php表单上传图片到七牛云存储并返回地址……求具体流程~有代码更好
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了php表单上传图片到七牛云存储并返回地址……求具体流程~有代码更好相关的知识,希望对你有一定的参考价值。
参考技术A有的,我最近研究了一下,写了一篇记录,如下
原文地址:http://cuiqingcai.com/?p=157
网上关于七牛云存储的教程除了官网上的API文档,其他的资料太少了。研究了下API之后,现在已经能实现图片的上传和下载及上传之后的重定向。
首先本篇文章实现的功能如下:
1.利用表单上传功能,用户可以点击选择文件按钮,选择本地的一个文件,同时设定上传的图片的名称,点击上传按钮可以上传并存储到七牛云存储。
2.在点击上传时会检测文件的后缀名,限制为jpg和png格式存储。
3.上传成功后跳转到自己设定的一个URL,并传回文件信息,如文件名。而不是显示七牛白花花的json显示页面。
好啦,那我们开始吧,首先我们要有一个七牛云存储账号,如果没有的就自己去申请吧。
七牛云存储传送门:http://www.qiniu.com/
一.SDK下载
https://github.com/qiniu/php-sdk/tags
戳这个网址下载一下SDK吧,里面封装了文件上传下载等等的方法,我们引入之后可以直接调用。
SDK之中有一个qiniu的文件夹,这是所有的SDK实货,这个是最重要的。我们首先要把这个文件夹及里面的文件放到项目文件夹中,比如我放到这里。
大家可以看到有一个qiniu文件夹。好啦,资源支持就是这样。接下来我们要实现代码咯。
二.文件的上传。
1.首先把你七牛云存储的密钥照出来,点击账号设置可以看到有一个AccessKey和SecretKey,留着备用。
2.上传凭证生成。
在这里我们首先要引入rs.php文件,自己找一对应路径,代码如下:
require_once(dirname(__FILE__)."/../../qiniu/rs.php");
dirname()是指的绝对路径,有时相对路径会出现问题,建议在前面加上dirname方法获取绝对路径。
require_once是引入文件,表示该文件只引入一次。
然后,传入你的AccessKey和SecretKey
代码如下:
$accessKey = 'Imn35KC5pRX7Ov3scxbYkvNk6oIx7zWsBRp16'; //换成你自己的密钥$secretKey = 's29vc9tlCvs23wRh7QScYTuzCDmEroKj1ddssz'; //换成你自己的密钥
Qiniu_SetKeys($accessKey, $secretKey);
然后建一个上传策略对象,将你的bucket 传入,bucket 就是你的空间名。
$bucket = 'designpartners';
$putPolicy = new Qiniu_RS_PutPolicy($bucket);
然后调用此方法来生成上传凭证。
$upToken = $putPolicy->Token(null);
接下来就写一个html表单
<form method="post" action="http://up.qiniu.com" name = "form" enctype="multipart/form-data"><ul>
<input type="hidden" id="token" name="token" value=<?php echo $upToken?>>
<li>
<label for="key">key:</label>
<input name="key" value="">
</li>
<li>
<label for="bucket">照片:</label>
<input name="file" type="file" />
</li>
<li>
<input type="submit" value="提交" >
</li>
</ul>
</form>
action 就填写 up.qiniu.com,表单提供了一个输入框key,用来输入你想保存的图片名称,上传到七牛之后就是这个名字。
然后一个文件选择,一个提交按钮。运行结果如下:
输入key值和选择照片即可实现照片的上传。哈哈哈有没有很简单。
三、文件下载
原理和文件上传功能相仿。
引入文件
require_once(dirname(__FILE__)."/../../qiniu/rs.php");声明你的七牛云存储域名和两个密钥以及向下载的文件名称
$key = '00000';$domain = 'designpartners.qiniudn.com';
$accessKey = 'IOImn35KC5p3scxbYkvNk6oIxB7zWsBRp16';
$secretKey = 's29vc9tlCvs23wCDmIbUSi4EroKj1z';
注意:1.key值即为文件名,不要加后缀
2.domain即为bucket加上qiniudn.com,例子中的designpartners就是我在上传图片时用的bucket名。
3.accessKey和secretKey换成你自己的,直接用我的不行的..因为我修改了.
Qiniu_SetKeys($accessKey, $secretKey);$baseUrl = Qiniu_RS_MakeBaseUrl($domain, $key);
$getPolicy = new Qiniu_RS_GetPolicy();
$privateUrl = $getPolicy->MakeRequest($baseUrl, null);
echo $privateUrl . "\\n";
传入这四个值即可生成一样url,直接访问url即可实现图片的下载。
在引入图片时直接
<img src = "<?php echo $privateUrl; ?>"/>
即可引入图片咯,很简单的吧。
四、303重定向
在上面的方法中,我们上传图片成功后跳转到up.qiniu.com下,会显示白白的网页,显示一个json字符串,但是在实际网站开发中我们肯定 不能让用户看到这种网页,所以我们用到了303跳转。SDK中也为我们封装了这个方法。使用其实非常简单。在上传文件的代码中添加两行代码即可
$putPolicy = new Qiniu_RS_PutPolicy($bucket);$putPolicy->ReturnUrl = site_url()."/upload/receiveInfo";
$putPolicy->ReturnBody='"key": $(key)';
注意:1. ReturnUrl和ReturnBody必须指定,并且首字母要大写,很多人都小写开头,这样会跳转不成功。
2.ReturnUrl必须是一个公网可以访问的网址,在本地测试是不可能通过的。比如你写成localhost,七牛服务器是定位不到的。
3.这个ReturnUrl的链接后会跟着一个?upload_ret=XXX,可以用get方法获取这个upload_ret。upload_ret的内容是base64安全编码的json形式的key值。
值的解析:比如我上传的文件名是555
upload/receiveInfo?upload_ret=eyJrZXkiOiAiNTU1In0=
网址后缀如上所示,把那个upload_ret复制下来,用base64解码可以出现如下结果:
"key": "555"
所以,我们要获取555这个值的代码如下,即解析代码如下:
$upload_ret = $_GET['upload_ret'];$json_ret = base64_decode($upload_ret);
$result=json_decode($json_ret);
echo "key".$result->key;
好啦,获取到这个key值之后,你可以选择存到数据库或者进行其他的操作咯。
五、上传前文件类型的验证
我们可以用js来验证文件的后缀名,
在form的属性里加上
onsubmit="return isValidateFile('file');"
加上一个js方法
<script>function isValidateFile(obj)
var extend = document.form.file.value.substring(document.form.file.value.lastIndexOf(".") + 1);
if (extend == "")
alert("请选择头像");
return false;
else
if (!(extend == "jpg" || extend == "png"))
alert("请上传后缀名为jpg或png的文件!");
return false;
return true;
</script>
即可验证它的类型是否合法。
附:CI代码实现:
获取Uptoken:
function getUptoken()require_once(dirname(__FILE__)."/../../qiniu/rs.php");
//远程存储空间名称
$bucket = 'designpartners';
$accessKey = 'IOImn35KCRX7Ov3scvNk6oIxB7zWsBRp16';
$secretKey = 's29vc9tlCvs23wRhTuzCDmIbUSi4EroKj1z';
Qiniu_SetKeys($accessKey, $secretKey);
$putPolicy = new Qiniu_RS_PutPolicy($bucket);
echo site_url();
$putPolicy->ReturnUrl = site_url()."/upload/receiveInfo";
$putPolicy->ReturnBody='"key": $(key)';
$upToken = $putPolicy->Token(null);
return $upToken;
文件上传:
public function uploadPic()$upToken = $this->getUptoken();
$data['upToken'] = $upToken;
$this->load->view('upload',$data);
303重定向解析:
public function receiveInfo()$upload_ret = $_GET['upload_ret'];
$json_ret = base64_decode($upload_ret);
$result=json_decode($json_ret);
echo "key".$result->key;
文件下载:
public function downloadPic()require_once(dirname(__FILE__)."/../../qiniu/rs.php");
$key = '00000';
$domain = 'designpartners.qiniudn.com';
$accessKey = 'IOImn35KC57Ov3scxbYkvNk6oIxB7zWsBRp16';
$secretKey = 's29vc9tlCvsh7QScYTuzCDmIbUSi4EroKj1z';
Qiniu_SetKeys($accessKey, $secretKey);
$baseUrl = Qiniu_RS_MakeBaseUrl($domain, $key);
$getPolicy = new Qiniu_RS_GetPolicy();
$privateUrl = $getPolicy->MakeRequest($baseUrl, null);
echo "====> getPolicy result: \\n";
echo $privateUrl . "\\n";
表单:
<script>function isValidateFile(obj)
var extend = document.form.file.value.substring(document.form.file.value.lastIndexOf(".") + 1);
if (extend == "")
alert("请选择头像");
return false;
else
if (!(extend == "jpg" || extend == "png"))
alert("请上传后缀名为jpg或png的文件!");
return false;
return true;
</script>
<form method="post" action="http://up.qiniu.com" name = "form" enctype="multipart/form-data" onsubmit="return isValidateFile('file');">
<ul>
<input type="hidden" id="token" name="token" value=<?php echo $upToken?>>
<li>
<label for="key">key:</label>
<input name="key" value="">
</li>
<li>
<label for="bucket">照片:</label>
<input name="file" type="file" />
</li>
<li>
<input type="submit" value="提交" >
</li>
</ul>
</form> 参考技术B 七牛官网有phpsdk下载。谢谢本回答被提问者采纳 参考技术C 去七牛那里拿demo看看就好了追问
Demo看起来有点麻烦~没有头绪
看起来没有头绪~感觉有点麻烦
看起来没有头绪~感觉有点麻烦
Go实战 | 电商平台 图片上传到七牛云
这一章节中我们介绍如何把图片上传到七牛云,并且返回对应图片的 url 。因为后续我们的创建的商品,更换头像等等都是把我们的图片上传七牛云存储,再返回对应的url的。
1. 获取配置信息
- 打开七牛云官网,并进入控制台。

- 找到资源管理的存储空间

- 创建空间

-
新建存储空间

-
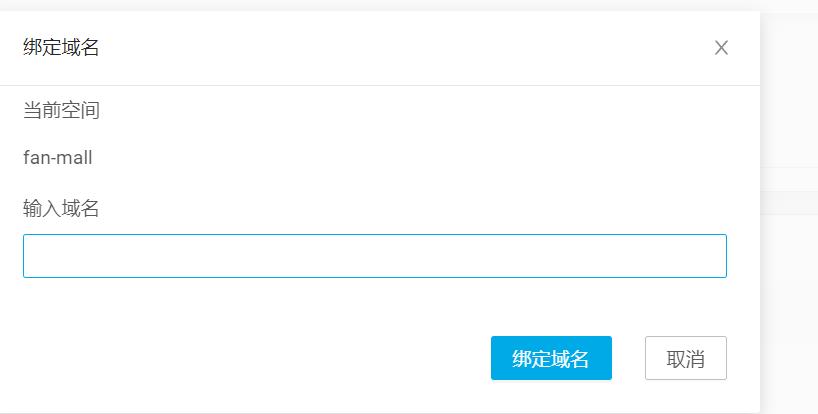
然后我们进入到这个页面,你可以选择绑定域名,也可以选择不绑定。如果不绑定七牛会送你一个体验的域名,好像是7天时效。

-
绑定域名就可以了

将你的域名绑定上就可以了。

如果没有域名的话,这里就有一个七牛送的域名

- 获取密钥

- 这两个都要

这样就行了
2. config
- config.ini 文件
AccessKey=是上面AK
SercetKey=是上面的SK
Bucket=是刚刚新创的名称!
QiniuServer=是绑定的域名

- conf.go 文件
加载配置
func LoadQiniu(file *ini.File)
AccessKey = file.Section("qiniu").Key("AccessKey").String()
SerectKey = file.Section("qiniu").Key("SerectKey").String()
Bucket = file.Section("qiniu").Key("Bucket").String()
QiniuServer = file.Section("qiniu").Key("QiniuServer").String()
3. upload
在pkg包下的utils下创建upload.go文件

- 读取配置文件
var AccessKey = conf.AccessKey
var SerectKey = conf.SerectKey
var Bucket = conf.Bucket
var ImgUrl = conf.QiniuServer
putPlicy := storage.PutPolicy
Scope:Bucket,
- 上传七牛云并返回url和状态
mac := qbox.NewMac(AccessKey,SerectKey)
upToken := putPlicy.UploadToken(mac)
cfg := storage.Config
Zone : &storage.ZoneHuanan,
UseCdnDomains : false,
UseHTTPS : false,
putExtra := storage.PutExtra
formUploader := storage.NewFormUploader(&cfg)
ret := storage.PutRet
err := formUploader.PutWithoutKey(context.Background(),&ret,upToken,file,fileSize,&putExtra)
if err != nil
code := e.ErrorUploadFile
return code , err.Error()
url := ImgUrl + ret.Key
return 200,url
完整代码
传入文件,以及文件大小,返回的是url和状态
package util
import (
"context"
"github.com/qiniu/go-sdk/v7/auth/qbox"
"github.com/qiniu/go-sdk/v7/storage"
"mall/conf"
"mall/pkg/e"
"mime/multipart"
)
// 封装上传图片到七牛云然后返回状态和图片的url
func UploadToQiNiu(file multipart.File ,fileSize int64) (int,string)
var AccessKey = conf.AccessKey
var SerectKey = conf.SerectKey
var Bucket = conf.Bucket
var ImgUrl = conf.QiniuServer
putPlicy := storage.PutPolicy
Scope:Bucket,
mac := qbox.NewMac(AccessKey,SerectKey)
upToken := putPlicy.UploadToken(mac)
cfg := storage.Config
Zone : &storage.ZoneHuanan,
UseCdnDomains : false,
UseHTTPS : false,
putExtra := storage.PutExtra
formUploader := storage.NewFormUploader(&cfg)
ret := storage.PutRet
err := formUploader.PutWithoutKey(context.Background(),&ret,upToken,file,fileSize,&putExtra)
if err != nil
code := e.ErrorUploadFile
return code , err.Error()
url := ImgUrl + ret.Key
return 200,url
以上是关于php表单上传图片到七牛云存储并返回地址……求具体流程~有代码更好的主要内容,如果未能解决你的问题,请参考以下文章