vue调用组件,组件回调给data中的数组赋值,报错Invalid prop type check failed for prop value. Expecte
Posted pangchunlei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue调用组件,组件回调给data中的数组赋值,报错Invalid prop type check failed for prop value. Expecte相关的知识,希望对你有一定的参考价值。
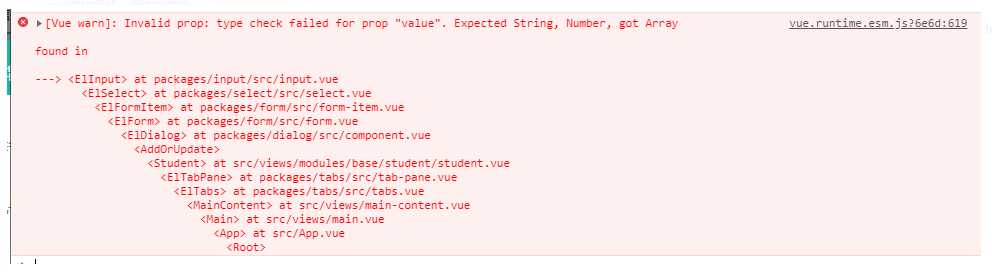
报错信息:

代码信息:
调用一个tree组件,选择一些信息
<componentsTree ref="typeTreeComponent" @treeCheck="treeCheck" :isClearAllChecked=true :defaultProps="defaultProps"> </componentsTree>
选择之后返回选中数据信息,并且在父组件中给data中的数组(type、typeName)赋值:
data: function () return dataForm: type: [], typeName: [] ,
回调方法执行:
treeCheck: function (a, b) let t = [] let tid = [] for (var i = 0; i < b[‘checkedNodes‘].length; i++) t.push(b[‘checkedNodes‘][i][‘name‘]) tid.push(b[‘checkedNodes‘][i][‘id‘]) this.dataForm.typeName = [].concat(t) this.dataForm.type = [].concat(tid) ,
在给type 和typeName 赋值的时候 ,报错
Invalid prop: type check failed for prop "value". Expected String, Number, got Array
解决方法:
重新定义两个变量:
AtypeName: ‘‘, Atype: ‘‘,
回调函数的时候给这两个变量赋值:
treeCheck: function (a, b) let t = [] let tid = [] for (var i = 0; i < b[‘checkedNodes‘].length; i++) // if (b[‘checkedNodes‘][i][‘children‘].length > 0) continue t.push(b[‘checkedNodes‘][i][‘name‘]) tid.push(b[‘checkedNodes‘][i][‘id‘]) this.AtypeName = t.join(‘,‘) this.Atype = tid.join(‘,‘) ,
监听这两个值得变化:
watch: AtypeName (val) this.dataForm.typeName = val.split(‘,‘) this.dataForm.type = this.Atype.split(‘,‘) console.log(this.dataForm)
变化时,给type 和typeName 赋值
这是折中的解决方案,不熟悉vue不清楚报错原因,先这样解决吧
以上是关于vue调用组件,组件回调给data中的数组赋值,报错Invalid prop type check failed for prop value. Expecte的主要内容,如果未能解决你的问题,请参考以下文章