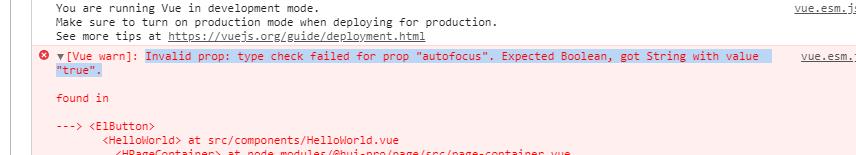
vue错误:Invalid prop: type check failed for prop “autofocus“. Expected Boolean, got String with value
Posted 十九万里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue错误:Invalid prop: type check failed for prop “autofocus“. Expected Boolean, got String with value相关的知识,希望对你有一定的参考价值。
错误:

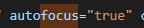
错误原因:

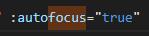
这块前面应该有个冒号
解决:

注:在报错的时候 提示单词autofcus 可能直接去文件中查找不到这个单词 可以试试分开找 auto或者focus 因为在代码中短横线会在错误中取消 auto-focus会被提示成autofocus
以上是关于vue错误:Invalid prop: type check failed for prop “autofocus“. Expected Boolean, got String with value的主要内容,如果未能解决你的问题,请参考以下文章
vue错误:Invalid prop: type check failed for prop “autofocus“. Expected Boolean, got String with value
Vue 提示Invalid default value for prop “tableData“: Props with type Object/Array must use a factory(代码
[Vue warn]: Invalid prop: type check failed for prop "fullscreen"
uniapp报错:vue.runtime.esm.js:619 [Vue warn]: Invalid prop: type check failed for prop "count&quo
Vue Element遇警告:[Vue warn]: Invalid prop: custom validator check failed for prop "type".(代码
vue调用组件,组件回调给data中的数组赋值,报错Invalid prop type check failed for prop value. Expecte