企业官方小程序搭建教程-解决方案
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了企业官方小程序搭建教程-解决方案相关的知识,希望对你有一定的参考价值。
目录
01 总体介绍
02 首页搭建第一部分
03 首页搭建第二部分
04 首页搭建第三部分
05 首页搭建第四部分
06 首页搭建第五部分
我们用了五篇的内容已经完整介绍了官网的首页的搭建方法,其实一个网站首页的内容还是最多的,剩下的版块就相对简单。本节我们搭建一下解决方案的页面。

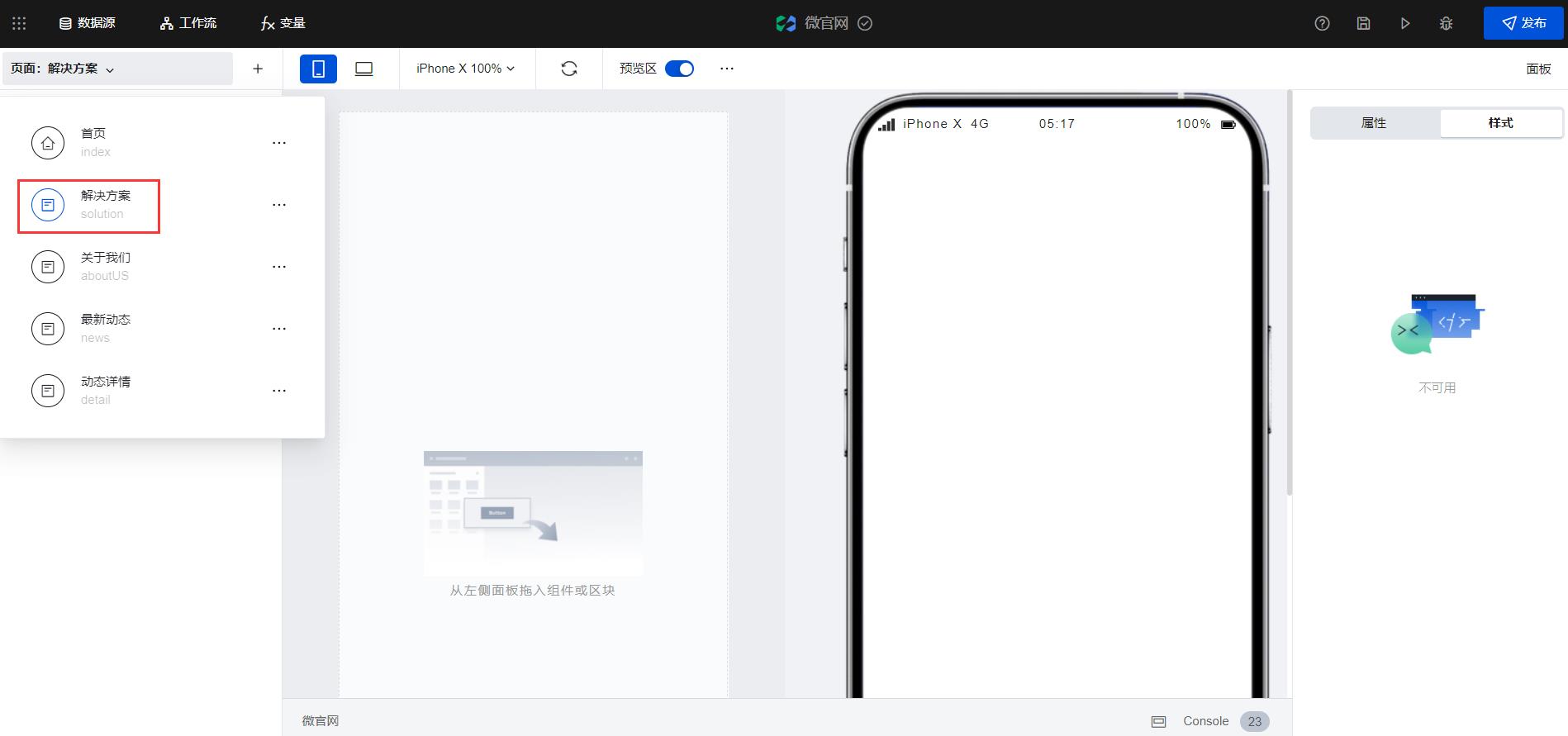
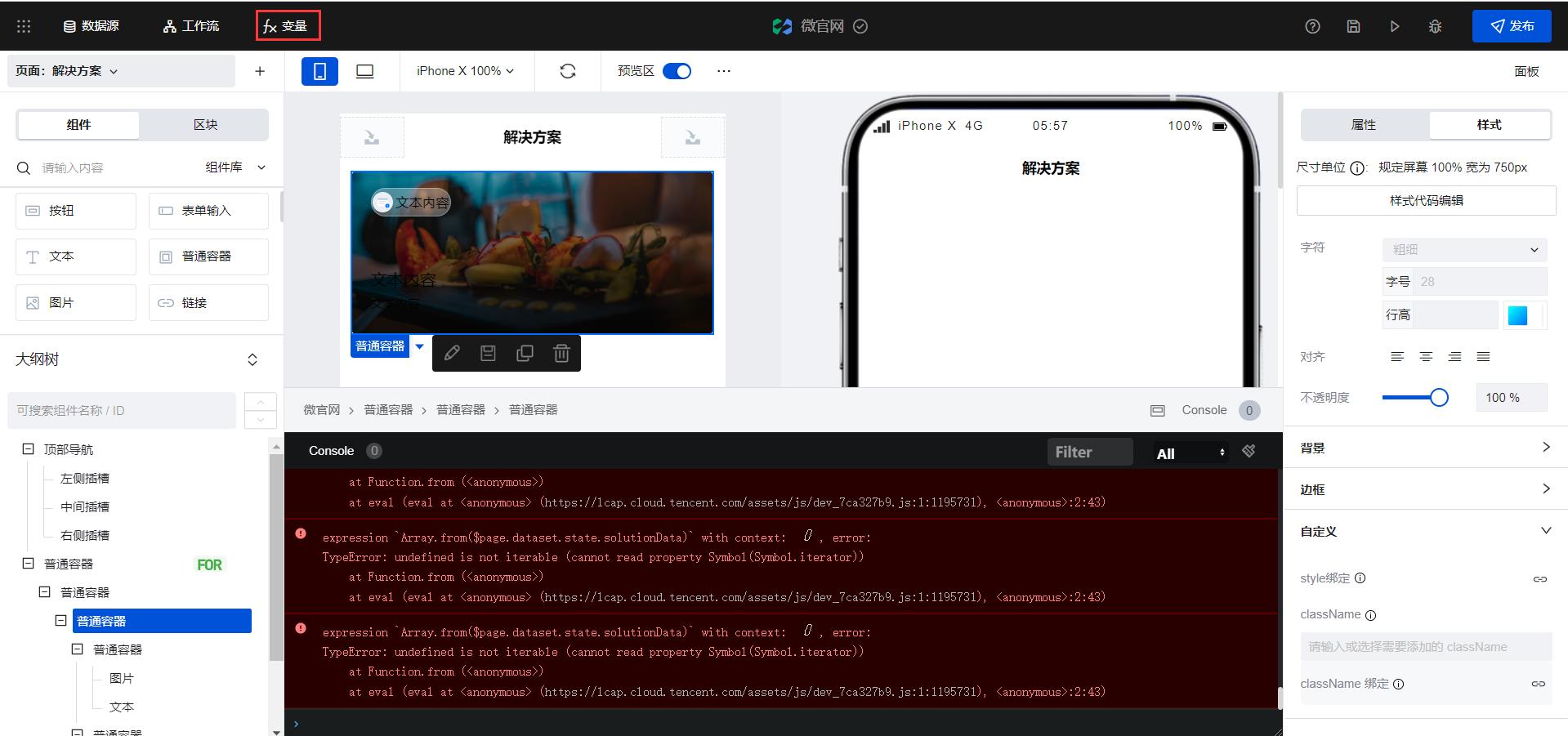
打开控制台,切换到解决方案页面

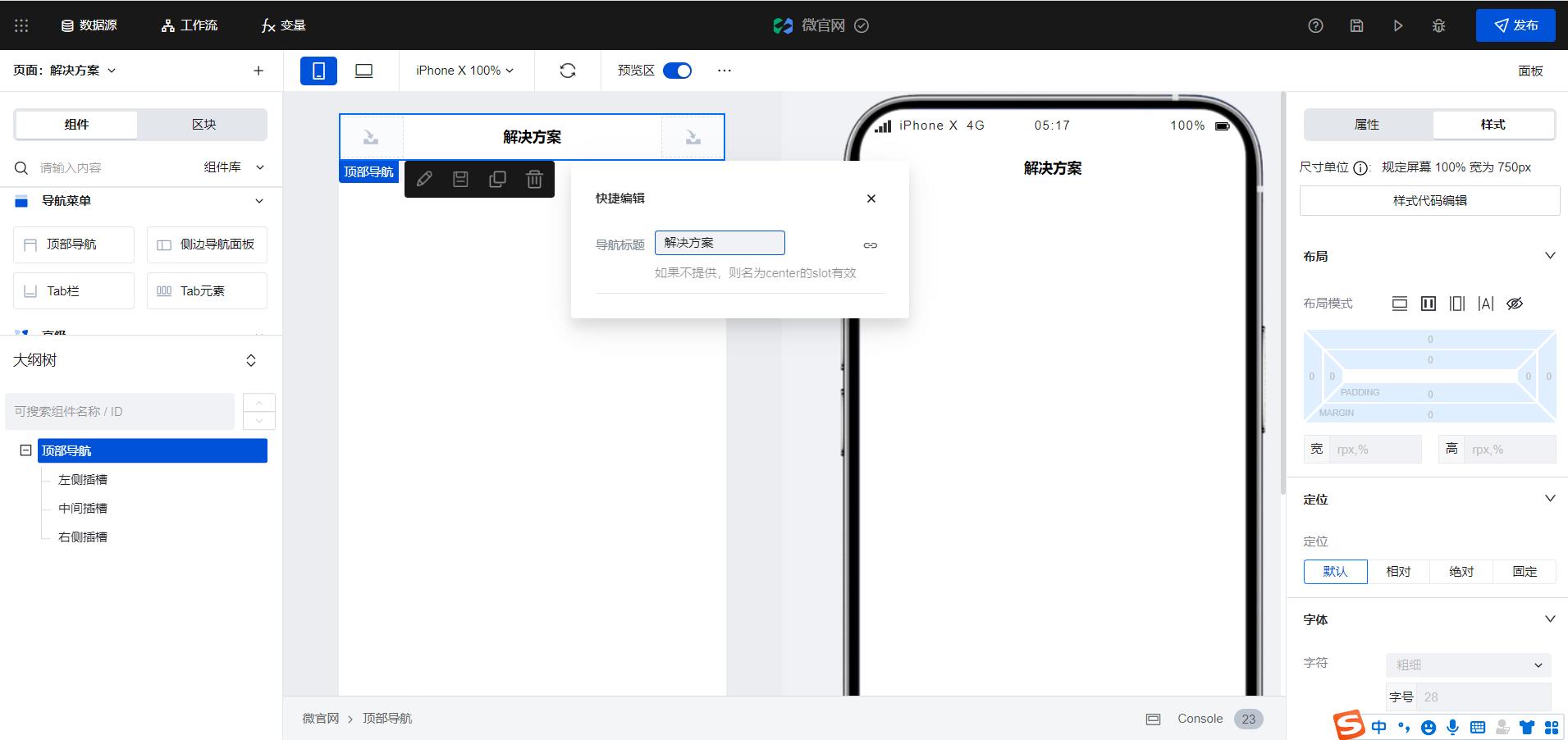
首先添加一个顶部导航组件

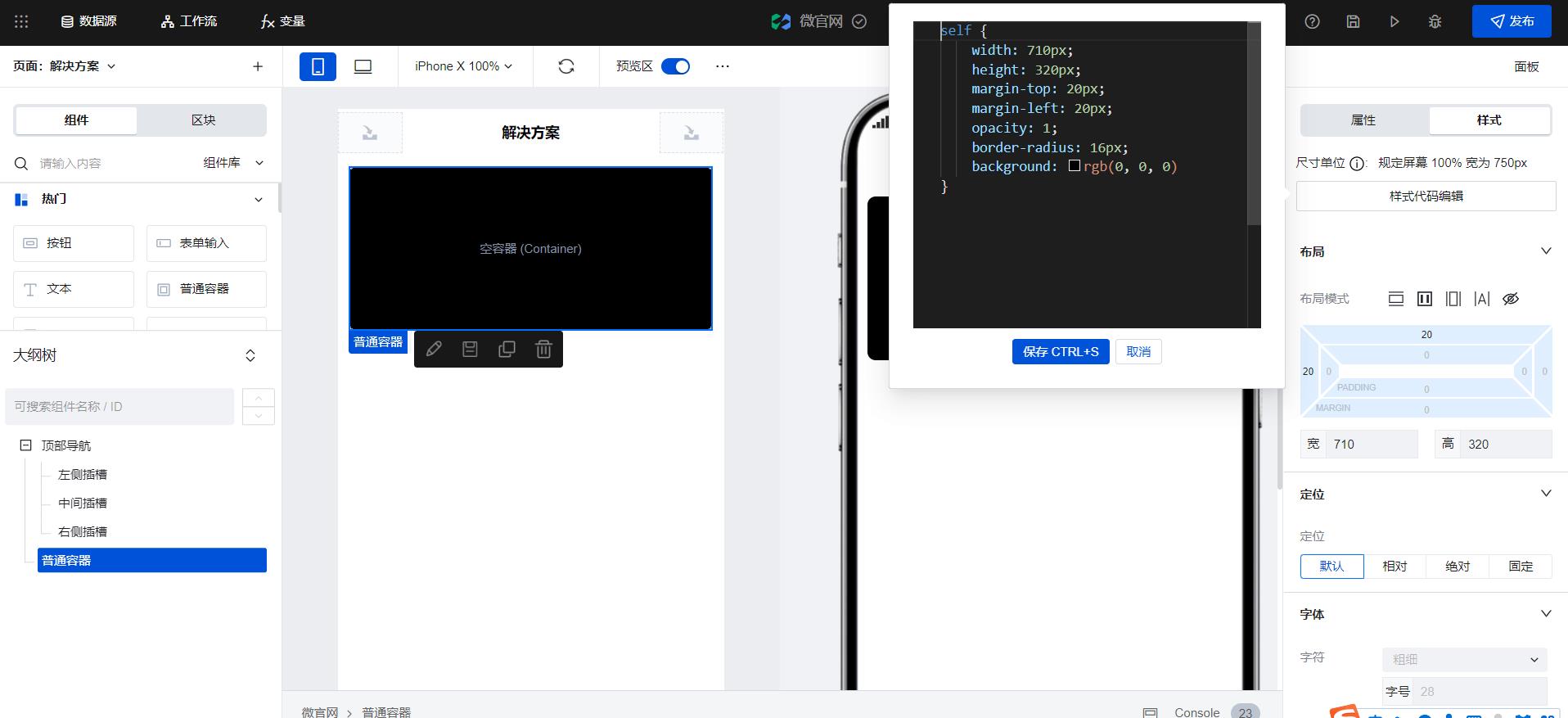
然后增加一个普通容器组件

输入如下样式:
width: 710px;
height: 320px;
opacity: 1;
margin-top: 20px;
background: rgb(0, 0, 0);
margin-left: 20px;
border-radius: 16px

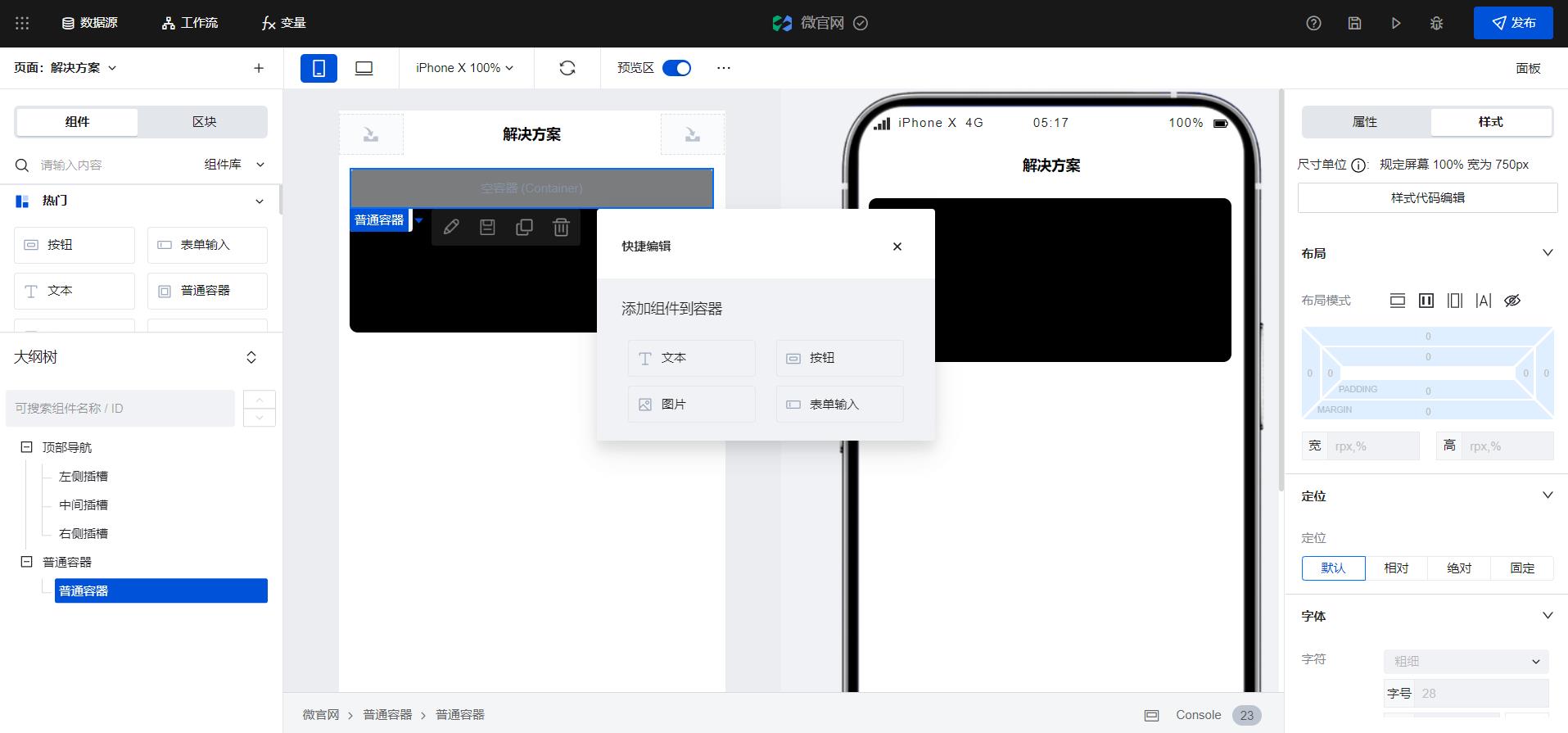
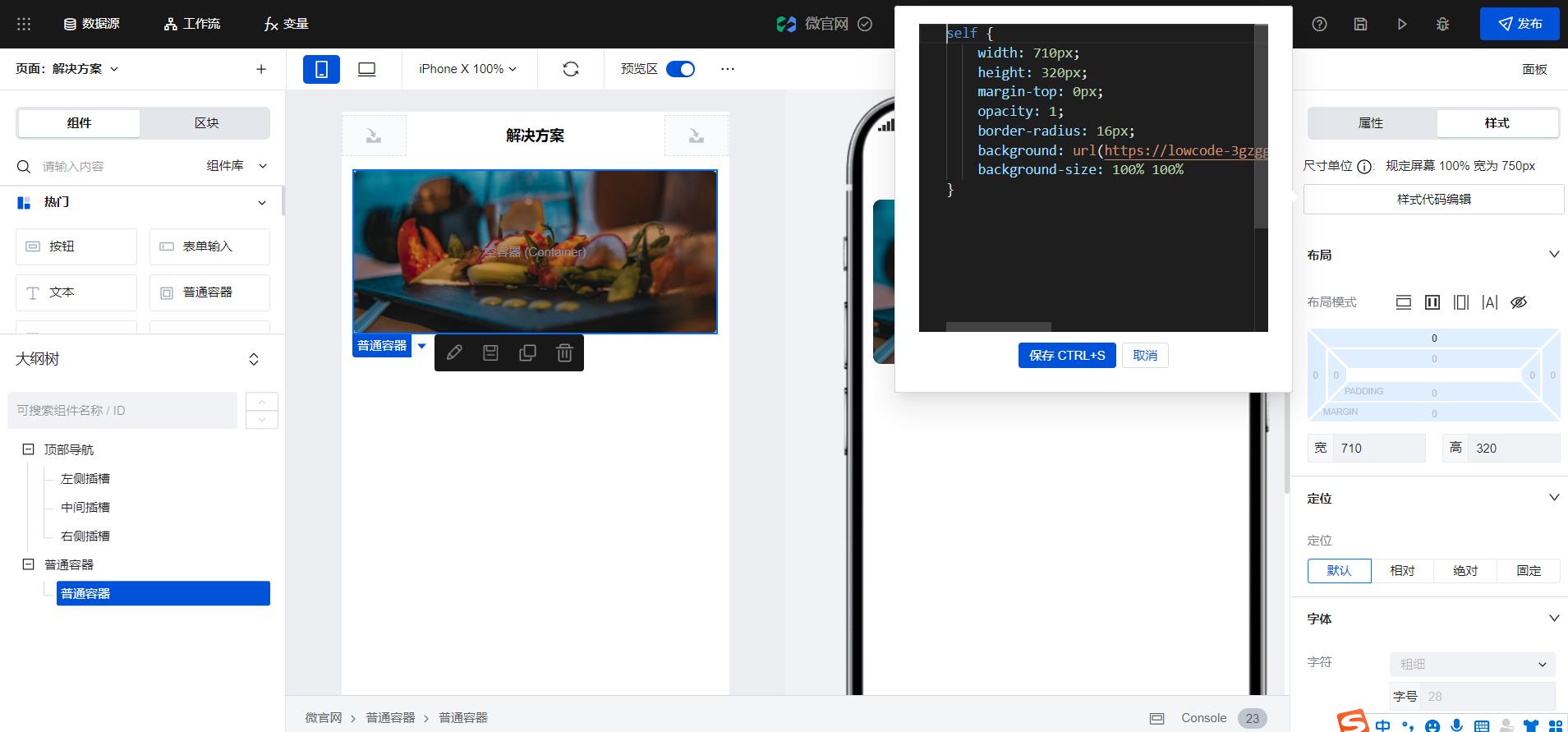
里边再增加一个普通容器

输入如下样式:
width: 710px;
height: 320px;
opacity: 1;
margin-top: 0px;
border-radius: 16px;
background-image: url(https://lowcode-3gzggxse31702e14-1253226562.tcloudbaseapp.com/resources/2021-07/lowcode-4385);
background-size: 100% 100%

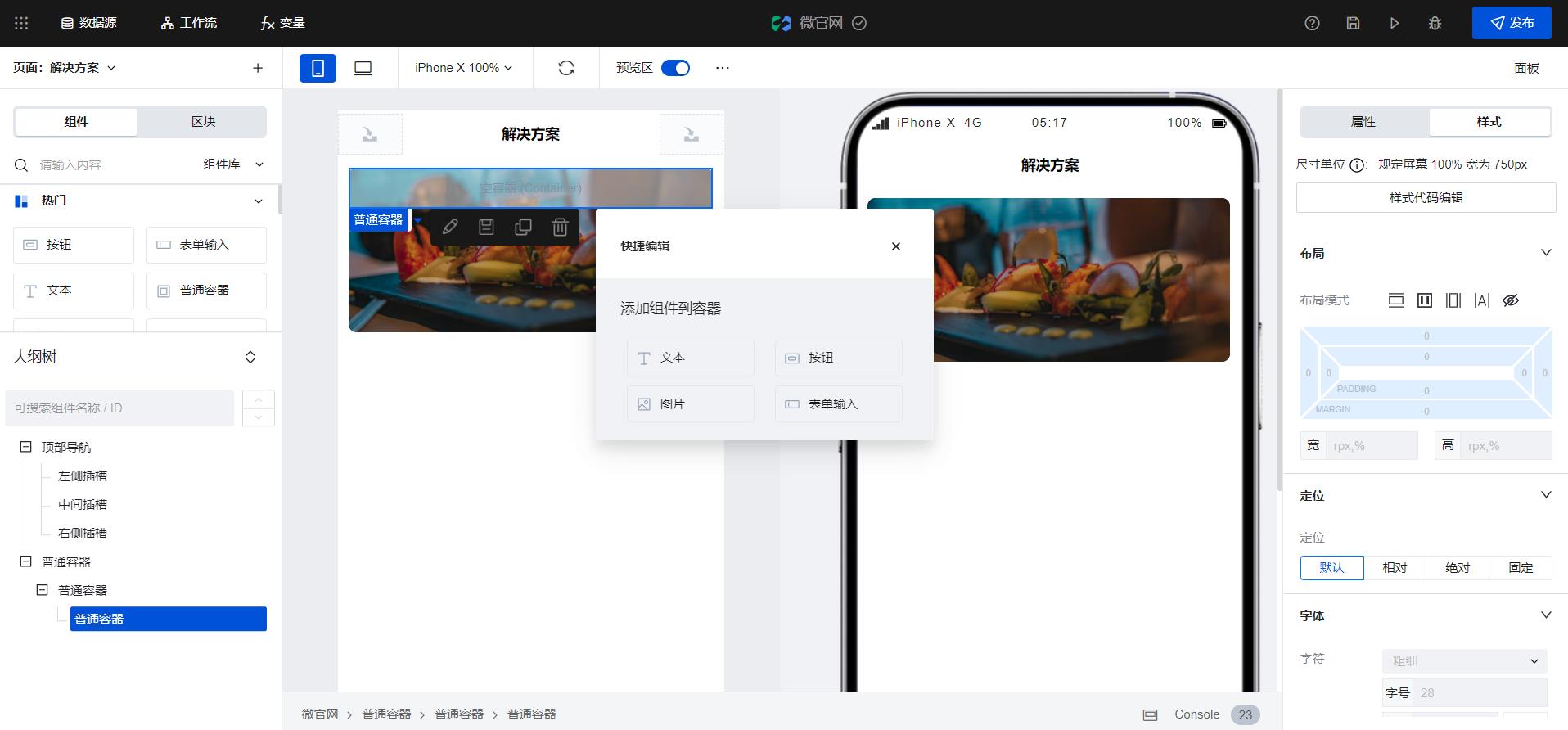
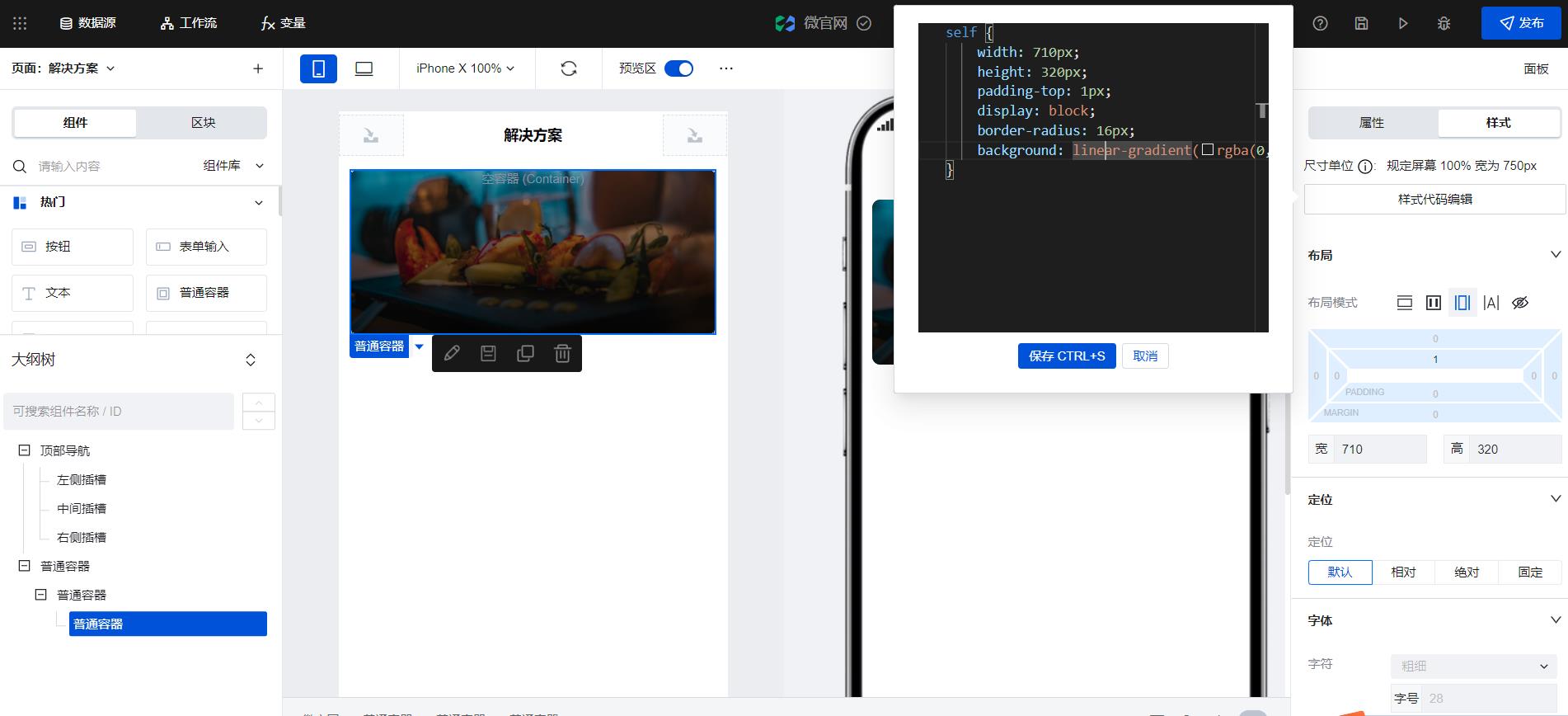
再往里增加一个普通容器组件

增加如下样式:
display: block;
background: linear-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.8));
width: 710px;
height: 320px;
border-radius: 16px;
padding-top: 1px;

里边再放一个普通容器,并且放置图片和文本组件

普通容器增加如下样式:
width: 156px;
height: 56px;
display: flex;
background: rgba(255, 255, 255, 0.3);
margin-left: 40px;
border-radius: 32px;
align-items: center;
justify-content: center;
margin-top: 32px;
border: 2px solid rgba(255,255,255,0.30);
图片组件增加如下样式:
width: 40px;
height: 40px;
display: inline-block;
margin-right: 6px;
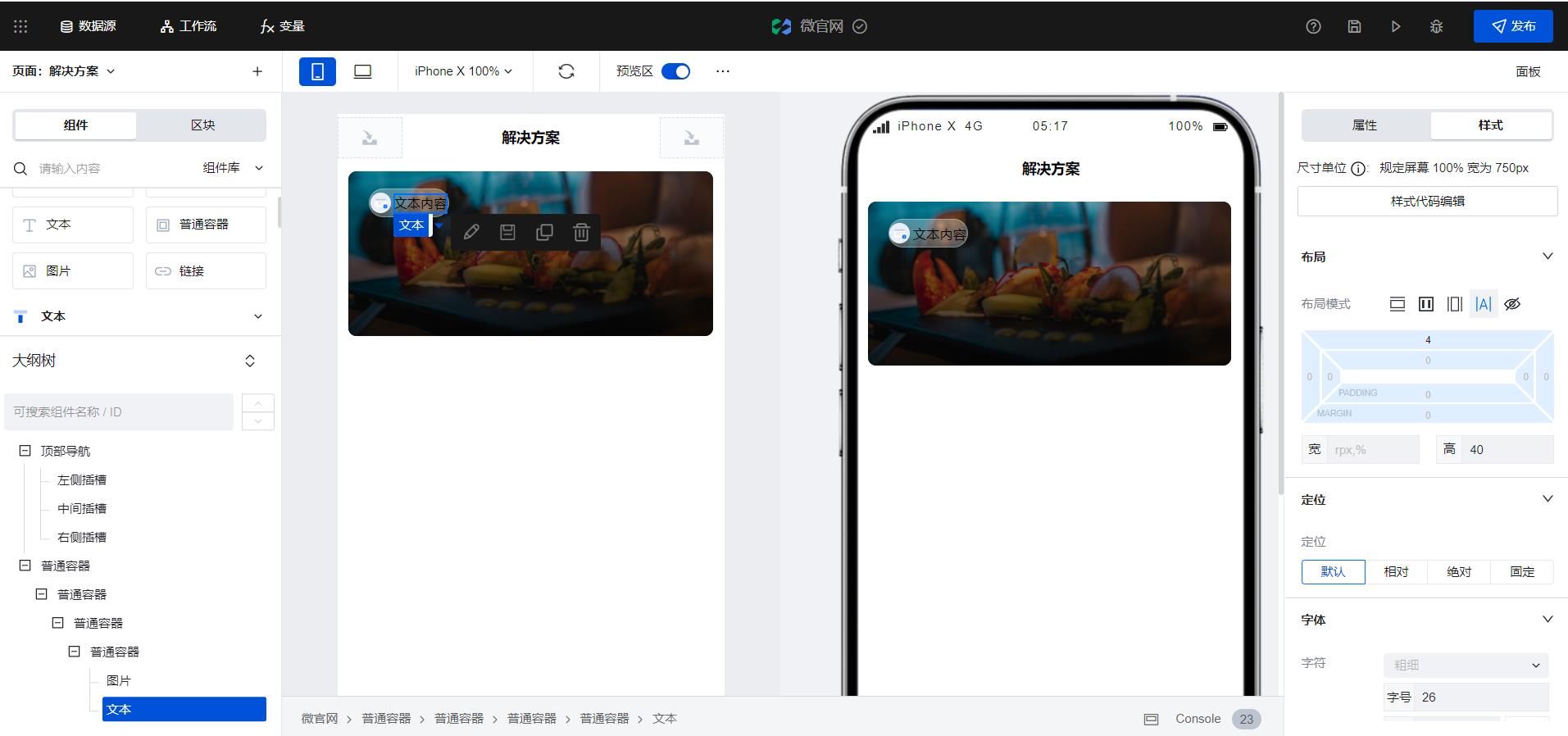
文本组件增加如下样式:
white-space: pre-line;
height: 40px;
margin-top: 4px;
display: inline-block;
color: rgb(255, 255, 255);
font-size: 26px;
line-height: 40

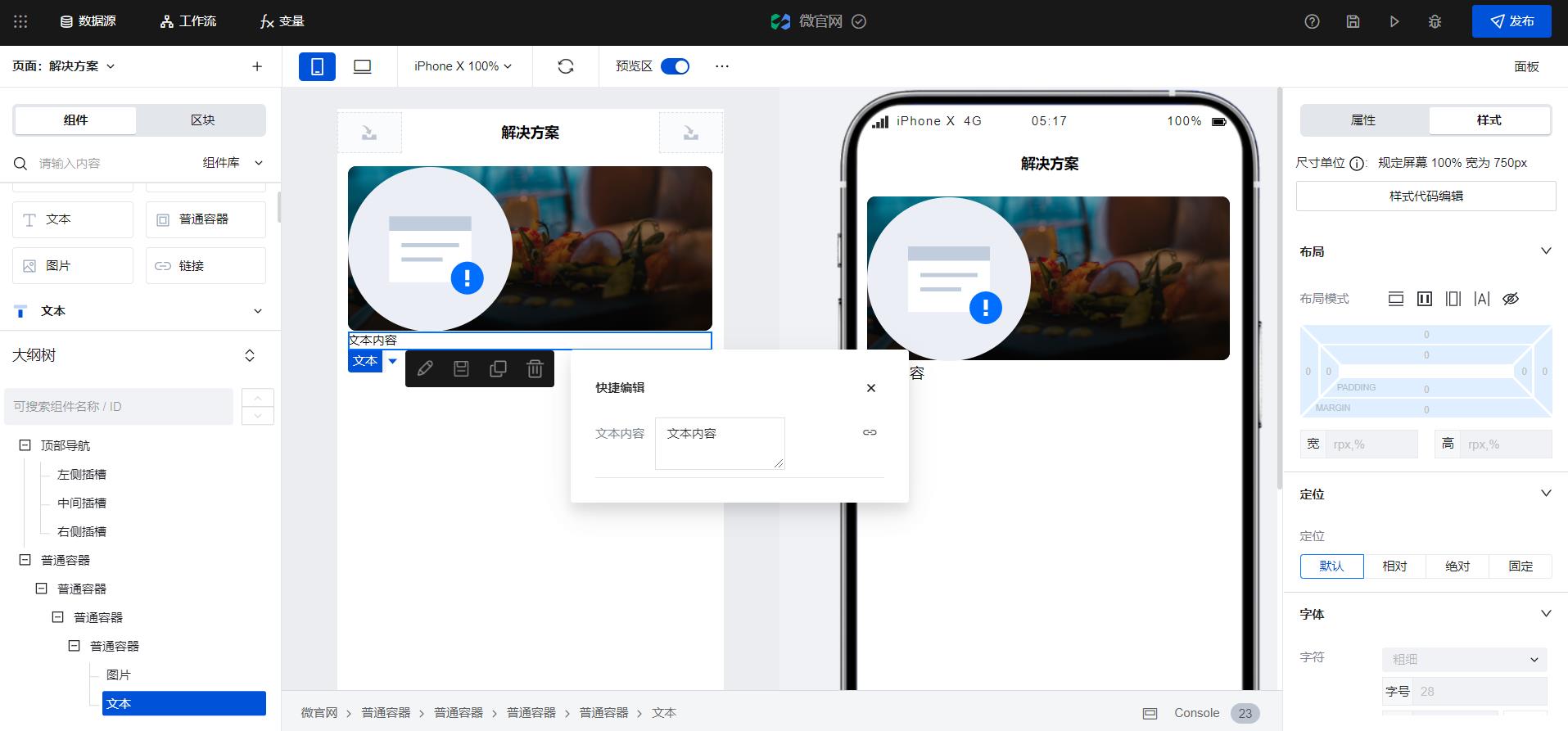
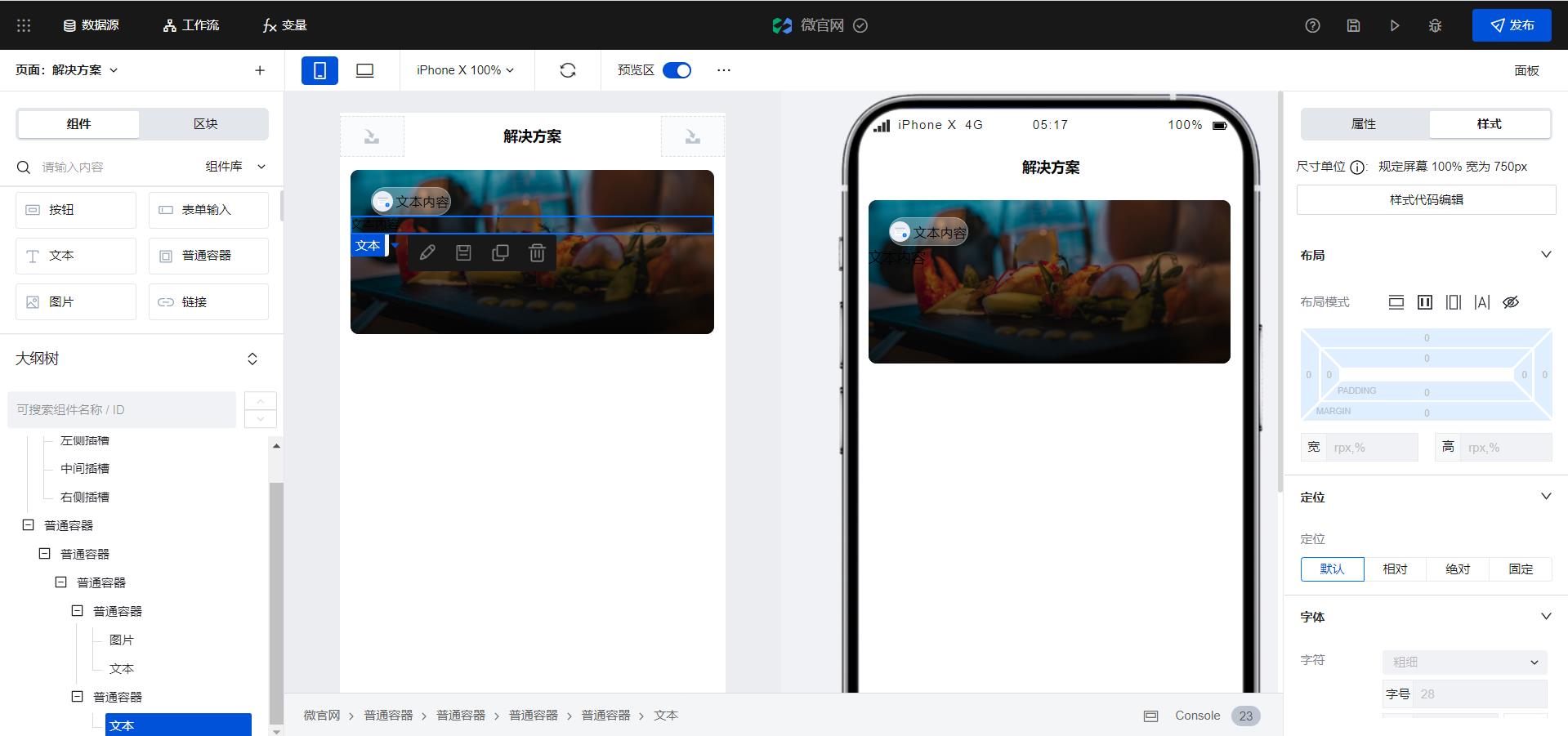
然后再增加一个普通容器,里边放置文本组件

普通容器增加如下样式:
margin-top: 100px;
margin-left: 40px
文本组件增加如下样式:
white-space: pre-line;
display: inline;
color: rgb(255, 255, 255);
font-size: 32px;
font-weight: 500
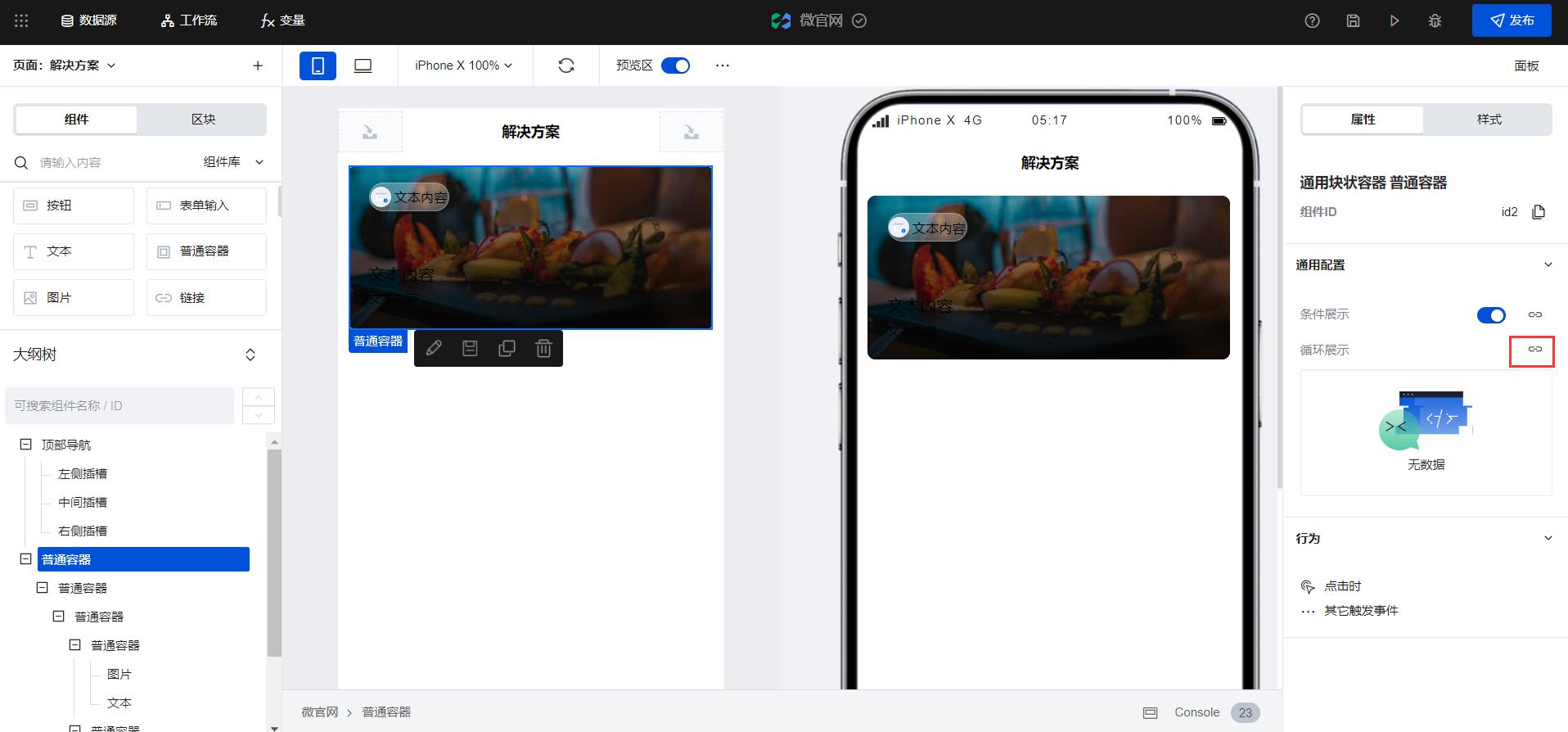
布局搭建好之后就是变量绑定,因为我们是多个方案,所以需要绑定循环变量

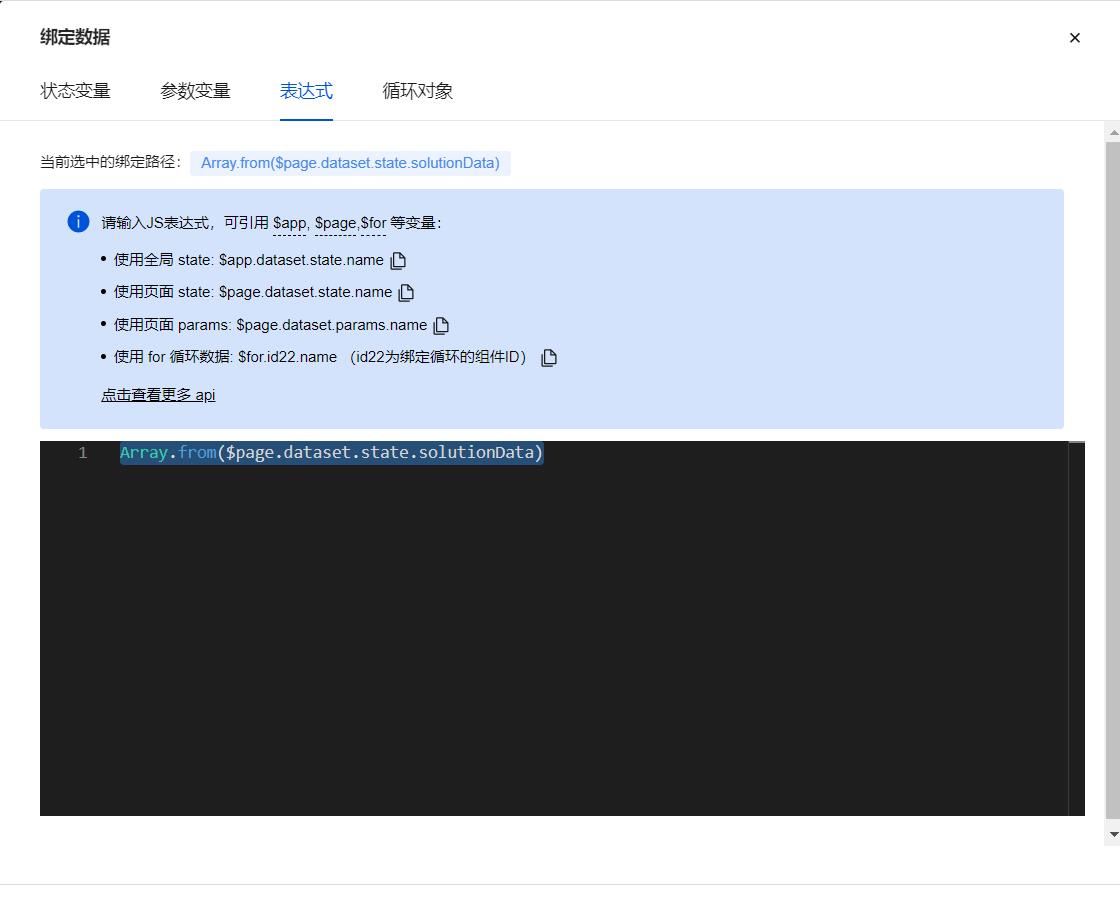
使用表达式进行绑定
Array.from($page.dataset.state.solutionData)

这样直接绑定页面会报错,因为没有定义变量,我们先需要定义个变量

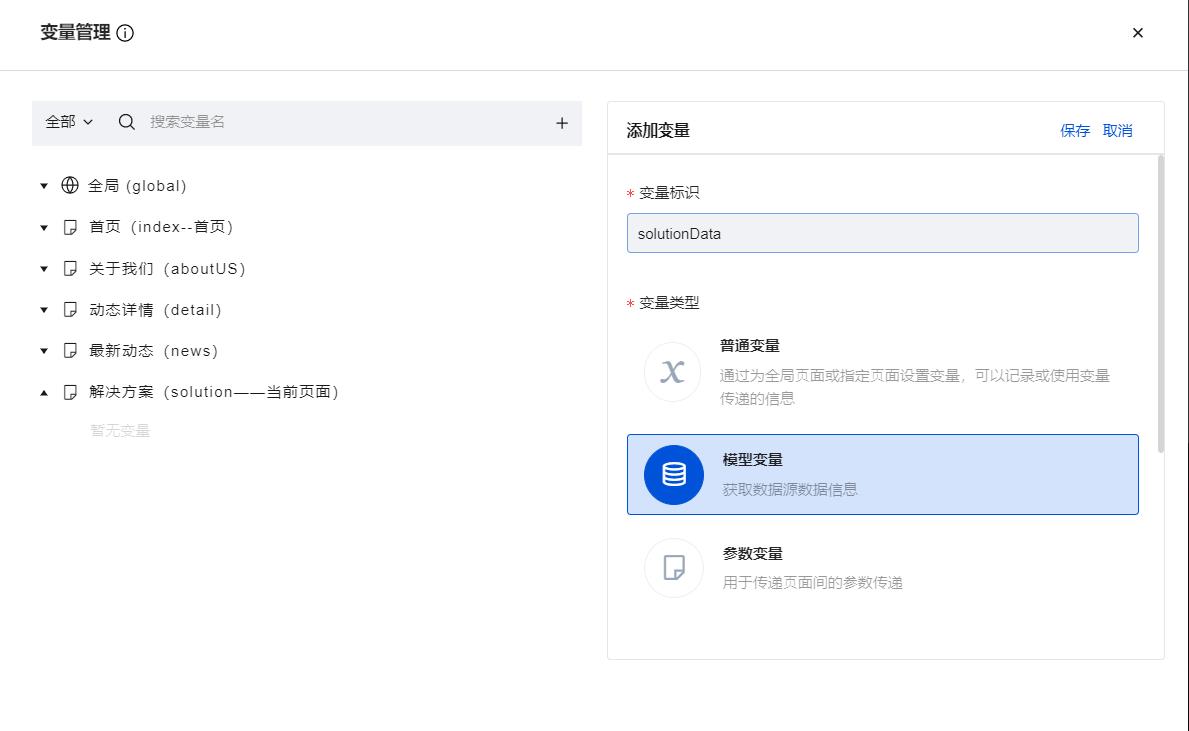
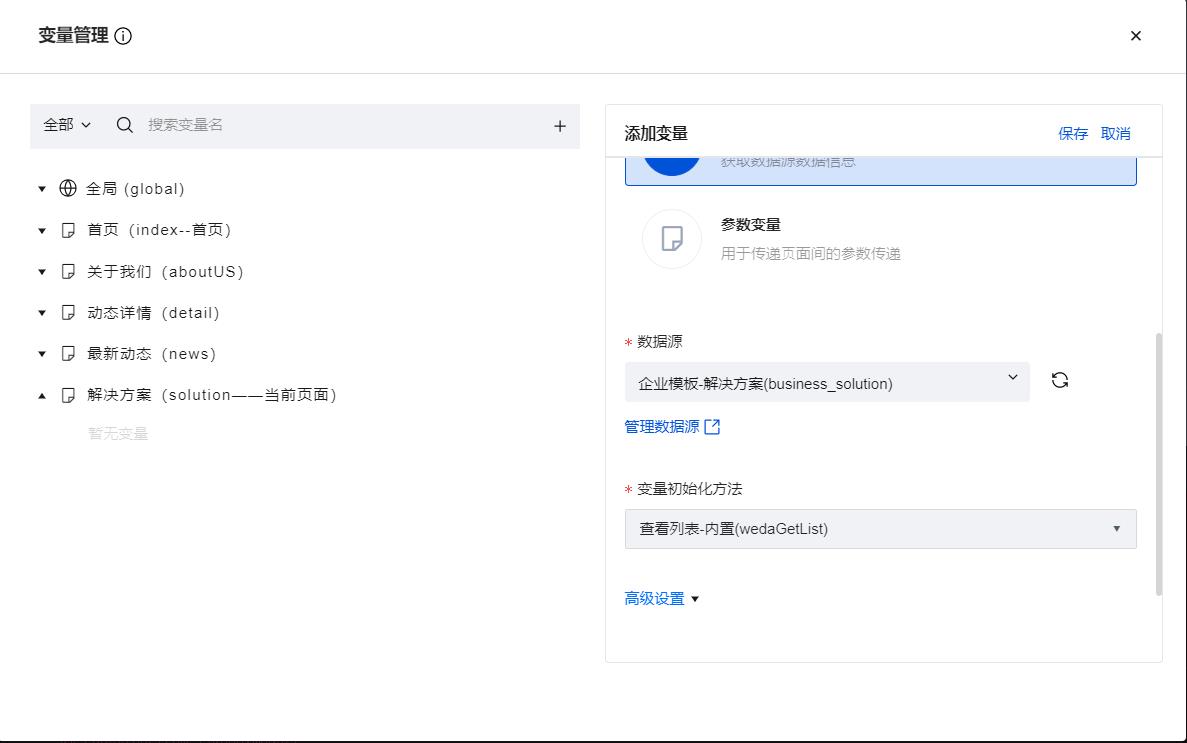
创建变量solutionData,选中模型变量,选择getList方法


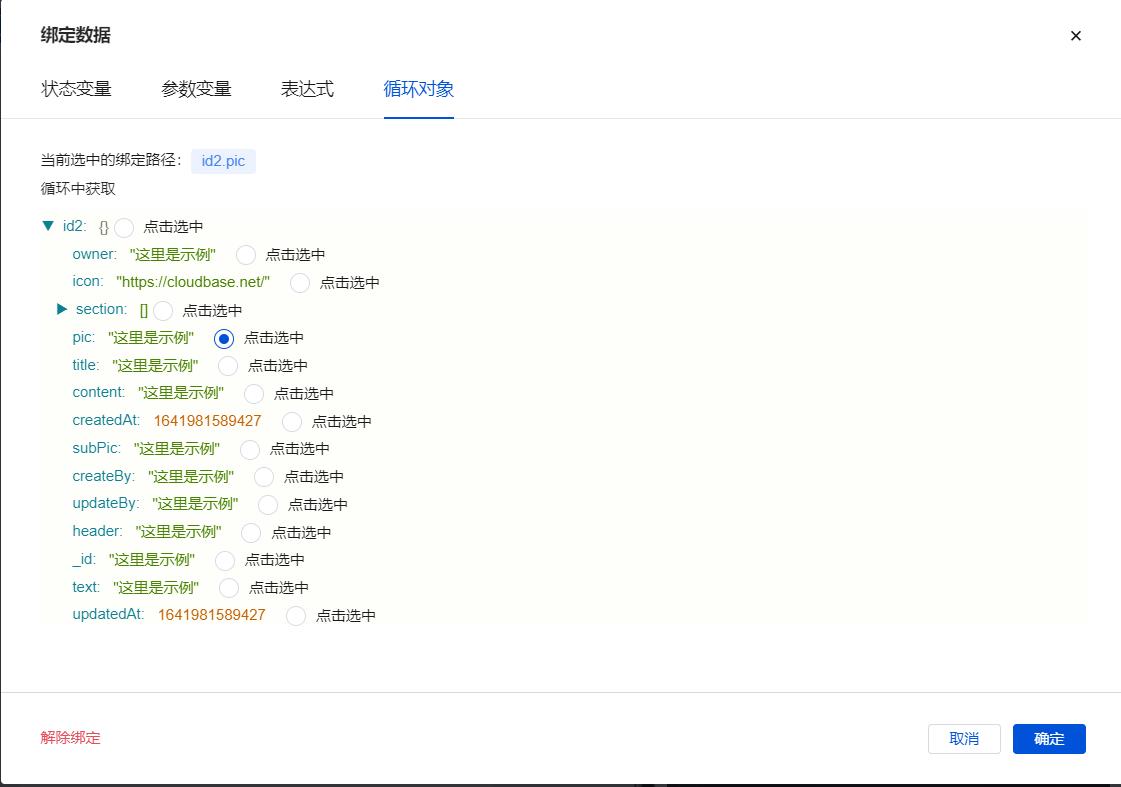
然后继续绑定变量,这会将样式绑定为循环中的pic变量


这样背景色就不一样了

然后再分别将文字绑定好,解决方案就可以了
以上是关于企业官方小程序搭建教程-解决方案的主要内容,如果未能解决你的问题,请参考以下文章