如何在TypeScript/JavaScript项目里引入MD5校验和
Posted 华为云开发者社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在TypeScript/JavaScript项目里引入MD5校验和相关的知识,希望对你有一定的参考价值。
摘要:MD5校验和则是其中一种数学算法,通常是使用工具对文件计算得出的一组32 个字符的十六进制字母和数字。
本文分享自华为云社区《TypeScript/JavaScript项目里如何做MD5校验和?》,作者: gentle_zhou。
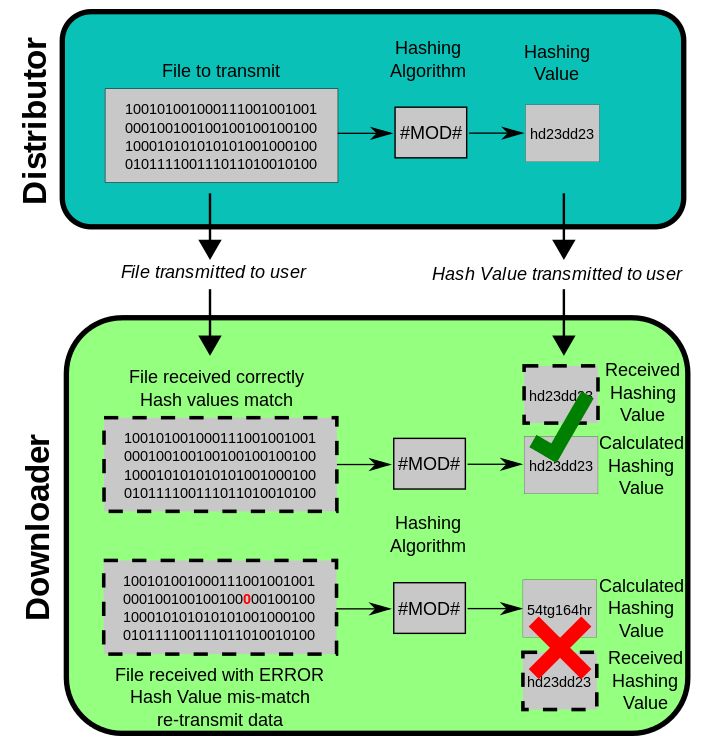
什么是MD5校验和?
MD5,是Message Digest Algorithm 5的缩写,即消息摘要算法版本5。
消息摘要算法通过对所有数据提取指纹信息以实现数据签名、数据完整性校验等功能,由于其不可逆性,有时候会被用做敏感信息的加密。消息摘要算法也被称为哈希(Hash)算法或散列算法。任何消息经过散列函数处理后,都会获得唯一的散列值,这一过程称为 “消息摘要”,其散列值称为 “数字指纹”,其算法自然就是 “消息摘要算法”了。换句话说,如果其数字指纹一致,就说明其消息是一致的。
至于MD5校验和则是其中一种数学算法,通常是使用工具对文件计算得出的一组32 个字符的十六进制字母和数字(通过对任意长度的信息逐位进行计算,产生一个二进制长度为128位(十六进制长度就是32位)的 hash 值)。 这些数字是使用专用工具生成的,这些工具利用了“生成128 位(16 字节)哈希值的加密哈希函数”。
MD5校验和可以用于验证网络文件传输的完整性以及防止文件被人篡改。

MD5校验和的优点和漏洞
MD5 特点:
- 稳定、运算速度快。
- 压缩性:输入任意长度的数据,输出长度固定(128 比特位)。
- 运算不可逆:已知运算结果的情况下,无法通过逆运算得到原始字符串。
- 高度离散:输入的微小变化,可导致运算结果差异巨大。
MD5 漏洞:
随着计算机技术的发展和计算水平的不断提高,MD5 算法暴露出来的漏洞也越来越多。1996 年后被证实存在弱点,可以被加以破解,对于需要高度安全性的数据,专家一般建议改用其他算法,如 SHA-2。2004 年,证实 MD5 算法无法防止碰撞(collision),因此不适用于安全性认证,如 SSL 公开密钥认证或是数字签名等用途。
但是对于验证网络文件传输的完整性以及防止文件被人篡改的功能,还是绰绰有余的。
如何在TS项目里引入MD5校验和?
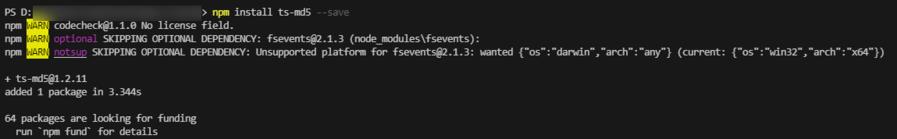
首先我们去项目的terminal框内,在项目目录底下,输入命令$npm install ts-md5 --save去下载 (命令–save会帮助npm在下载ts-md5包的时候,把所有下载下来的核心包保存到package.json文件里依赖部分里):

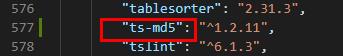
package.json文件里新添依赖:

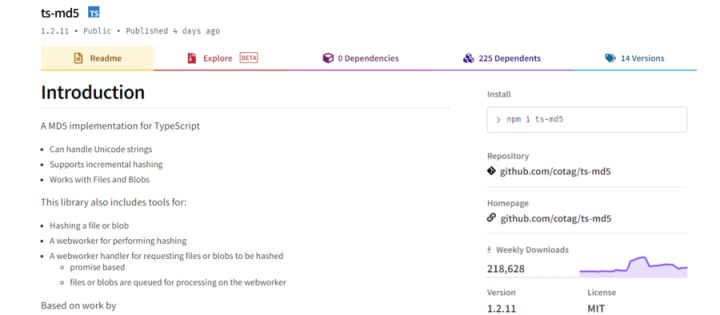
npm里关于ts-md5的介绍:

然后在项目代码里需要用到md5的地方,引入MD5文件:
import Md5 from 'ts-md5/dist/md5';
MD5校验的使用
如何去hash一些字符串内容呢?有如下几种用法,=>后面的是hash之后内容的格式:
Md5.hashStr('blah blah blah') => hex:string
Md5.hashStr('blah blah blah', true) => raw:Int32Array(4)
Md5.hashAsciiStr('blah blah blah') => hex:string
Md5.hashAsciiStr('blah blah blah', true) => raw:Int32Array(4)更复杂点的用法:
//先声明一个Md5对象
md5 = new Md5();
// 可以链式地加上需要去hash的内容
// 内容格式可以是:字符串,Ascii字符串,Blob(Binary Large Object)即二进制类型的大对象
md5.appendStr('somestring')
.appendAsciiStr('a different string')
.appendByteArray(blob);
// 生成MD5-16进制字符串,然后结束md5
md5.end();Hash一个文件(注意:我们得确认ts-md5/dist/md5_worker.js文件是在build里面可用的,那么我们在需要的时候可以直接使用。这个文件存在的形式需要一直保持为单独的状态):
import ParallelHasher from 'ts-md5/dist/parallel_hasher';
let hasher = new ParallelHasher('/path/to/ts-md5/dist/md5_worker.js');
hasher.hash(fileBlob).then(function(result)
console.log('md5 of fileBlob is', result);
);另一个npm依赖包的使用方法
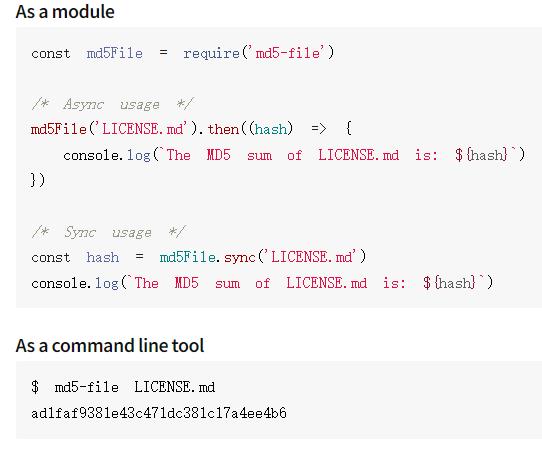
我们还可以使用另一个npm里的依赖包md5-file 专门对文件进行MD5求值。

使用方法,去项目的terminal框内,在项目目录底下,输入命令$npm install --save md5-file去下载。
使用方法:

注:
针对JS项目里的流式下载,并不仅仅是https.get(requestUrl)下载完之后,就真的下载完了;我们还需要对const stream = fs.createWriteStream(toolsPath);这个stream常量进行检测,看是否是finish状态了。
当https.get是end状态和stream是finish状态的时候,我们才可以说所有下载都完成了;此时才可以进行MD5值的校验。
参考链接
- https://en.wikipedia.org/wiki/MD5)
- https://stackoverflow.com/questions/37299630/how-to-generate-md5-hash-in-angular-2-typescript/38506339
- http://www.semlinker.com/master-md5/
- https://www.npmjs.com/package/ts-md5
- https://www.npmjs.com/package/md5-file
以上是关于如何在TypeScript/JavaScript项目里引入MD5校验和的主要内容,如果未能解决你的问题,请参考以下文章
如何在TypeScript/JavaScript项目里引入MD5校验和
如何在 typescript/javascript 导出中使用字符串模板来处理 graphql-codegen 架构
TypeScript / JavaScript - 导入所有类型
在构造函数之前调用 Typescript/javascript 方法
在 typescript/javascript 的 google.maps.Geocoder().geocode() 上使用全局变量