ueditor上传图片到七牛云存储(form api,java)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ueditor上传图片到七牛云存储(form api,java)相关的知识,希望对你有一定的参考价值。
ueditor上传图片到七牛云存储
重要说明,本人已不做java多年,请不要加qq再问我java的东东,欢迎提问python。
ueditor结合七牛传图片
传统上,图片是存在自己的服务器上(图片->自己服务器),如果使用了云存储之后,有两种方式存到云端:
- (图片->自己服务器->云存储)
- (图片->云存储) 明显第二种节省自己服务器的压力,结合七牛来说就是使用七牛的form api。
很多开发网络应用的用户需要从他们自己的客户端访问七牛云存储。传统上,用户会将数据上传至他们的业务服务器,然后由业务服务器转发至云存储。这种做法增加了客户业务服务器的压力,并且增加了用户的流量成本。七牛云存储允许用户从客户端直接上传数据,而无需到业务服务器中转。这种模式具有更广泛的用途和灵活性。
在客户端直接上传数据的基础上,为方便用户业务服务器和客户端的信息交互,七牛云存储还提供了回调业务服务器的功能。用户可以在一次数据上传请求中,完成客户端和业务服务器的数据交换。在此基础上,七牛云存储还允许用户利用魔法变量和自定义变量设定回调中所传递的数据。
七牛的试炼
这次使用七牛SDK中的一些东西,结合jsp完成ueditor和七牛的结合。 项目放在[email protected]上,可以下载源码对照查看。 http://git.oschina.net/duoduo3_69/QiNiuWithUeditor.git
开发前的准备与注意事项说明
1.请将tomcat中server.xml里面context的path改为"",这样访问时你的站点访问地址为http://你的域名/,(注意没有工程名字),例如:
<Context docBase="QiNiu" path="" reloadable="true" source="org.eclipse.jst.jee.server:QiNiu"/></Host>
2.因为ueditor上传文件使用的是swfuplod,使用云存储回调是flash需要查找你的网站有没有crossdomain.xml,所以请在WebContent放一个crossdomain.xml,这里提供一个简单的配置,如果有别的需求可以自行定制。
<?xml version="1.0"?>
<!DOCTYPE cross-domain-policy SYSTEM "http://www.macromedia.com/xml/dtds/cross-domain-policy.dtd">
<cross-domain-policy>
<allow-access-from domain="*" />
<allow-http-request-headers-from
domain="*" headers="*" />
</cross-domain-policy>
Let‘s rock
与ueditor结合前的准备工作
首先从表单开始
<form method="post" action="http://up.qiniu.com/" enctype="multipart/form-data">
<input name="key" type="hidden" value="<resource key>">
<input name="x:<custom_field_name>" type="hidden" value="<custom value>">
<input name="token" type="hidden" value="<token>">
<input name="file" type="file" />
...
</form>
这段代码是七牛api里面给的,结合七牛的文档可以看出,表单api必须有两个字段,一个是token,一个是file,file也就是文件,token简单的说就是七牛验证你身份的一个加密编码的串,七牛上传的图片的action就是http://up.qiniu.com/。
生成token
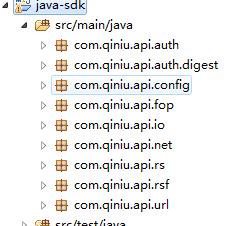
token的生成有一套规则,官网api有介绍,结合七牛java的sdk非常简单就可以搞定。 首先把sdk中需要的东西搞出来,因为不会用到里面所有的类,而且七牛sdk里面分了好多包,自己的项目七牛所有的东西我都扔在com.qiniu下,看着比较顺眼。
需要用到的类和依赖的jar包(sdk是maven搞的,会自动下载,拖过来就行) 

ok,找到里面的Config.java
public class Config {
public static String USER_AGENT;
/**
* You can get your accesskey from <a href="https://dev.qiniutek.com"
* target="blank"> https://dev.qiniutek.com </a>
*/
public static String ACCESS_KEY = "<Please apply your access key>";
/**
* You can get your accesskey from <a href="https://dev.qiniutek.com"
* target="blank"> https://dev.qiniutek.com </a>
*/
public static String SECRET_KEY = "<Apply your secret key here, and keep it secret!>";
public static String RS_HOST = "http://rs.qbox.me";
public static String UP_HOST = "http://up.qbox.me";
public static String RSF_HOST = "http://rsf.qbox.me";
}
把ACCESS_KEY,和SECRET_KEY这两个东西给填上,登录七牛,不要选择空间,然后点击账号设置就会看到密钥,粘到这个里面。 
建立图片空间
下一步在七牛空间里建一个空间,专门来存图片,请将空间设置为公开空间,根据七牛的规则,公开空间里面的文件都是外链直接可以访问的,而私用空间想要下载需要费一番功夫。因为我们需要把图片存在云里面供别人访问,所以将这个空间设置为公开即可。例如我的空间为duoduo。 
生成token
在sdk里面会发先有test这一组测试用的包,其中有一个Uptoken,这个就是用来生成token的,将里面的bucketName设置为你的图片空间,例如我的是duoduo。PutPolicy里面的参数请参照官网api。
package com.qiniu;
import java.util.UUID;
import org.json.JSONException;
import com.qiniu.Mac;
import com.qiniu.Config;
import com.qiniu.PutPolicy;
public class Uptoken {
public final static String makeUptoken() throws AuthException,
JSONException {
Mac mac = new Mac(Config.ACCESS_KEY, Config.SECRET_KEY);
String bucketName = "duoduo";
PutPolicy putPolicy = new PutPolicy(bucketName);
// 可以根据自己需要设置过期时间,sdk默认有设置,具体看源码
// putPolicy.expires = getDeadLine();
putPolicy.returnUrl = "http://127.0.0.1/QiNiuCallback.jsp";
putPolicy.returnBody = "{\"name\": $(fname),\"size\": \"$(fsize)\",\"w\": \"$(imageInfo.width)\",\"h\": \"$(imageInfo.height)\",\"key\":$(etag)}";
String uptoken = putPolicy.token(mac);
return uptoken;
}
/**
* 生成32位UUID 并去掉"-"
*/
public static String getUUID() {
return UUID.randomUUID().toString().replaceAll("-", "");
}
}
上传流程
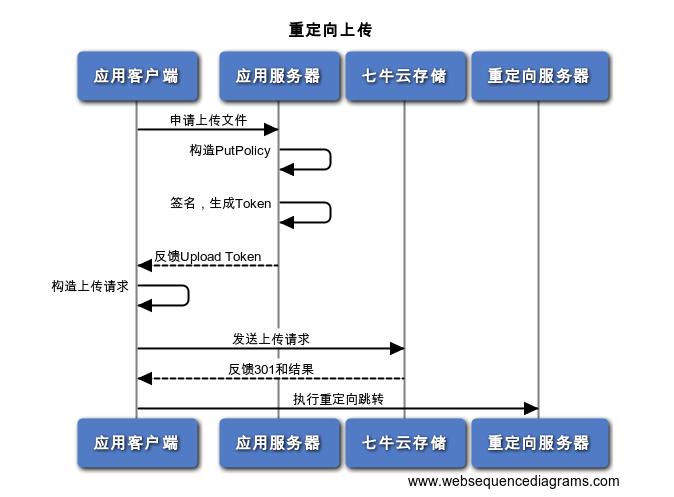
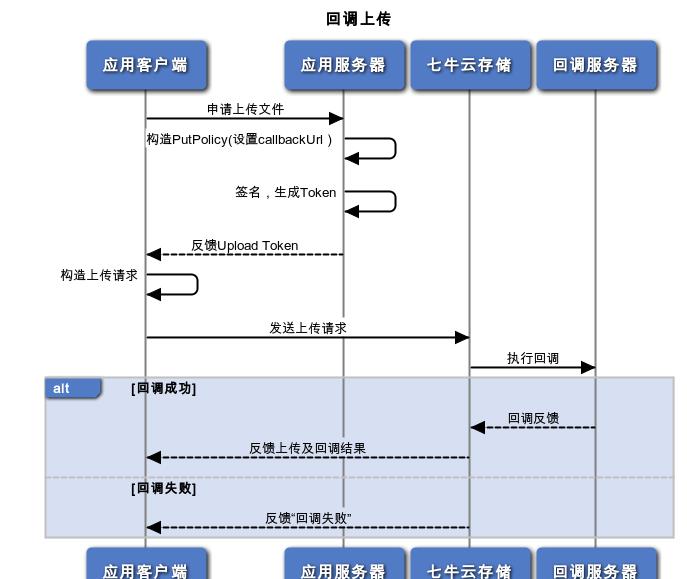
七牛的上传流程如下图
用户上传后,七牛怎样将上传结果返回给用户呢?有两种方式,简单的说一个是get方法传值,一个是post传值。returnUrl用的就是get(301跳转),而callbackUrl 则是post(异步回调)。
可以看到我在Uptoken使用的是returnUrl,注意这里要写绝对路径*,而returnBody里面可以参照api来设置,我在这里取了文件上传前的名字(name),现在的名字(key),并把他们拼成了json的格式,实际上仅仅需要key就可以和ueditor集成。另外,policy里面的deadline不需要操心,sdk里面有默认的设置,当然你也可以自行设置,不过注意,时间一定要大于当前时间。
putPolicy.returnUrl = "http://127.0.0.1/QiNiuCallback.jsp";
putPolicy.returnBody = "{\"name\": $(fname),\"size\": \"$(fsize)\",\"w\": \"$(imageInfo.width)\",\"h\": \"$(imageInfo.height)\",\"key\":$(etag)}";
集成ueditor
ok,准备工作完毕,开始集成ueditor,上官网下载最新的jsp版本,当前为1.2.6.1 Jsp ,utf8版。解压,扔在项目里面WebContent。
找到ueditor.config.js这个配置文件,更改一些配置,使ueditor与七牛结合。
首先是URL,这是为了让项目能找到ueditor里面的一些文件,还记得注意事项里面说的将server.xml更改的问题吗,就是为了/ueditor/准备的,当然你也可以自行配置,不过可能会遇到一些路径的问题,比如returnUrl。
var URL = window.UEDITOR_HOME_URL || "/ueditor/";
然后是图片上传的部分,imageUrl就是七牛传图片的地址是http://up.qiniu.com/,imagePath则是用户访问图片的一个修正路径,从哪里找呢?在设置的图片空间(duoduo)里面的空间设置->域名设置那里查看,如图。七牛需要两个字段,一个是file,一个是token,file在ueditor中需要设置两次,第一次是在这里设置,第二次和token都在image.html里面设置,后面会说。
//图片上传配置区
,imageUrl:"http://up.qiniu.com/" //图片上传提交地址
,imagePath:"http://duoduo.u.qiniudn.com/" //图片修正地址,引用了fixedImagePath,如有特殊需求,可自行配置
//七牛结合需要改成file
,imageFieldName:"file"
下一步,在index.html里面显示ueditor,没什么说的,代码如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ueditor 七牛</title>
<link rel="stylesheet" type="text/css" href="/QiNiu/ueditor/themes/default/css/ueditor.css"/>
<script type="text/javascript" src="/QiNiu/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="/QiNiu/ueditor/ueditor.all.js"></script>
</head>
<body>
<div style="width:800px;margin:20px auto 40px;">
<script type="text/plain" id="editor" name="content" style="width:100%;height:200px;"></script>
</div>
<script type="text/javascript">
UE.getEditor(‘editor‘)
</