android开发--Spinner
Posted androidfreshman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android开发--Spinner相关的知识,希望对你有一定的参考价值。


<string-array name="spinnerList"> <item>红楼梦</item> <item>西游记</item> <item>水浒传</item> <item>三国演义</item> </string-array>
ii. 添加entries属性
<Spinner android:id="@+id/spinner" android:entries="@array/spinnerList" android:layout_width="match_parent" android:layout_height="wrap_content" />

(2)ArrayAdapter
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Spinner myspinner=findViewById(R.id.spinner); String[] items=getResources().getStringArray(R.array.spinnerList);//这里用到上一个例子里的string-array //android.R.layout.simple_spinner_item 是系统自带spinner格式 ArrayAdapter<String> myadapter=new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item,items); myspinner.setAdapter(myadapter); } }

(3)使用自定义spinner样式+ArrayAdapter 参考:轻松自定义spinner样式
首先在app/res/layout 右键单击layout文件夹New->Layout Resource File-> [ File name:myspinner_layout ] ->ok,重复步骤再新建一个myspinner_layout_dropdown.xml作为点击后弹出的列表布局
myspinner_layout.xml (未点击时的样式)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="20dp" android:layout_height="20dp" android:layout_gravity="center_vertical" android:src="@mipmap/ic_launcher"/> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:ellipsize="marquee" android:singleLine="true" android:gravity="right" android:textSize="14sp"/> </LinearLayout>
myspinner_layout_dropdown.xml (自定义的点击后弹出的下拉列表样式,我这里只改了字体大小,大家可以根据需要修改)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="20dp" android:layout_height="20dp" android:layout_gravity="center_vertical" android:src="@mipmap/ic_launcher"/> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:ellipsize="marquee" android:paddingTop="5dp" android:paddingBottom="5dp" android:paddingLeft="8dp" android:textSize="30sp" android:singleLine="true" /> </LinearLayout>
spinner
<Spinner android:id="@+id/spinner" android:layout_width="wrap_content" android:layout_height="wrap_content" />
MainActivity.java
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Spinner myspinner=findViewById(R.id.spinner); String[] items=getResources().getStringArray(R.array.spinnerList); //当前目录文件与实际文件系统不同步时,新建的R.layout.myspinner_layout提示不存在,不要急,关掉studio再进来就好了. //ArrayAdapter<String>(Context context,int layoutResource,int textViewResourceId,String[] items) ArrayAdapter<String> myadapter=new ArrayAdapter<String>(this,R.layout.myspinner_layout,R.id.textView,items); myadapter.setDropDownViewResource(R.layout.myspinner_layout_dropdown); myspinner.setAdapter(myadapter); } }
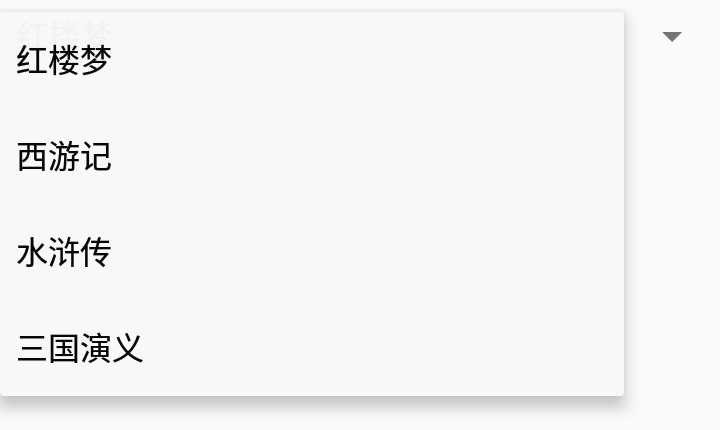
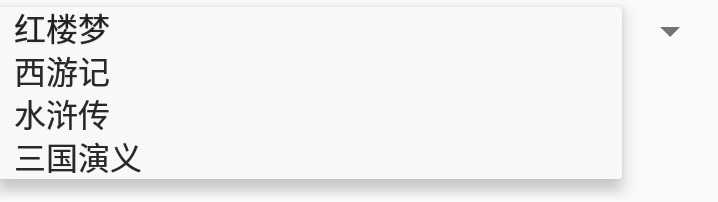
点击前:![]() 点击后:
点击后:
二、二维下拉列表框 【使用SimpleAdapter】
效果图如下,后面直接上代码


activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" tools:context=".MainActivity"> <Spinner android:id="@+id/spinner" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
myspinner_layout.xml (这是自定义的二维i的spinner布局,有需要的可以再自定义一个弹出时的列表样式,具体方法参考一维列表第三个方法)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/t1" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:paddingTop="5dp" android:paddingLeft="5dp" android:paddingBottom="5dp" android:textSize="20sp"/> <TextView android:id="@+id/t2" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:paddingTop="5dp" android:paddingLeft="5dp" android:paddingBottom="5dp" android:textSize="20sp"/> <TextView android:id="@+id/t3" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:paddingTop="5dp" android:paddingLeft="5dp" android:paddingBottom="5dp" android:textSize="20sp"/> </LinearLayout>
MainActivity.java
public class MainActivity extends AppCompatActivity { //先设置列表项key[即“属性”] String[] keys={"bname","bauthor","bamount"}; //再设置每个列表项的values [即“属性值”] String[] bname={"红楼梦","西游记","水浒传","三国演义"}; String[] bauthor={"曹雪芹","吴承恩","施耐庵","罗贯中"}; int[] bamount={20,10,13,18}; //item代表一条记录 Map<String,Object> item=null; //wholedata用来存放所有记录,形成一个表List List<Map<String,Object>> wholedata=new ArrayList<Map<String,Object>>(); //ids为整型数组,存放myspinner_layout.xml里三个textView的id int[] ids={R.id.t1,R.id.t2,R.id.t3}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); int i,valuesNum; //valuesNum为总记录数(表中一行是一条记录) valuesNum=bname.length; //添加记录 for(i=0;i<valuesNum;i++){ item=new HashMap<>(); item.put(keys[0],bname[i]); item.put(keys[1],bauthor[i]); item.put(keys[2],bamount[i]); wholedata.add(item); } //为spinner设置SimpleAdapter Spinner myspinner=findViewById(R.id.spinner); //SimpleAdapter(Context context,List<Map<String,?>> data,int LayoutResource,String[] from,int[] idRes) SimpleAdapter myAdapter=new SimpleAdapter(this,wholedata,R.layout.myspinner_layout,keys,ids); myspinner.setAdapter(myAdapter); } }
三、再补充一个我觉得蛮实用的自定义的ArrayAdapter 参考:自定义Spinner样式以及实现hint效果
新建一个java文件,取名 myArrayAdapter.java
(这里以上面一维列表的第二种方法为例)
public class myArrayAdapter<T> extends ArrayAdapter {
public myArrayAdapter(@NonNull Context context, int resource, @NonNull Object[] objects) {
super(context, resource, objects);
}
@Override
public int getCount() {
int count= super.getCount();
return count > 0 ? count-1 : count;
}
}
修改一维列表的第二种方法,使用myArrayAdapter上转型对象
ArrayAdapter<String> myadapter=new myArrayAdapter<String>(this,android.R.layout.simple_spinner_item,items);
myspinner.setAdapter(myadapter);
myspinner.setSelection(items.length-1,true);
修改app/res/values/strings.xml里设置的列表项,把最后一项设为需要hint的内容
<string-array name="spinnerList"> <item>红楼梦</item> <item>西游记</item> <item>水浒传</item> <item>三国演义</item> <item>请选择你最喜欢的书籍</item> </string-array>
效果图如下:
点击前: 点击后:
点击后:
四、不管是哪一种Spinner都一样有的点击事件
Spinner有 setOnItemClickListener 和 setOnClickListener,但是这两个方法目前都不可用,而setOnTouchListener是spinner被触摸时触发,只有setOnItemSelectedListener可以在点选列表项时被触发。
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Spinner myspinner=findViewById(R.id.spinner); final String[] items=getResources().getStringArray(R.array.spinnerList); ArrayAdapter<String> myadapter=new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item,items); myspinner.setAdapter(myadapter); myspinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { String selecteditem=null;
//下面是三个得到被点选项的内容的方法 //selecteditem=items[position]; //selecteditem=parent.getSelectedItem().toString(); selecteditem=parent.getItemAtPosition(position).toString(); Toast.makeText(getApplicationContext(),selecteditem,Toast.LENGTH_LONG).show(); } @Override public void onNothingSelected(AdapterView<?> parent) { } }); } }
效果图如下:

以上是关于android开发--Spinner的主要内容,如果未能解决你的问题,请参考以下文章