Android开发,spinner应用,如何传参的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发,spinner应用,如何传参的问题相关的知识,希望对你有一定的参考价值。
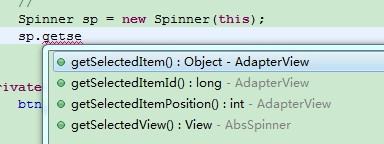
分别有四个spinner,我要将选中的item分别传出来,作为最后一个调用方法的参数,应该将最后的方法怎样设置,将它放在什么位置,才可以保证正常传参,或者大神有更好的方法也可以,万分感谢
spinner一般都是传的string,

你把 4个spinner都获取一遍,然后给最后个方法就好了
String param1 = (String) sp.getSelectedItem();
追问可能我没说明白,我知道怎么得到选中的值,关键是不知道,怎样将值传到下面的发放中去,下面的方法应该放到什么位置,才能根据参数的改变而改变。
追答调用那个方法的时候,去获取一遍4个。 spinner你改过了 .getSelectedItem();自然就改了。
参考技术A 你说的太笼统了追问其实就是,我要把选中的spinner中选中的item传出来作为下一个方法的参数,但是由于在没有触发监听器的时候,那个item是没法传出来的,然后我就不知道该怎么执行最后那个方法了,这次可以了吗?
Vue 路由组件传参的 8 种方式
我们在开发单页面应用时,有时需要进入某个路由后基于参数从服务器获取数据,那么我们首先要获取路由传递过来的参数,从而完成服务器请求,所以,我们需要了解路由传参的几种方式,以下方式同 vue-router@4。
编程式路由传参
除了使用
<router-link>创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现。
1. 通过 params 传递
路由配置
路径参数 用冒号
:表示。
const routes = [
// 动态段以冒号开始
{ path: \'details/:id\', name: "details", component: Details },
]
router.push()方法的参数可以是一个字符串路径,或者一个描述地址的对象。
const Home = {
template: \'<div @click="toDetails">To Details</div>\',
metheds: {
toDetails() {
// 字符串路径
this.$router.push(\'/details/001\')
// 带有路径的对象
this.$router.push({path: \'/details/001\'})
// 命名路由,路由配置时,需要 name 字段
this.$router.push({ name: \'details\', params: { id: \'001\' } })
}
}
}
注意,如果提供了 path,params 会被忽略:
// `params` 不能与 `path` 一起使用
router.push({ path: \'/details\', params: { id: \'001\' } }) // -> /details
组件获取数据
当一个路由被匹配时,它的 params 的值将在每个组件中以
this.$route.params的形式暴露出来。
const Details = {
template: \'<div>Details {{ $route.params.id }} </div>\',
created() {
// 监听路由变化
this.$watch(
() => this.$route.params,
(toParams, previousParams) => {
// 对路由变化做出响应...
}
)
},
}
2. 通过 query 传递
这种情况下 query (查询参数)传递的参数会显示在 url 后面,如:/details/001?kind=car。
路由配置
使用 query 时,以下三种方式都是可行的:
this.$router.push(\'/details/001?kind=car\')
this.$router.push({ path: \'/details/001\', query: { kind: "car" }})
this.$router.push({ name: \'details\', params: { id: \'001\' }, query: { kind: \'car\' }})
组件获取数据
组件通过 $route.query 获取:
const Details = {
template: \'<div>Details {{ $route.query.kind }} </div>\',
created() {
// 监听路由变化
this.$watch(
() => this.$route.query,
(toParams, previousParams) => {
// 对路由变化做出响应...
}
)
},
}
要对同一个组件中参数的变化做出响应的话,你可以简单地 watch
$route对象上的任意属性,在这个场景中,就是$route.query。
3. 通过 hash 传递
通过此方式,url 路径中带有 hash,例如:/details/001#car。
路由配置
使用 hash 时,以下三种方式都是可行的(同 query):
this.$router.push(\'/details/001#car\')
this.$router.push({ path: \'/details/001\', hash: \'#car\'})
this.$router.push({ name: \'details\', params: { id: \'001\' }, hash: \'car\'})
组件获取数据
组件通过 $route.hash.slice(1) 获取:
const Details = {
template: \'<div>Details {{ $route.hash.slice(1) }} </div>\',
}
通过 props 进行传递
在组件中使用
$route会与路由紧密耦合,这限制了组件的灵活性,因为它只能用于特定的 URL。虽然这不一定是件坏事,但我们可以通过props配置来解除这种行为。
以解耦的方式使用 props 进行参数传递,主要是在路由配置中进行操作。
1. 布尔模式
当 props 设置为 true 时,route.params 将被设置为组件的 props。
例如下面的代码是通过 $route 的方式获取动态字段 id:
const User = {
template: \'<div>User {{ $route.params.id }}</div>\'
}
const routes = [{ path: \'/user/:id\', component: User }]
将上面的代码替换成 props 的形式,如下:
const User = {
props: [\'id\'], // 组件中通过 props 获取 id
template: \'<div>User {{ id }}</div>\'
}
// 路由配置中,增加 props 字段,并将值 设置为 true
const routes = [{ path: \'/user/:id\', component: User, props: true }]
注意:对于有命名视图的路由,你必须为每个命名视图定义 props 配置:
const routes = [
{
path: \'/user/:id\',
components: { default: User, sidebar: Sidebar },
// 为 User 提供 props
props: { default: true, sidebar: false }
}
]
2. 对象模式
当 props 是一个对象时,它将原样设置为组件 props。当 props 是静态的时候很有用。
路由配置
const routes = [
{
path: \'/hello\',
component: Hello,
props: { name: \'World\' }
}
]
组件中获取数据
const Hello = {
props: {
name: {
type: String,
default: \'Vue\'
}
},
template: \'<div> Hello {{ name }}</div>\'
}
<Hello /> 组件默认显示 Hello Vue,但路由配置了 props 对象,当路由跳转到 /hello 时,会显示传递过来的 name, 页面会显示为 Hello World。
3. 函数模式
可以创建一个返回 props 的函数。这允许你将参数转换为其他类型,将静态值与基于路由的值相结合等等。
路由配置
使用函数模式时,返回 props 的函数接受的参数为路由记录 route。
// 创建一个返回 props 的函数
const dynamicPropsFn = (route) => {
return { name: route.query.say + "!" }
}
const routes = [
{
path: \'/hello\',
component: Hello,
props: dynamicPropsFn
}
]
组件获取数据
当 URL 为 /hello?say=World 时, 将传递 {name: \'World!\'} 作为 props 传给 Hello 组件。
const Hello = {
props: {
name: {
type: String,
default: \'Vue\'
}
},
template: \'<div> Hello {{ name }}</div>\'
}
此时页面将渲染:

注意:请尽可能保持 props 函数为无状态的,因为它只会在路由发生变化时起作用。如果你需要状态来定义 props,请使用包装组件,这样 vue 才可以对状态变化做出反应。
其他方式
1. 通过 Vuex 进行传递
1. store 存储状态;
2. A 组件更改 store 中的状态;
3. B 组件从 store 中获取。
2. 通过前端本地存储等方式
1. Local Storage;
2. Session Storage;
3. IndexedDB;
4. Web SQL;
5. Cookies。以上是关于Android开发,spinner应用,如何传参的问题的主要内容,如果未能解决你的问题,请参考以下文章