数据输入——生成你需要的echart图(堆积柱状图扇形图嵌套环形图)
Posted 每天学习一点点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据输入——生成你需要的echart图(堆积柱状图扇形图嵌套环形图)相关的知识,希望对你有一定的参考价值。
最近论文需要一些比较直观的图表, 发现echart做出来的图还是比较美观的,这里介绍如何修改数据生成你需要的echart图。
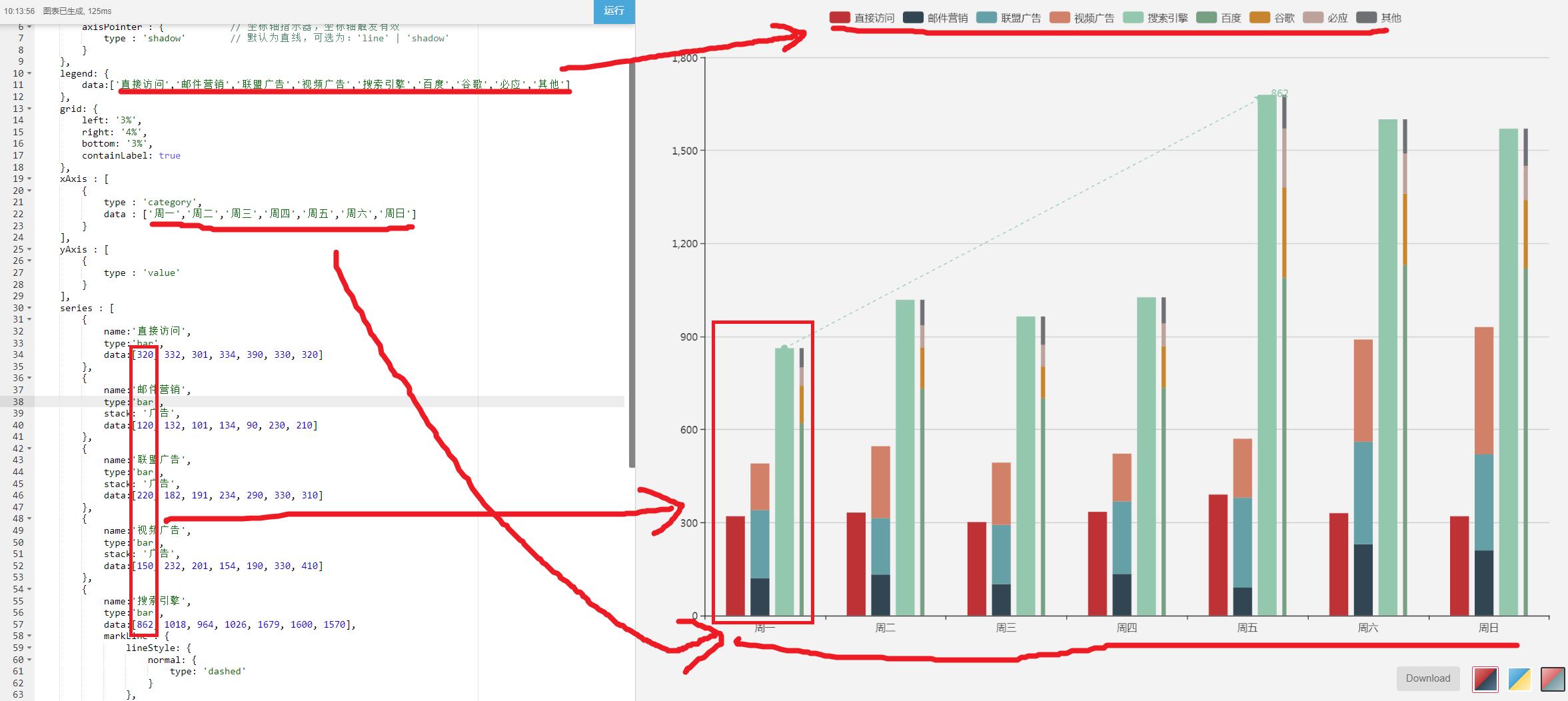
1.堆积柱状图:
http://echarts.baidu.com/examples/editor.html?c=bar-stack

以上的类型的颜色是自动分配的,stack属性可以将同一类型的数据放在一个矩形图中。
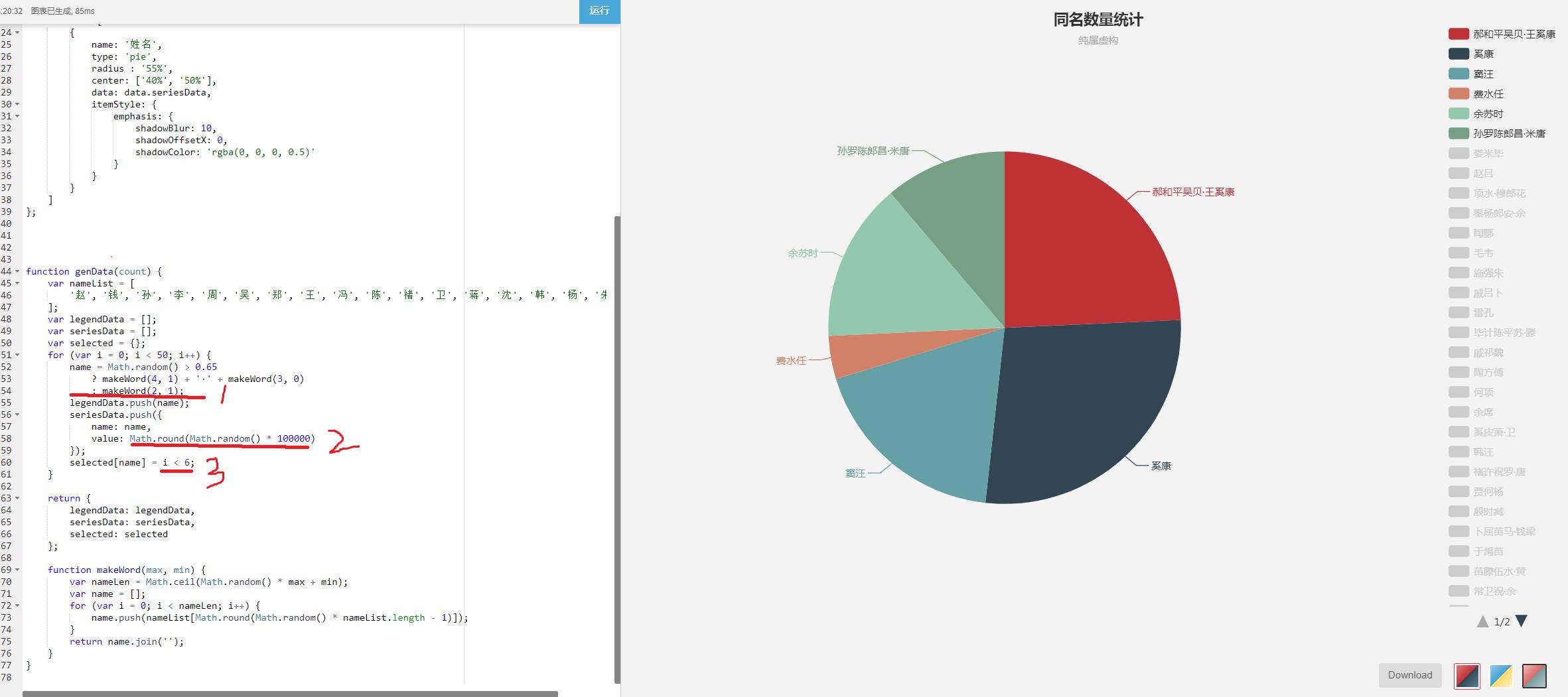
2.扇形图
http://echarts.baidu.com/examples/editor.html?c=pie-legend

1---->随机生成扇形图中的
2---->随机生成对应名字的数量
3---->显示几个名字在图形中
function代码可以改为下面代码样式,来传入自己的数据:
function genData(count) { var nameList = [ \'儿童\', \'无标记\', \'灾难\', \'戏曲\', \'传记\', \'战争\', \'家庭\', \'历史\', \'科幻\', \'悬疑\', \'武侠\', \'冒险\', \'古装\', \'鬼怪\', \'爱情\', \'动作\', \'动画\', \'奇幻\', \'剧情\', \'惊悚\', \'犯罪\', \'运动\', \'短片\', \'喜剧\',\'同性\',\'恐怖\' ]; var legendData = []; var seriesData = []; var list_1=[4,20,2,2,2,14,16,23,11,39,17,15 ,64,2,137,22,8,36,231,9,12,1,14,18,1,1] var selected = {}; for (var i = 0; i < 26; i++) { name =nameList[i]; legendData.push(name); seriesData.push({ name: name, value: list_1[i] }); selected[name] = i <27; } return { legendData: legendData, seriesData: seriesData, selected: selected }; }
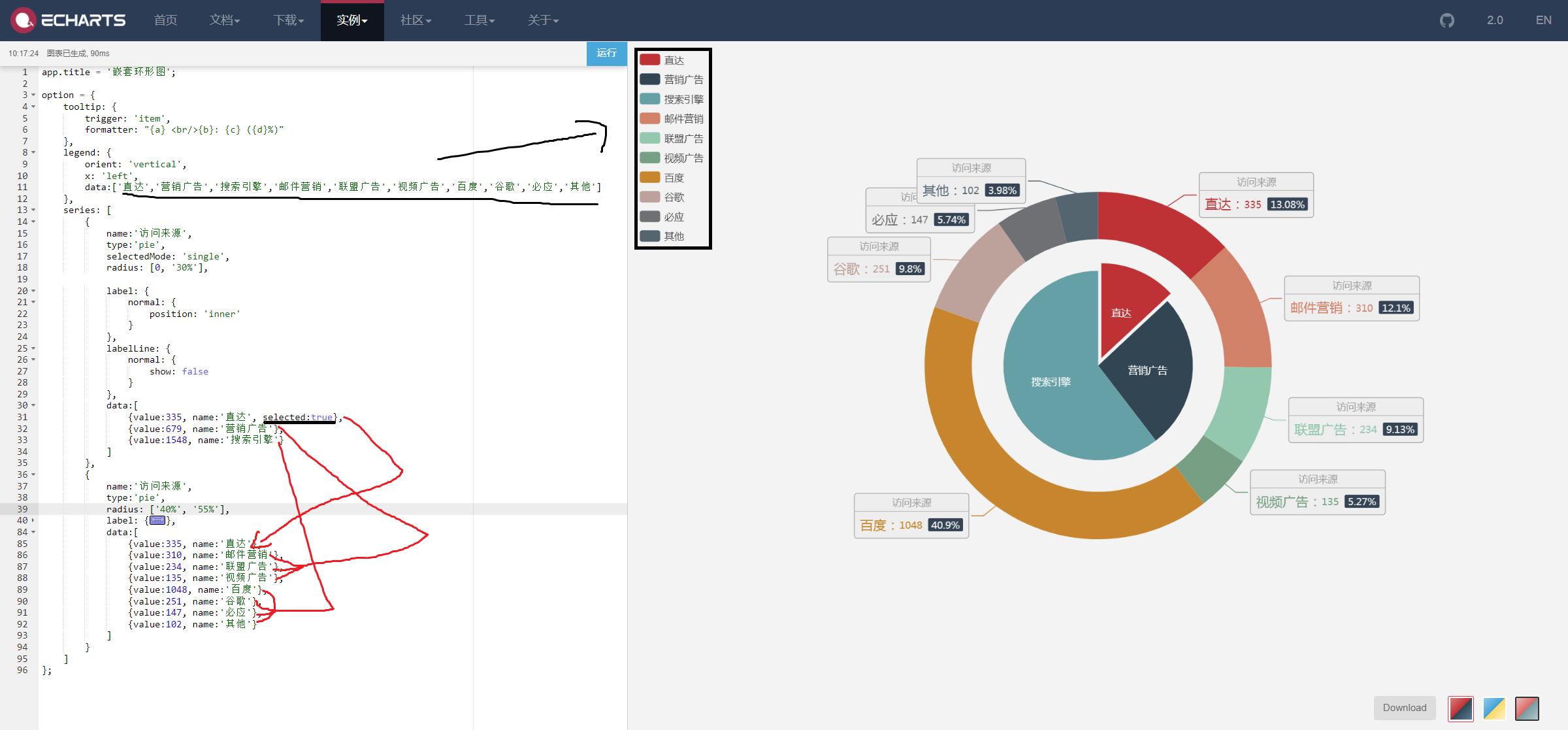
3.嵌套环形图
http://echarts.baidu.com/examples/editor.html?c=pie-nest

selected表示哪一个被选中,上面的data表示内圆,是外面环的总和,从上到下要按顺序排列即可(见上图),当然你也可以不这样排列,但是这样就得不到对应的效果图。
以上是关于数据输入——生成你需要的echart图(堆积柱状图扇形图嵌套环形图)的主要内容,如果未能解决你的问题,请参考以下文章