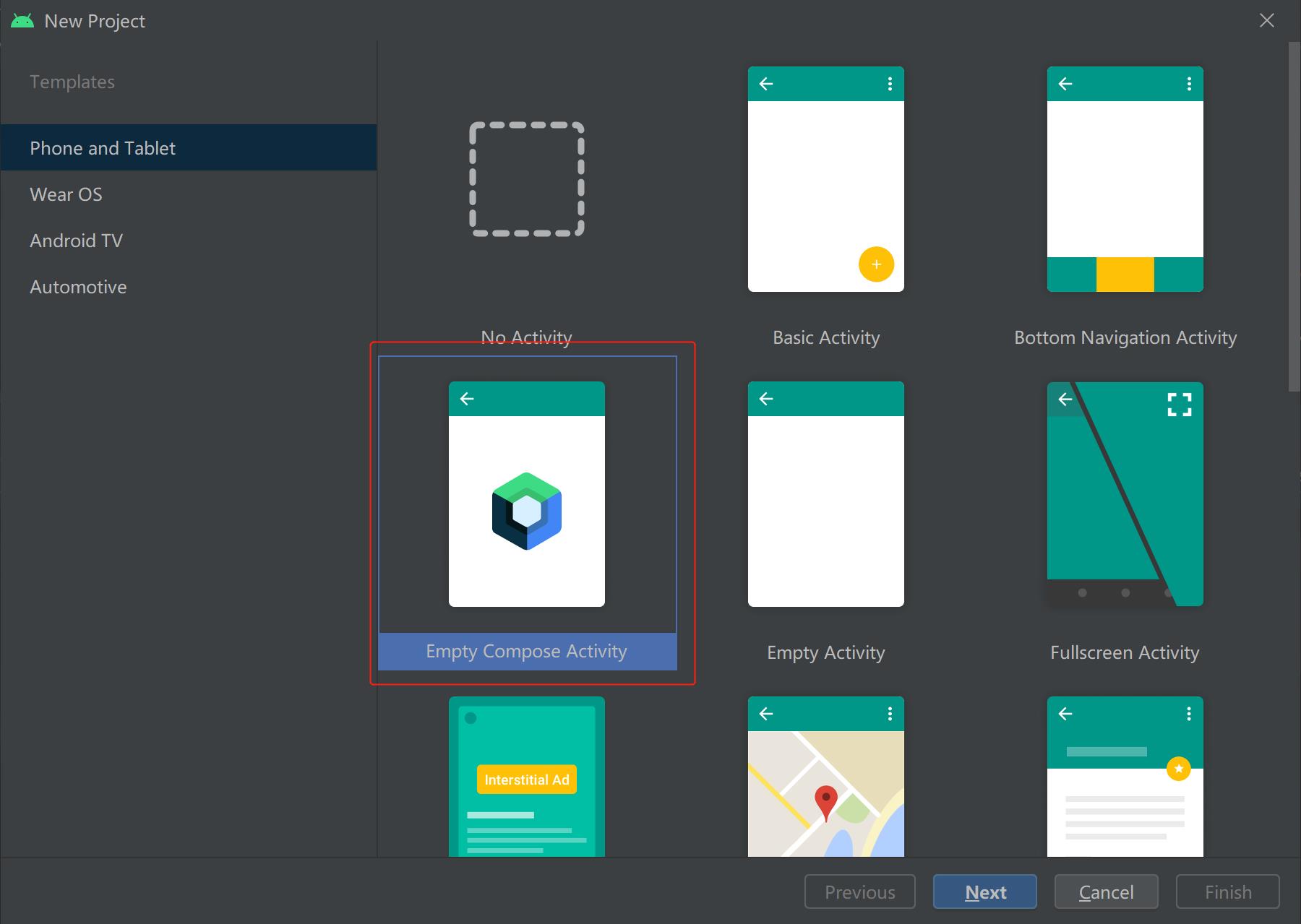
这里我们选择的是Empty Compose Activity,点击Next。

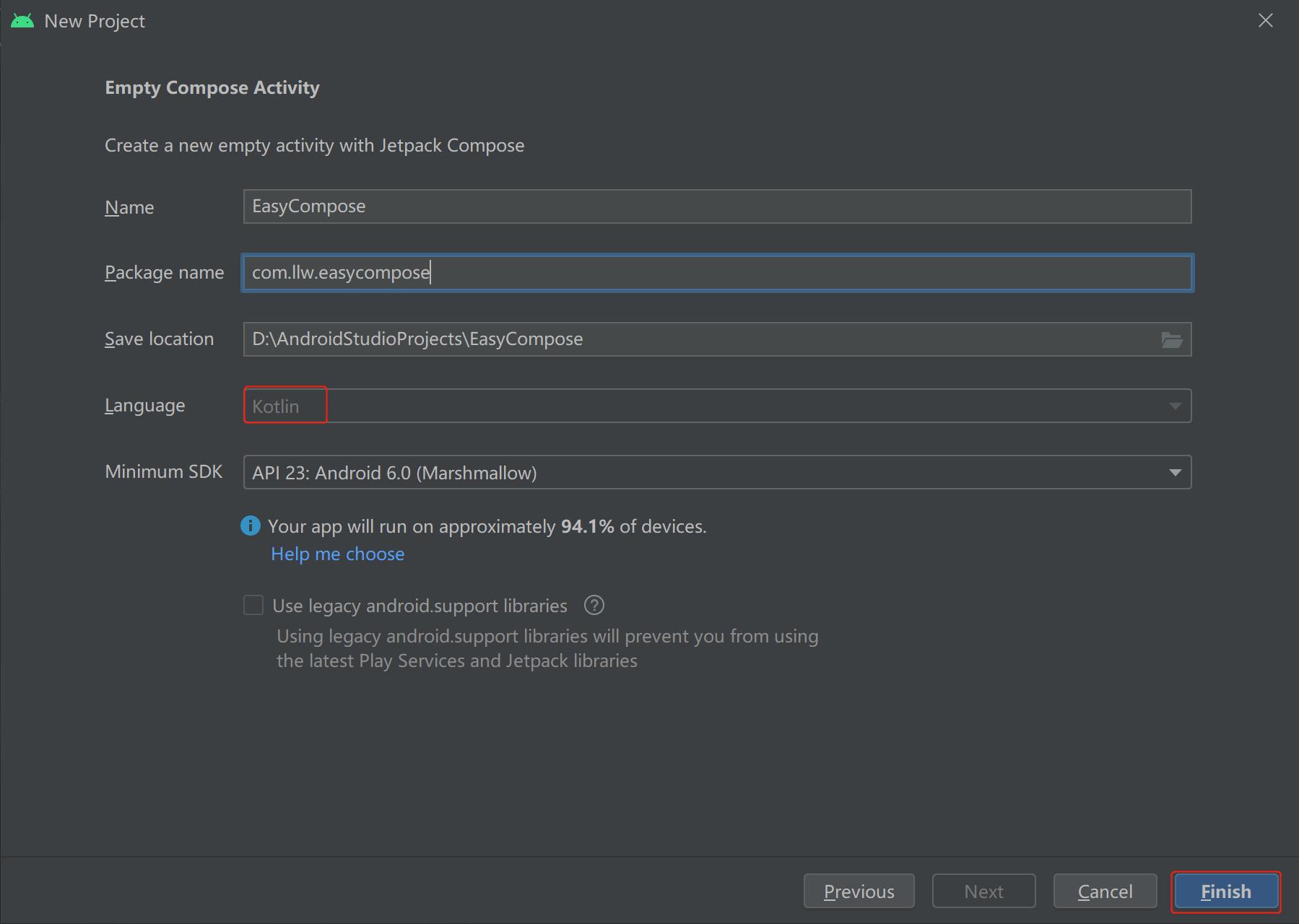
然后我们修改项目名和包名,这里看到开发语言是Kotlin,而且是灰色的不可更改的,这说明如果你要使用Compose就必须要用Kotlin,这也是未来Android开发语言的趋势,我相信现在还有很多是使用Java,但也需要慢慢转变了,这是一个漫长的过程,点击Finish,完成项目的创建。

项目创建完成之后,我们看到这里的项目目录没有了layout文件夹了,而我们的MainActivity现在里面又有一些代码。

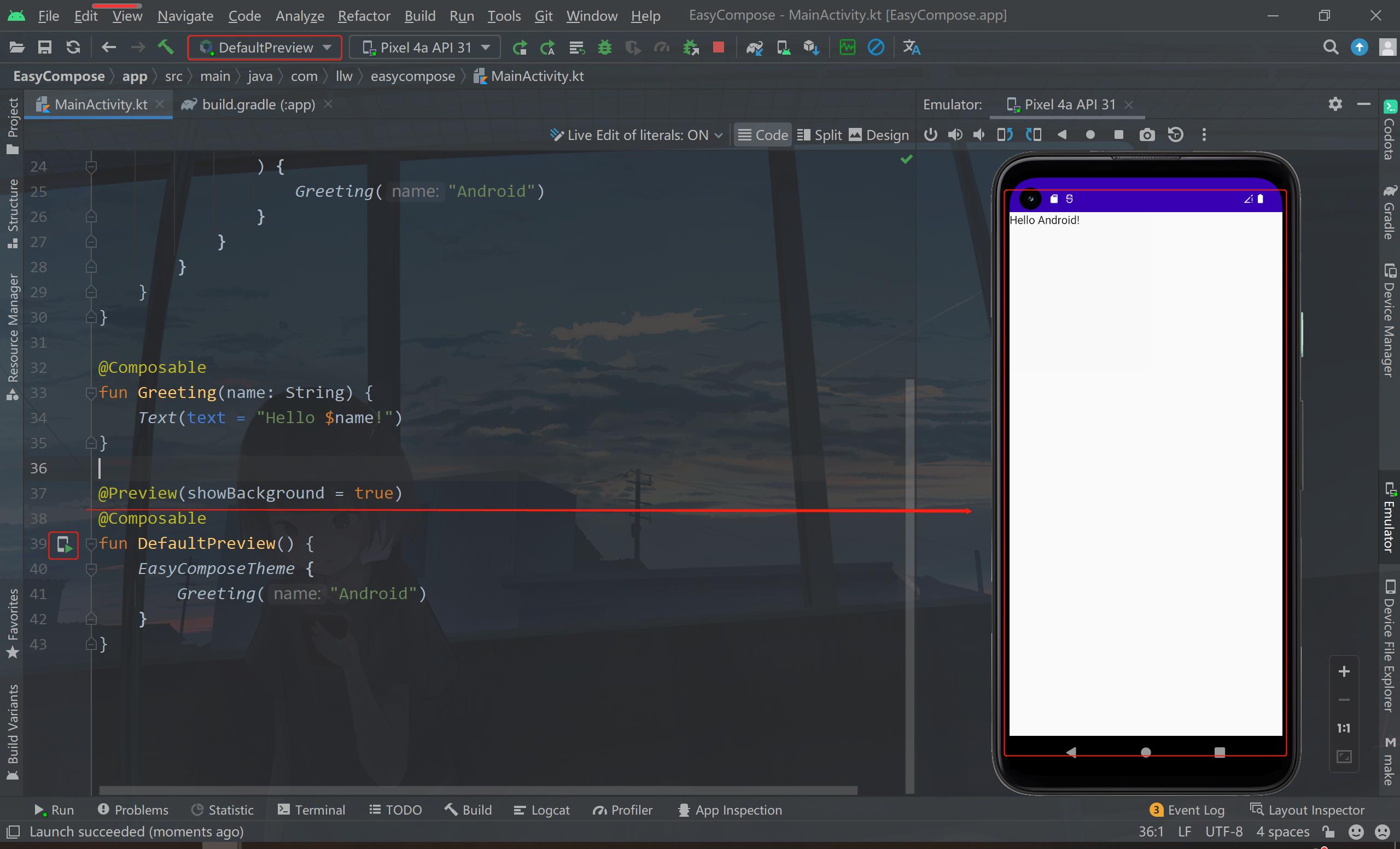
这里我们看到在MainActivity中有一个DefaultPreview函数,然后这边有一个手机的图标,我们点击它,就可以就会直接运行到当前AS所连接到设备,无论是虚拟设备还是真机。如果我们需要预览当前的页面的话,可以点击右上角的Split,然后右侧就会看到Default Preview。

这里就是Hello Android,我们先了解这个Hello Android 怎么来的。

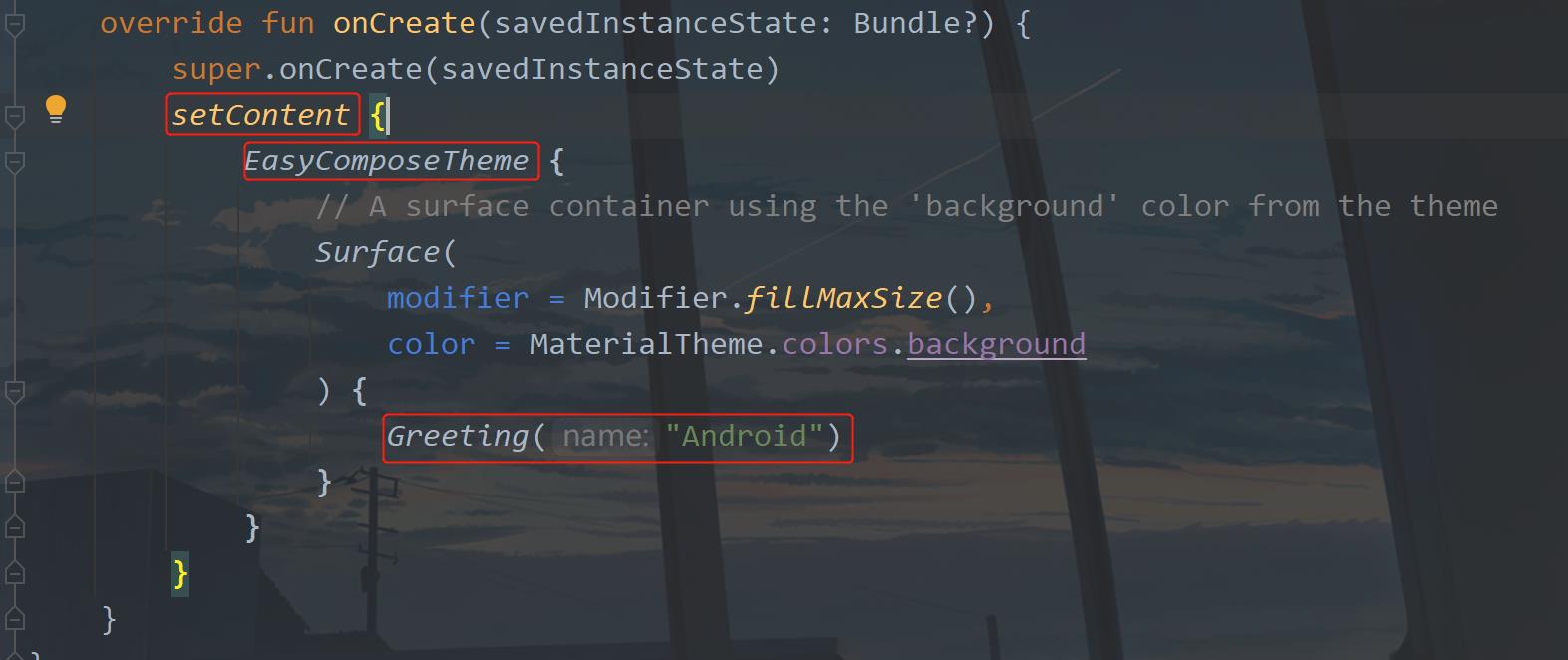
1. setContent
首先是这个setContent的闭包,包含的是页面的内容,这里我们首先看到的是EasyComposeTheme,表示的是你项目的主题,主题用于设置项目页面的样式,可以看看能设置哪些参数:

下面我们看找个
Greeting("Android")
这是一个组合函数,所有的组合函数都要使用@Composable注解。

函数命名就按自己的意思来,这里面是Text就表示通过Compose编辑识别为TextView,然后设置文本值:
"Hello $name!"
这是标准的Kotlin的String类型的使用方式,这里的text = 不是必须要写的,你可以去掉。

我们预览一下看看效果:

我们发现,这里重叠了,类似于相对布局的效果,那么如果要纵向排列呢?
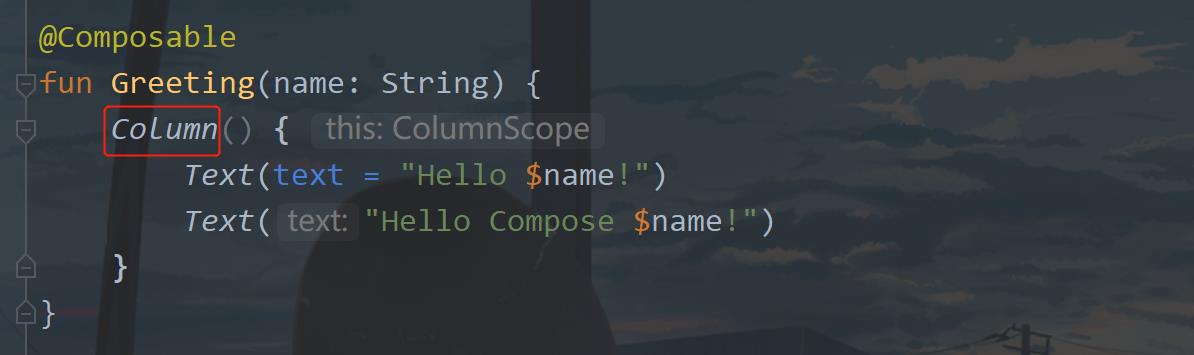
2. 排列效果
这里我们可以使用Column。

如果这个函数不需要输入参数,那么括号是可以去掉的,然后我们预览一下看看。

那么横向排列的话是什么样子呢?

这样就知道了控件是怎么布局的了。

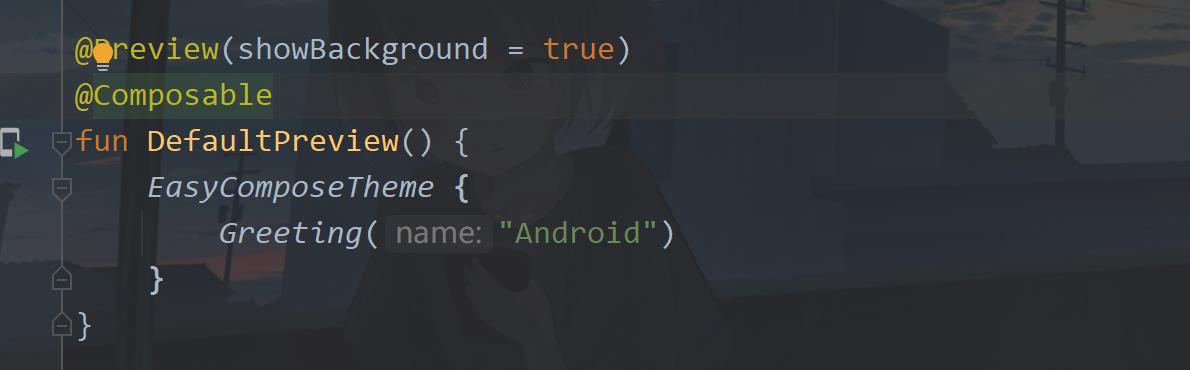
@Preview注解是方便开发者在不运行的前提下可预览效果,也就是说DefaultPreview这个函数是开发者自己用的。

这里我把这里的代码注释掉,那么你在AS中就无法预览了,现在我们就了解了MainActivity中的基本构建了,那么下面我们再来观察一下gradle。
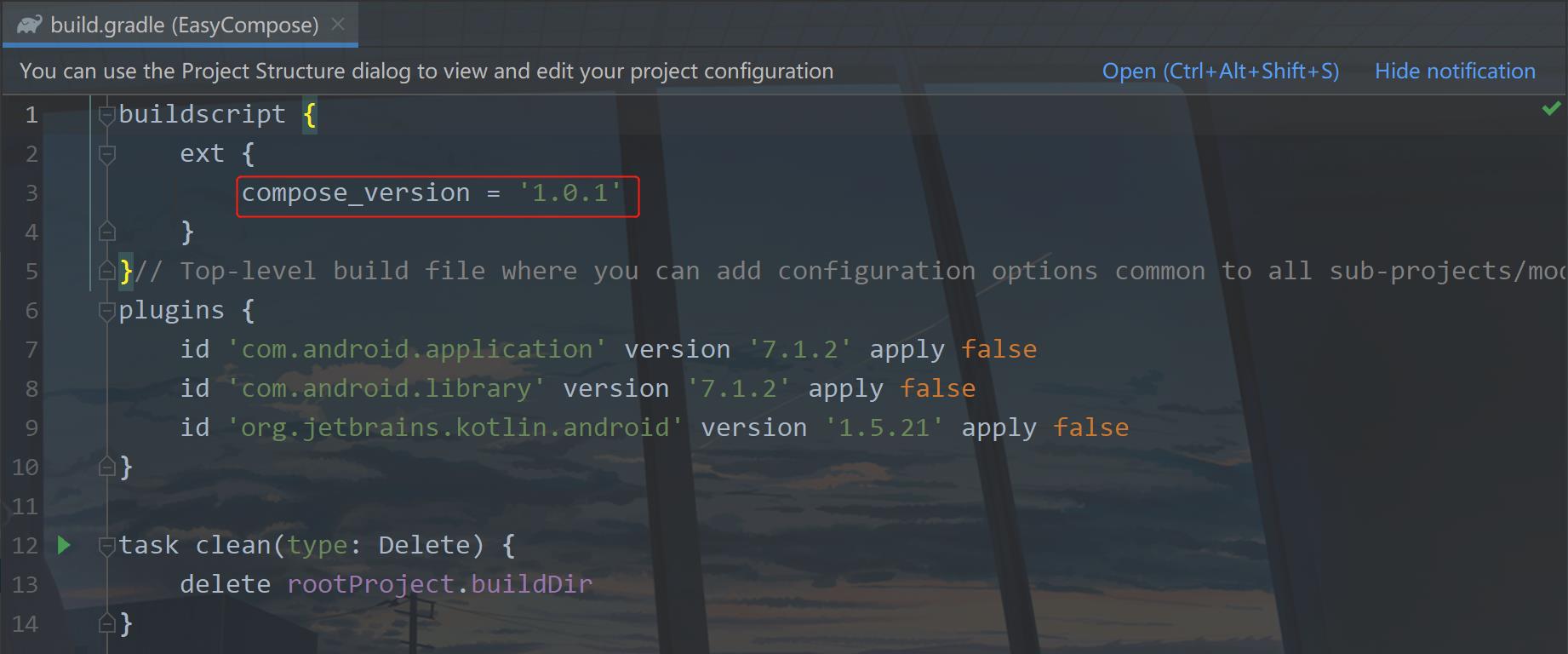
3. gradle
首先是项目的build.gradle。

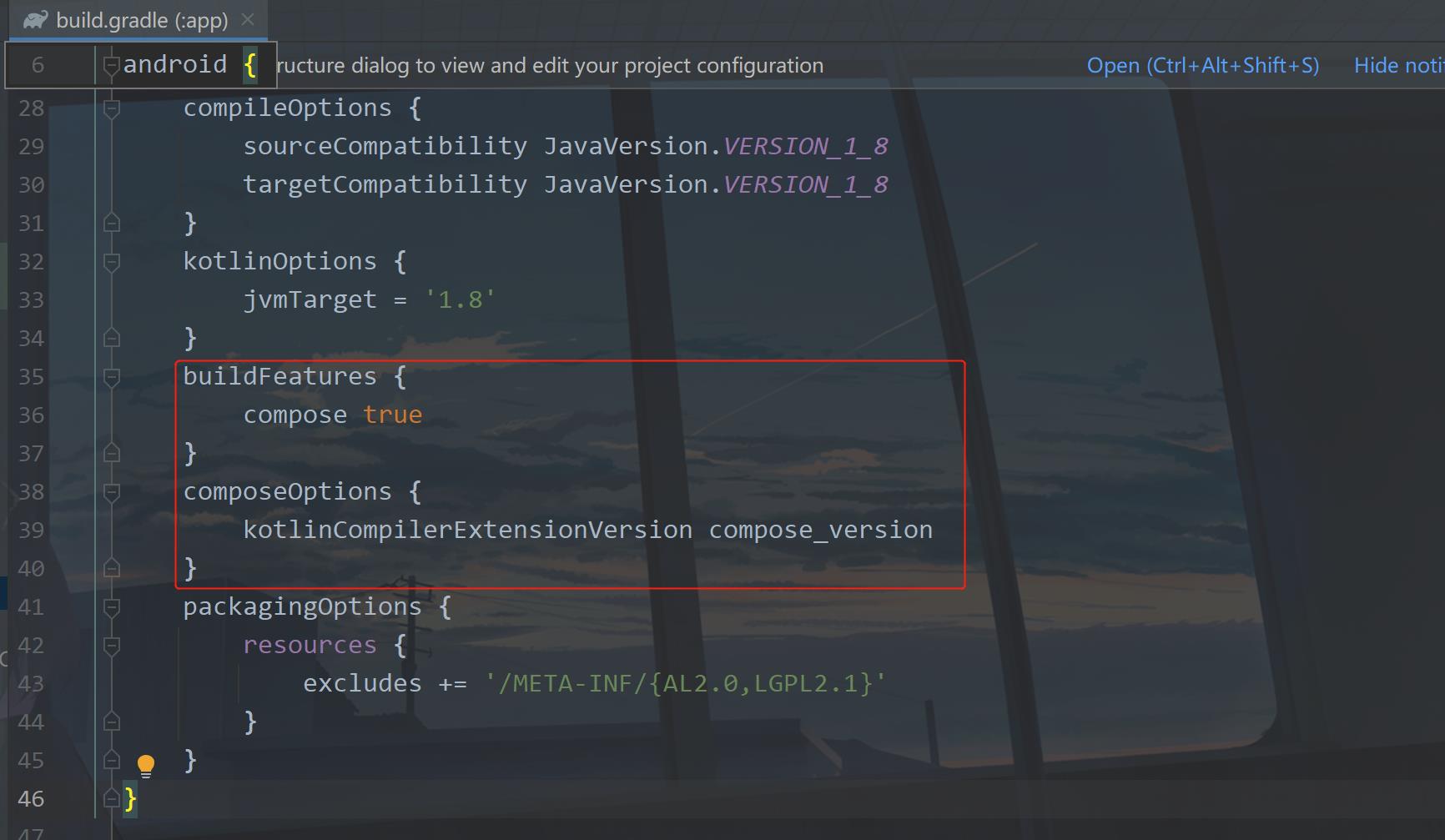
这里是设置compose 版本的地方,然后我们再看app下的build.gradle

这里主要是设置compose可用,通知设置kotlin 编译器扩展版本。

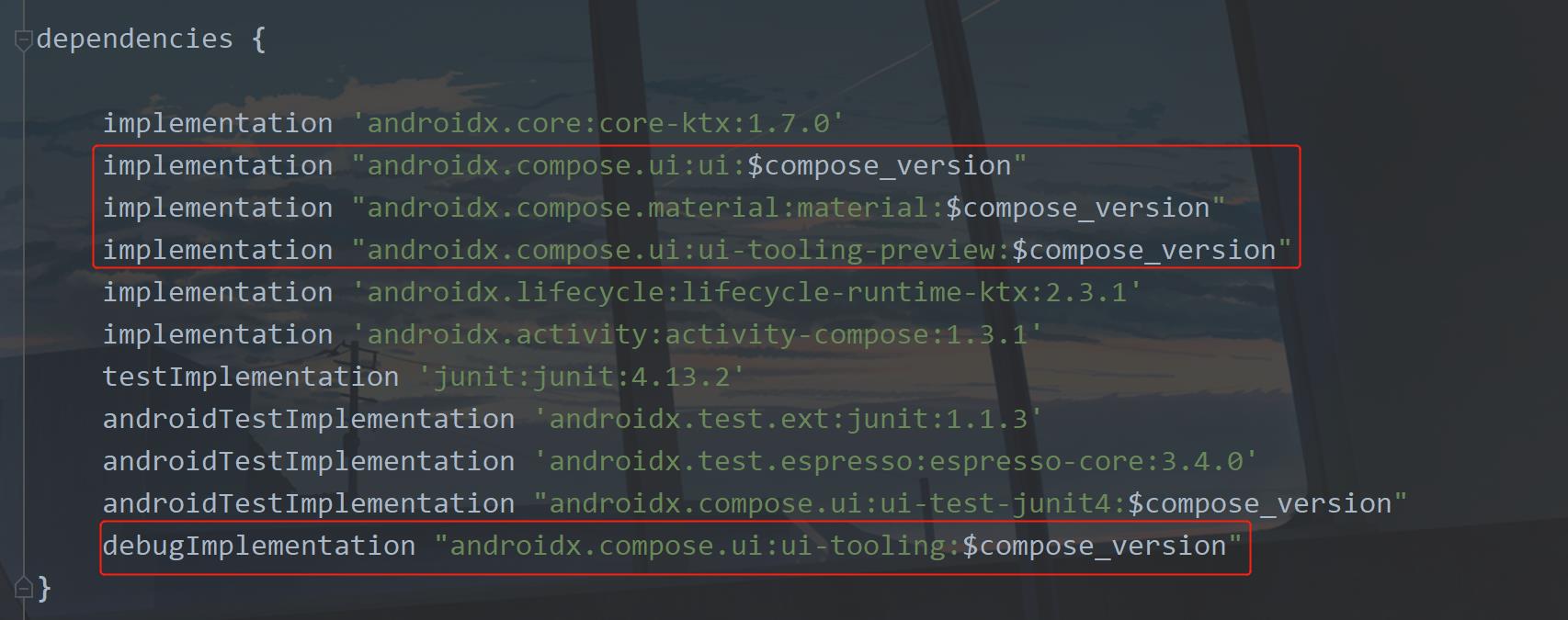
再看这里依赖,主要是有compose的ui,我们之前看到的Text就在这个库里面,以及支持compose的material组件,还有就是compose的预览。其他的地方就没啥大的变化了,到现在你就知道这个Compose项目的结构和使用了。
二、布局
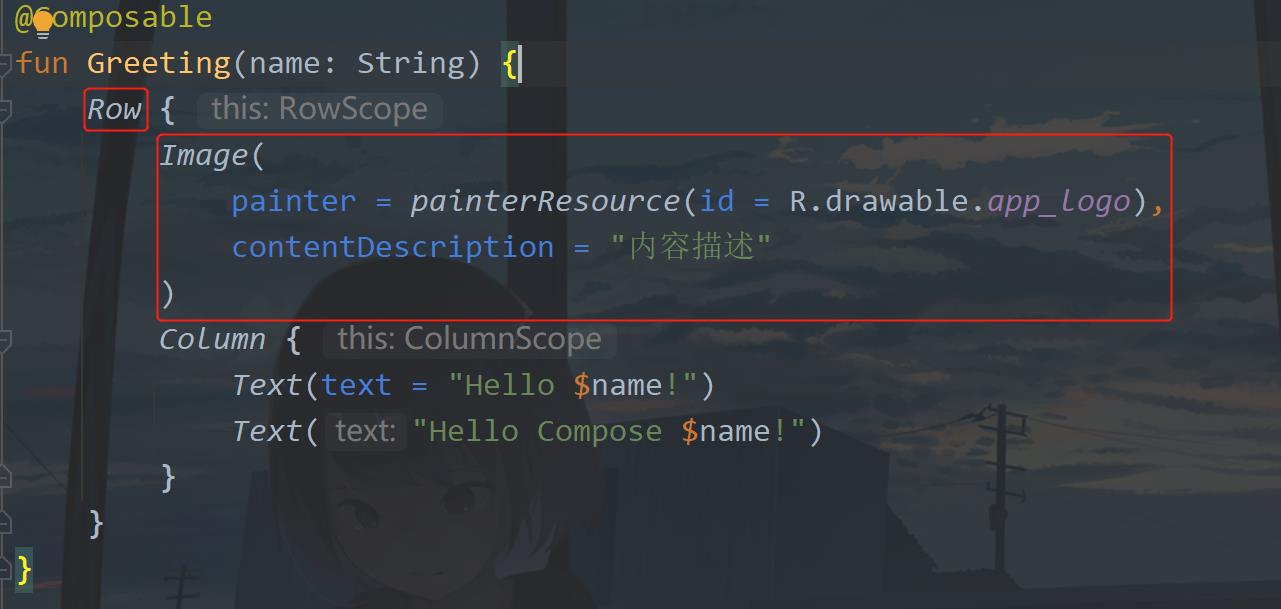
布局无非就是横向纵向排列,在上面就已经说明了,下面我们来改动一下,稍微复杂的布局。

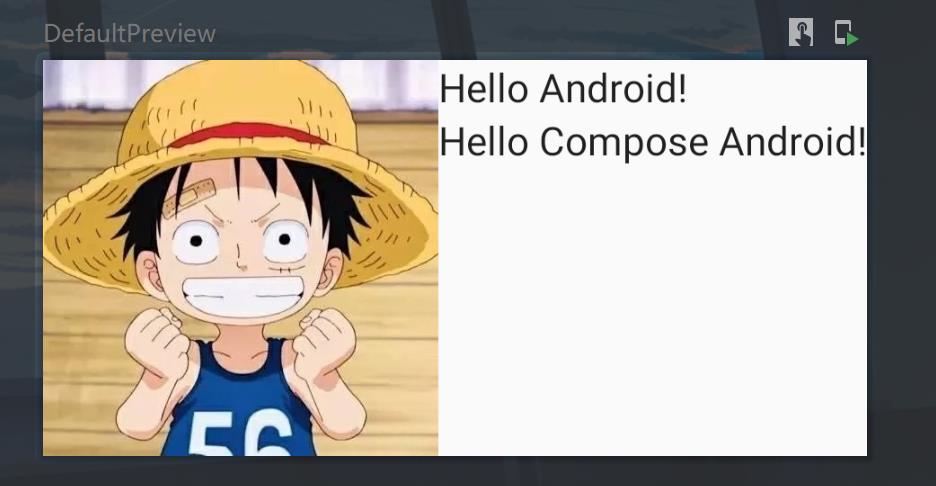
这里我们就是先设置横向,然后是纵向,预览效果如下:

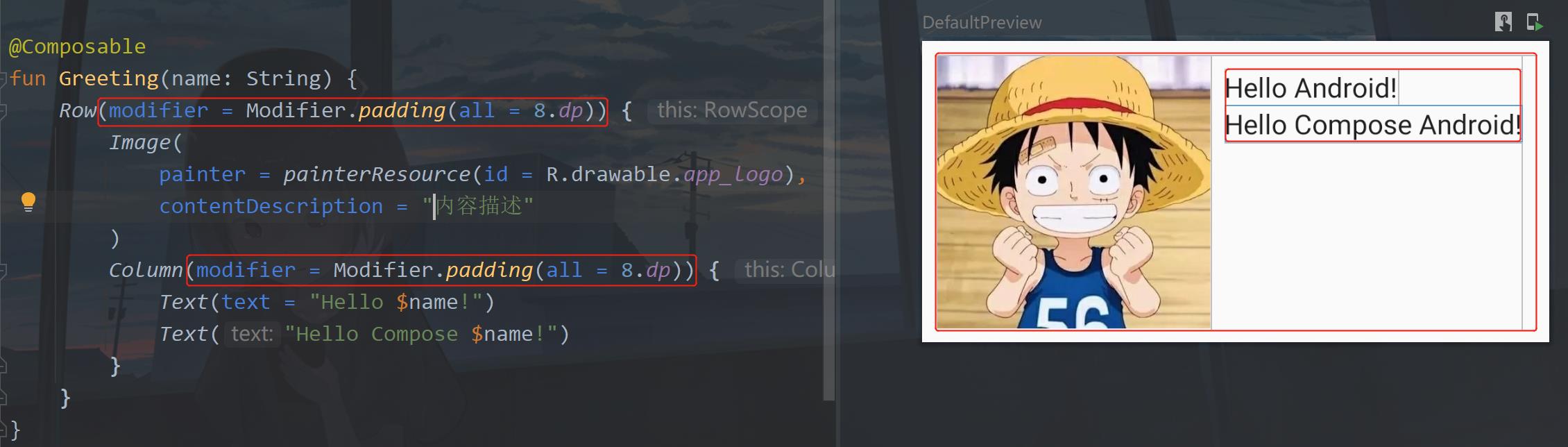
① 布局填充
上面的这个排版不太好看,都填充满了,我们加一点内填充,这样就完成了填充,相比之前就要好看一些。

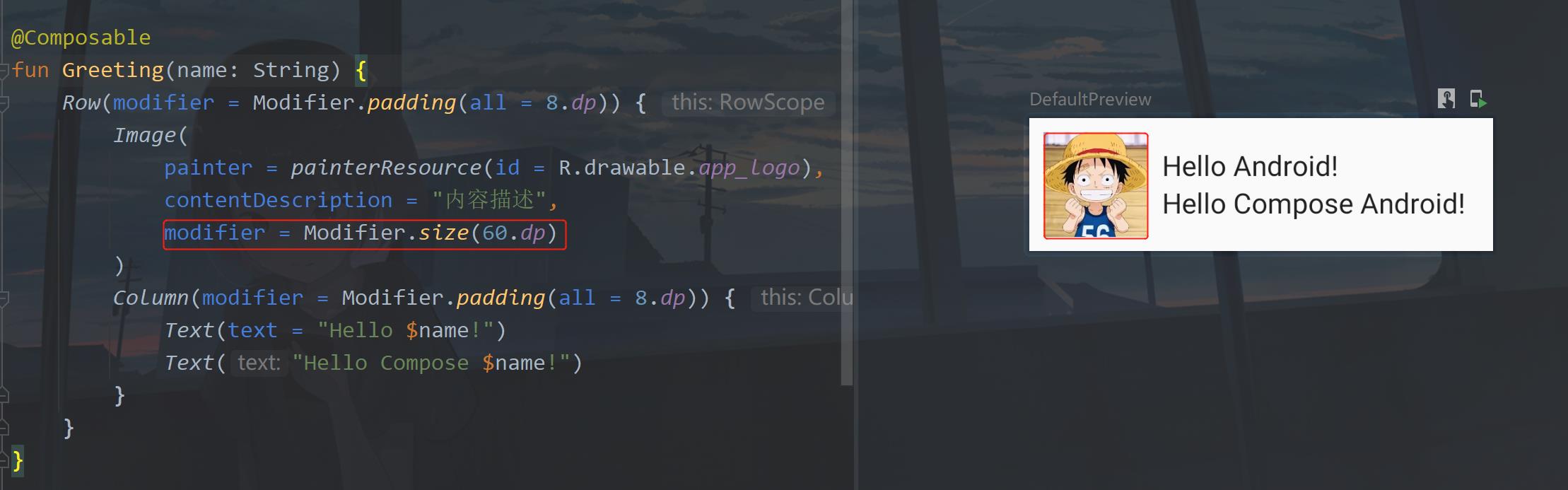
② 大小设置
作为开发者要学会多尝试,比如我们再改一下这个图片的参数,现在我们的图片是没有设置大小的,目前是默认大小,现在我们设置一下大小为60dp:

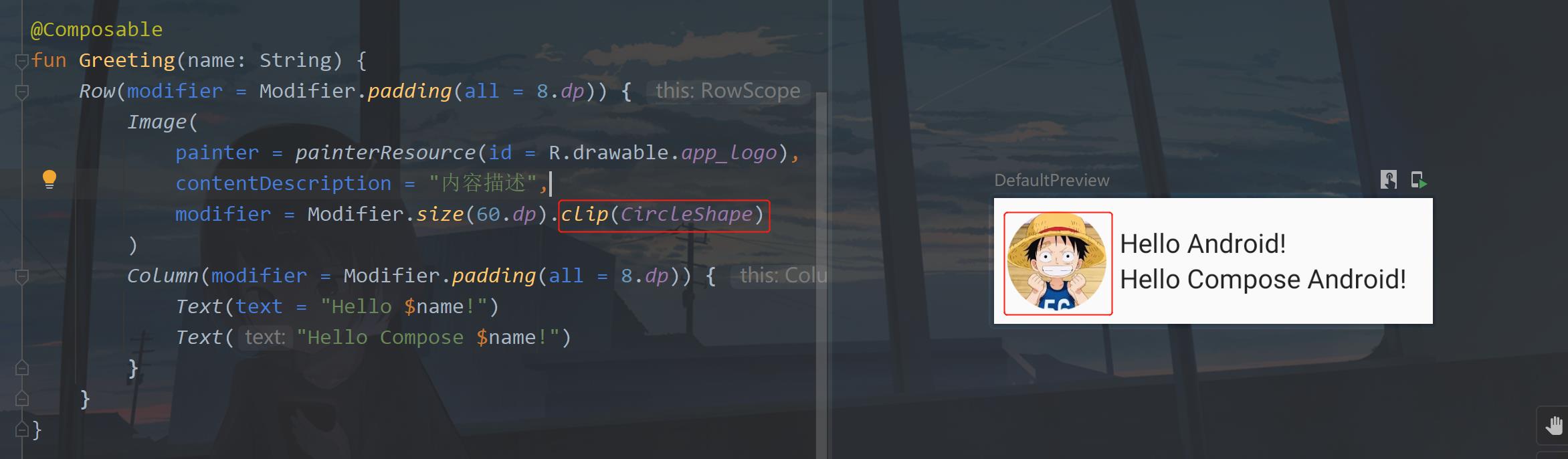
③ 图片设置
正方形图片不好看,下面我们改成圆的。Modifier支持链式调用,很方便。

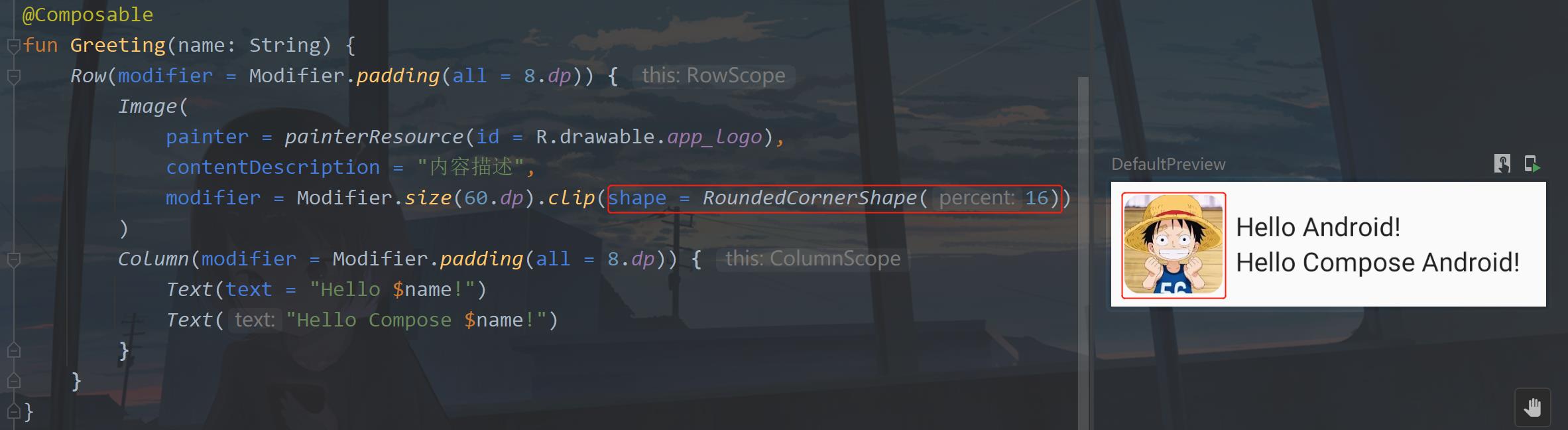
圆的很方便,现在我们改成圆角的,要怎么改呢?

是不是很nice呢?你还记得在之前的项目中这样操作要怎么做吗?是不是很方便呢?我们还可以给图片加一个边框,如下图所示:

你看看这样的写法是不是很nice呢,这里设置边框的宽度,颜色,边框裁剪方式。
④ 空间占位
有时候为了美观,我们会设置两个控件之间有一定的距离,常规的边距和填充都可以做到,这里我们介绍一个空间占位,就拿这两个Text来说,我希望它们之间有一点距离,怎么做呢?

不光是纵向的占位,横向也可以的,多去尝试。
三、列表
刚才我们使用了常规的控件,下面我们使用列表。我们把上面的这个布局作为一个列表的item,然后我们来编辑一个列表。
① 显示列表
这里Greeting函数我们就当它是一个item的布局,然后需要传入String类型的参数,下面我们再构建一个函数用于加载item,代码如下:
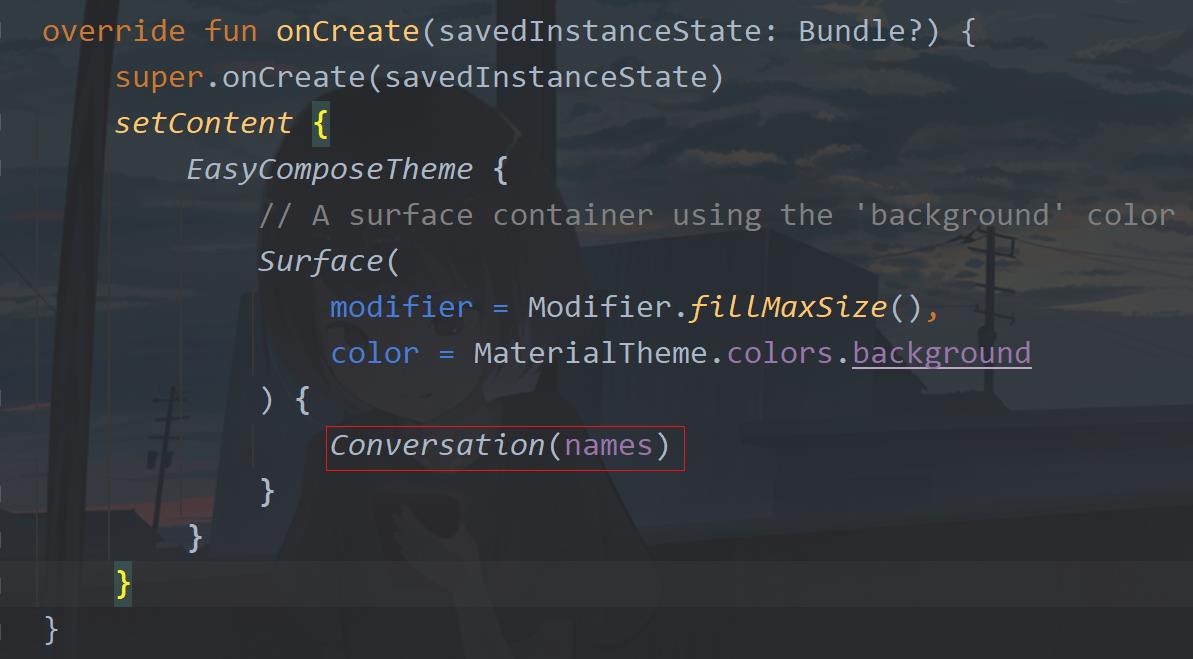
@Composable
fun Conversation(names: List<String>)
LazyColumn
items(names) name ->
Greeting(name)
这里我们传进来一个String列表,然后设置列表展示的方式为纵向排列,然后设置items的数据源,也就是这个String列表,通过这个lambda为所提供列表的每一项调用的。然后得到name,将name传入Greeting,函数这样就可以了,那么我们再定义一个数据列表。
private val names:List<String> = listOf("Jetpack","Room","LiveData","DataBinding")
然后我们调用它。

这是运行时的调用,还有我们如果要在预览中查看,有点区别。

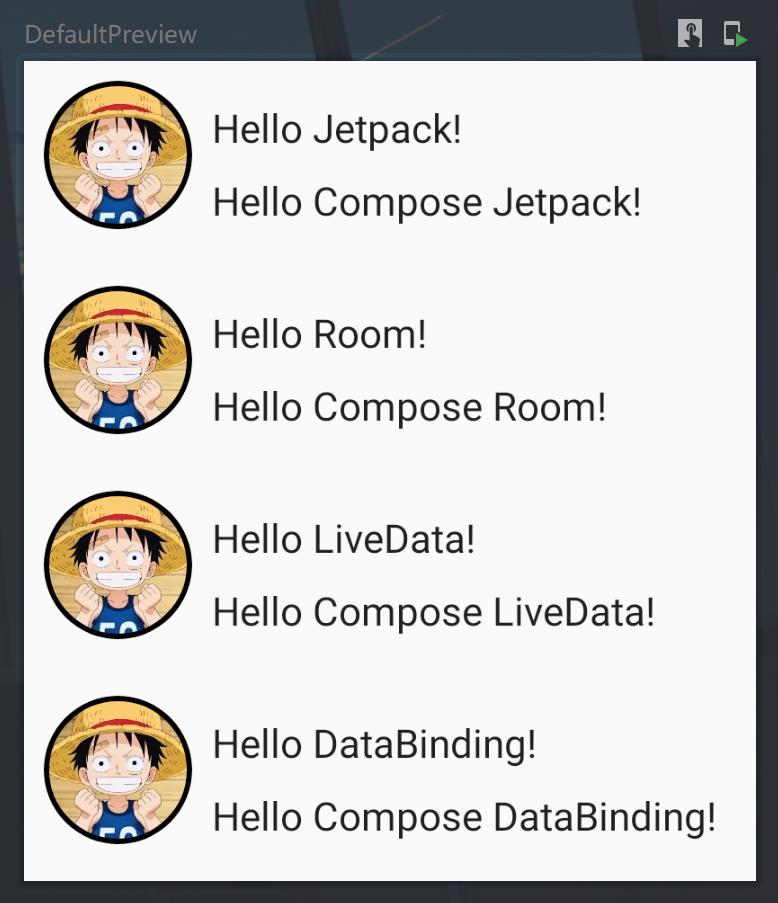
下面我们通过预览查看一下:

很好,很简单就完成了一个列表。
② item点击事件

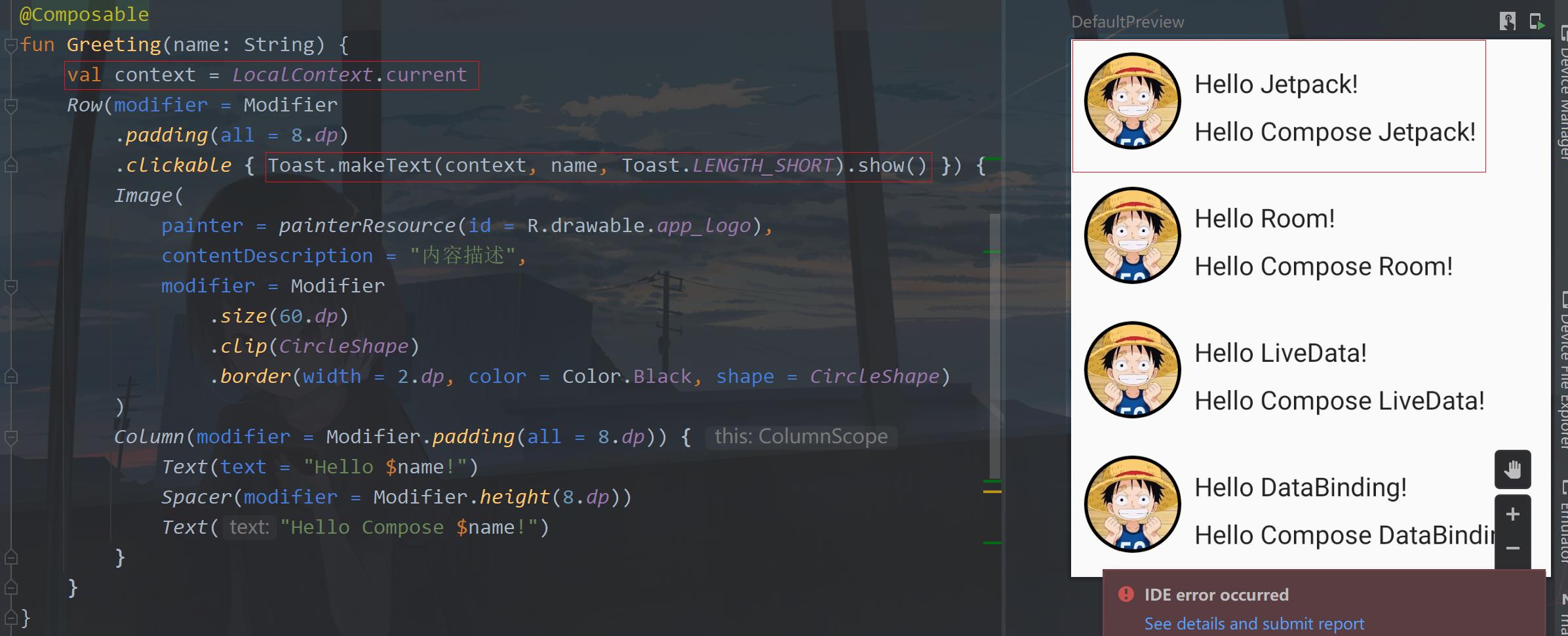
这里我们点击的是整个item,那么就可以这么做,我们在Modifier后面通过链式调用增加了clickable,这里我们在点击中弹出Toast,Toast需要的上下文,通过LocalContext.current拿到。这个演示效果在预览中是看不出来的,我们用真机来看一下:

从上面这个图来看,你会发现点击有默认的水波纹效果,这一点很好,还有就是点击的区域是包裹你当前这个item的内容,而不是占满屏幕宽度。

这个就是使用屏幕最大宽度,下面看看效果。

四、源码
GitHub : EasyCompose
以上是关于Android Jetpack组件 Compose 使用介绍的主要内容,如果未能解决你的问题,请参考以下文章
Android JetPack Compose组件中Scaffold的应用
Android Jetpack Compose学习—— Jetpack compose基础布局
Android Jetpack Compose学习—— Jetpack compose基础布局