Android Jetpack Compose学习—— Jetpack compose基础布局
Posted yuxiyu!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Jetpack Compose学习—— Jetpack compose基础布局相关的知识,希望对你有一定的参考价值。
在没有推出Jetpack Compose时我们开发android UI一般使用的布局都是LinearLayout, FrameLayout, RelativeLayout, ConstraintLayout等,在Jetpack Compose推出后,开发布局的方式有了很大的改变。
Jetpack Compose标准布局组件
在许多情况下,我们只需要使用Column和Row即可完成布局,Column可将多个项目垂直放置在屏幕上,Row则可以将多个项目纵向放置在屏幕上,下面举例说明:
Column
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.sp
class TestActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ColumnTest()
}
}
@Preview
@Composable
fun ColumnTest() {
Column {
Text("Hello world", fontSize = 30.sp)
Text("Jetpack compose", fontSize = 30.sp)
}
}
}
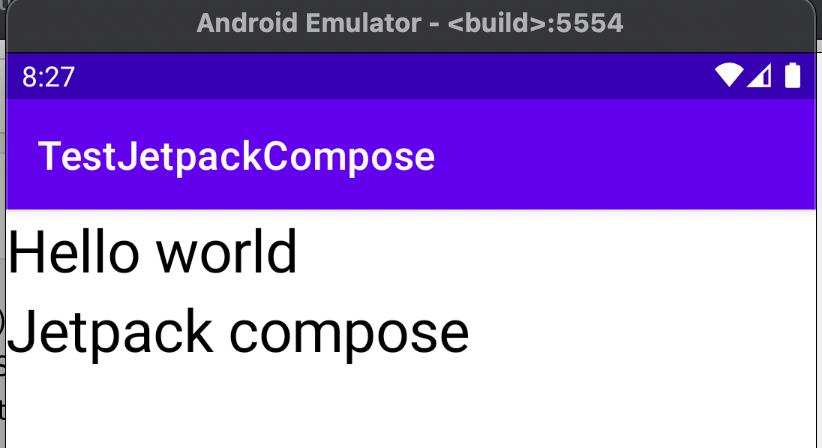
以上代码在模拟器上运行效果如下图:

上面的代码中需要注意如下几点:
- Compose函数不同于普通的函数,它需要使用大写字母开头,和普通函数做区分。
- Compose函数需要使用@Composable注解修饰,表示这是一个可组合函数。
- 使用
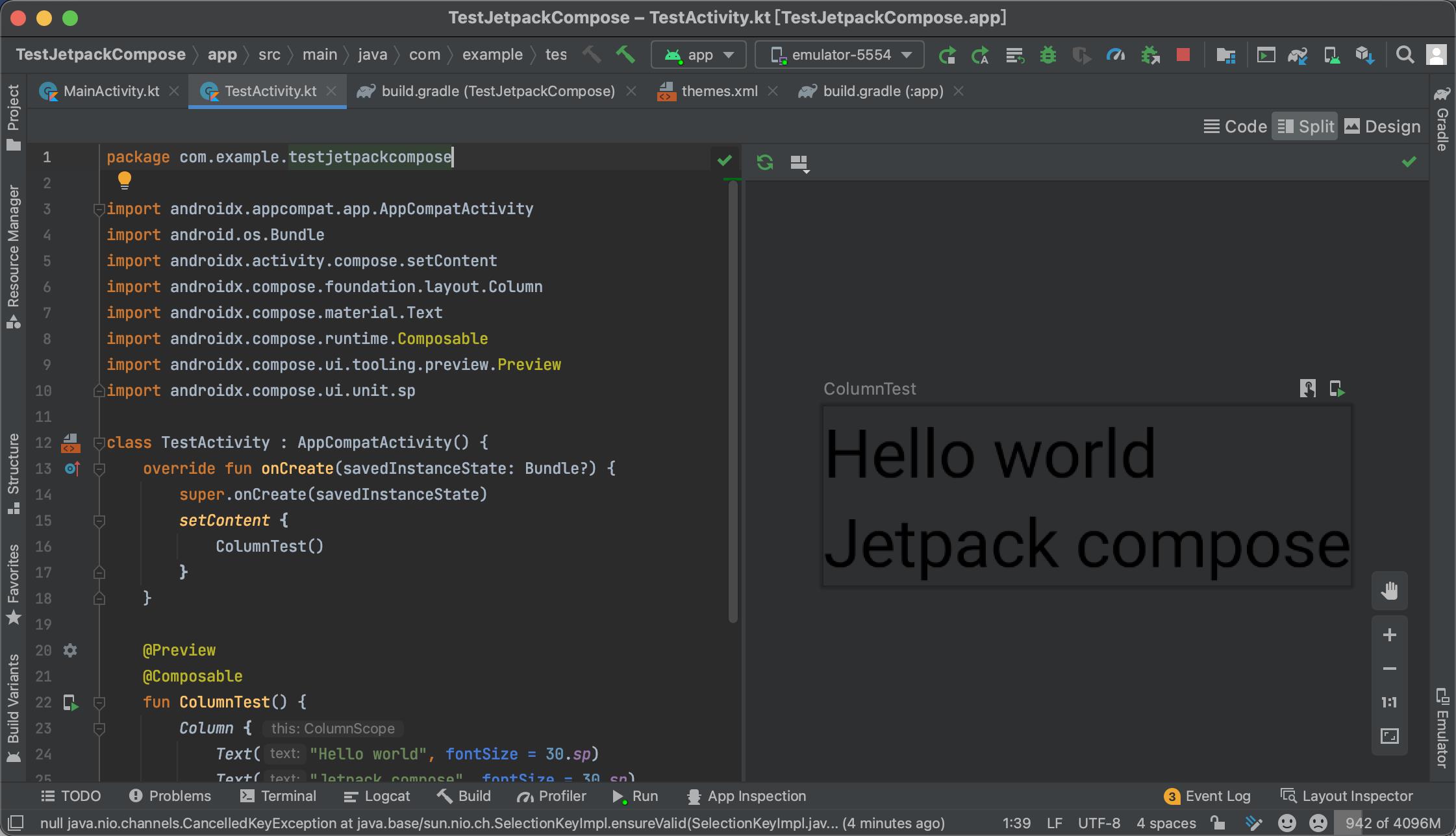
Column可以创建一个垂直布局,该布局中的所有项目都是垂直排列的。 - @Preview表示该函数可以在Android Studio中预览,需要注意的是,使用@Preview预览某个组合函数,该函数不能有参数,否则预览会失败,一种解决方法是你重新写一个不带参数的组合函数,然后在其中调用这个带参数的组合函数并传递一个默认值,使用@Preview在Android Studio中预览可组合函数的效果如下图:

5. 如果希望Column中的元素都能水平居中,可以给Column设置一个horizontalAlignment参数,如下代码:
Column(horizontalAlignment = Alignment.CenterHorizontally) {
Text("hello world")
Text("Jetpack compose")
}
Row
下面的代码展示了Row的用法:
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.appcompat.app.AppCompatActivity
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.size
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
class TestActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
RowTest()
}
}
@Preview
@Composable
fun RowTest() {
Row(
verticalAlignment = Alignment.CenterVertically
) {
Image(
painter = painterResource(id = R.drawable.ic_launcher_background),
modifier = Modifier.size(50.dp).clip(CircleShape),
contentDescription = null
)
Text("Hello world", fontSize = 30.sp)
}
}
}
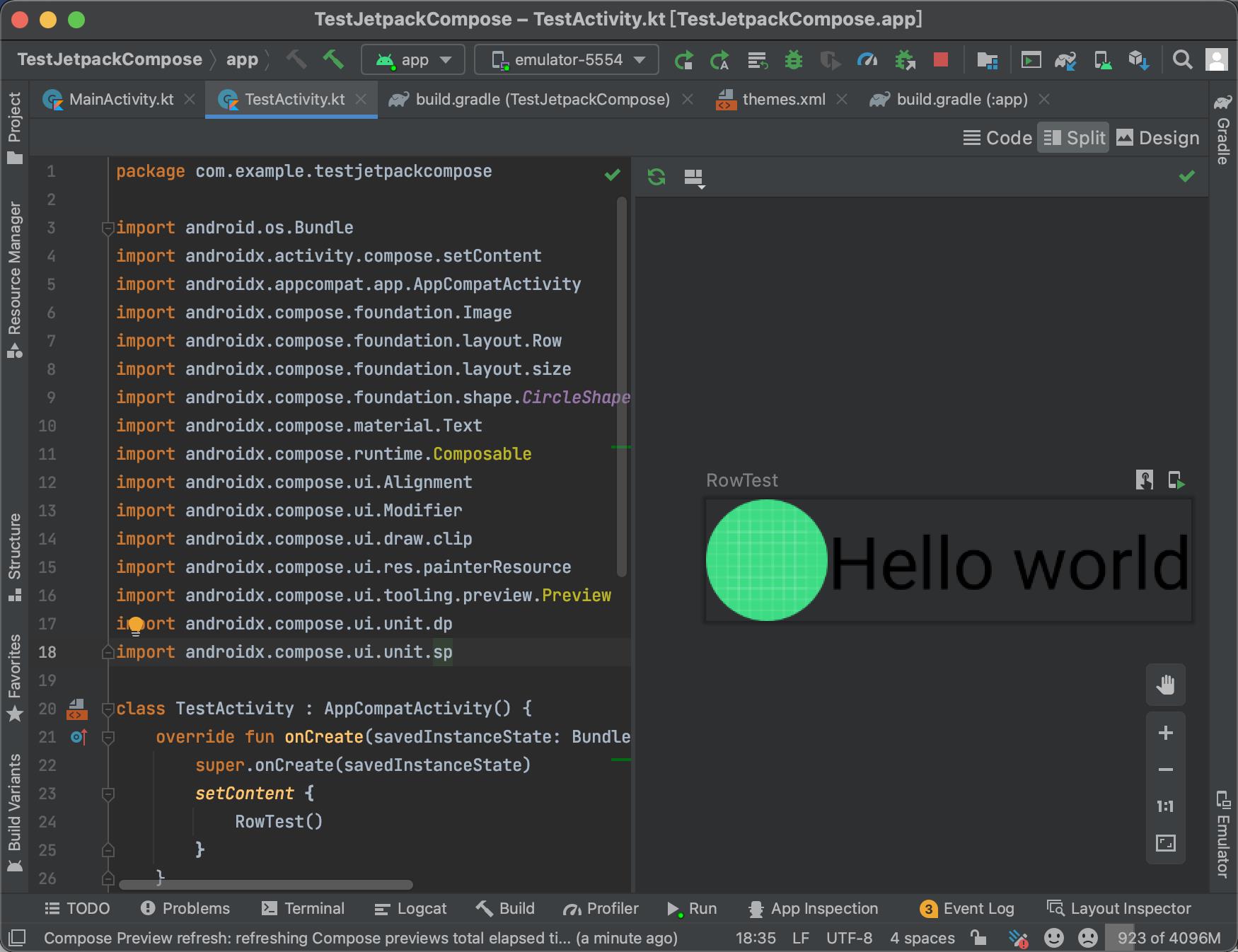
这段代码在Android Studio中预览的效果如下图:

下面对以上代码做如下解释:
Row定义了一个水平布局,其中的项目都是水平排列的,使用verticalAlignment = Alignment.CenterVertically让其中的所有项目都在垂直方向上居中排列。- 使用
Image加载并显示图片,其中modifier = Modifier.size(50.dp).clip(CircleShape)指定了图片大小为50dp且裁剪为圆形。 - 给
Text传入fontSize参数可以设置字体大小。
Box
Box类似于Android中的ViewGroup,它是一个视图容器,可以在其中装载其他的组件,用法如下:
@Preview
@Composable
fun RowTest() {
Box(
modifier = Modifier
.background(Color.Blue)
.size(200.dp),
contentAlignment = Alignment.Center
) {
Text("Hello world")
}
}
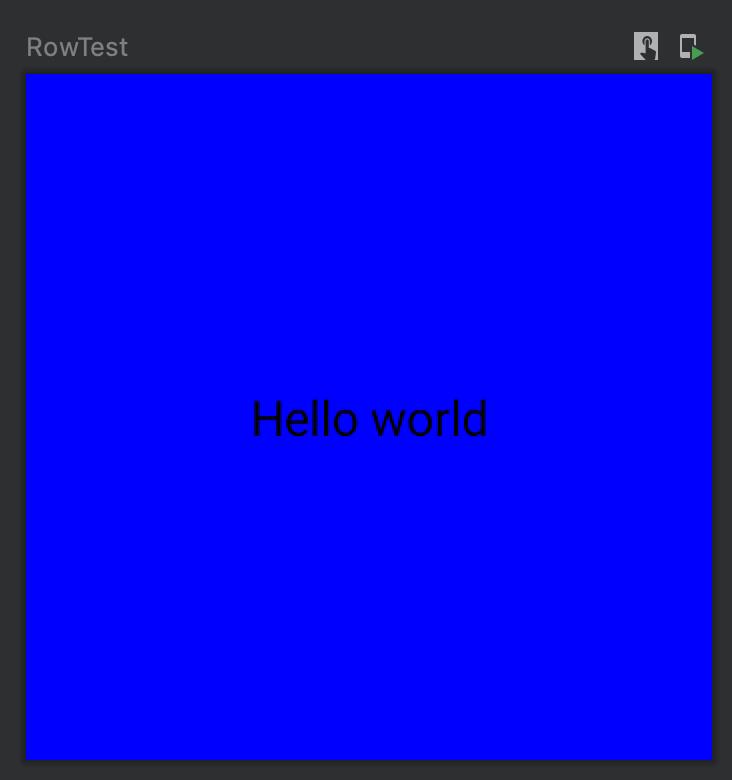
预览效果如下图:

滚动布局
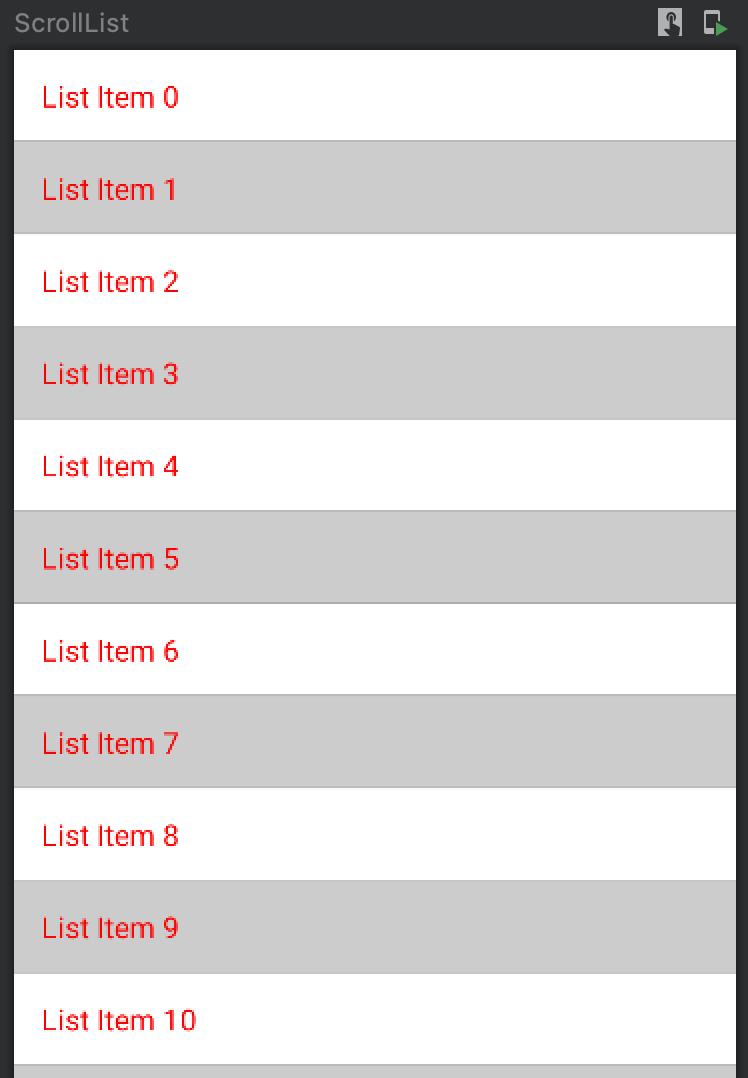
下面的代码实现了一个普通的滚动列表:
@Preview
@Composable
fun ScrollList() {
Column(Modifier.verticalScroll(rememberScrollState())) {
for (i in 0..20) {
ListItem(i)
}
}
}
@Composable
fun ListItem(index: Int) {
val color = if (index % 2 == 0) Color(0xFFFFFFFF) else Color(0xFFCCCCCC)
Column(
Modifier
.fillMaxWidth()
.height(50.dp),
) {
Box(
modifier = Modifier
.weight(1f)
.fillMaxWidth()
.background(color)
.padding(15.dp, 0.dp, 15.dp, 0.dp),
contentAlignment = Alignment.CenterStart
) {
Text("List Item $index", fontSize = 16.sp, color = Color.Red)
}
Divider(Modifier.height(0.6.dp).background(Color(0xFFDCDCDC)))
}
}
下面对以上代码做如下解释:
- 给
Column设置一个Modifier.verticalScroll(rememberScrollState())即可让其中的组件滚动(但这种滚动有性能问题,不在屏幕内的Item也不会回收,官方建议使用LazyColumn) ListItem()函数用于创建列表中的一个项,其中使用Column创建了一个垂直布局,里面包含一个Box和一个Divider,Box中的modifier指定了weight(1f)表示Box在垂直方向上比重为1,即除了Divider占用的空间,其余部分都为Box,另外Box还设置了contentAlignment=Alignment.CenterStart让里面的Text在垂直方向上居中
以上代码在Android Studio预览效果如下图:

由于直接在Column中重复创建多个相同的项目,再使用Modifier.verticalScroll(rememberScrollState())让Column可滚动这种方式有性能问题,无法自动回收屏幕范围以外的控件,所以官方并不推荐使用上面的方法创建滚动列表,而是使用LazyColumn或者LazyRow来分别创建垂直或水平滚动的列表,关于LazyColumn和LazyRow的用法将在后面的博文中说明。
以上是关于Android Jetpack Compose学习—— Jetpack compose基础布局的主要内容,如果未能解决你的问题,请参考以下文章