echarts 嵌套环形图 legend怎么分成一组一组的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts 嵌套环形图 legend怎么分成一组一组的相关的知识,希望对你有一定的参考价值。
参考技术A 可以设置4个DIV容器,用CSS排列好。如果是在一个DIV窗口里显示4个饼,需要设置好它们各自的中心点位置,OPTION参数里有。本回答被提问者采纳echart 环形饼图中间再加上一个环怎么弄?
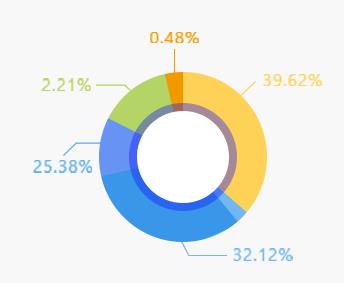
就现在我需要再加上中间的那一个小环怎么添加?我的代码是这样的:app.title = '环形图';option = tooltip : trigger: 'item', formatter: "a <br/>b : c (d%)" , legend: orient: 'vertical', x: 'right', y: 'center', data: ['CCTV','VBID','LPR','MLPR','VMS','TSC'], padding: 50, itemGap:40, itemHeight:25 , series : [ name: '访问来源', type: 'pie', radius: ['40%', '70%'], data:[ value:335, name:'CCTV', value:310, name:'VBID', value:234, name:'LPR', value:135, name:'MLPR', value:320, name:'VMS', value:200, name:'TSC', ], itemStyle: emphasis: shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' ];

以上是关于echarts 嵌套环形图 legend怎么分成一组一组的的主要内容,如果未能解决你的问题,请参考以下文章