uniapp实现动态标记效果详细步骤前端开发
Posted 跳探戈的小龙虾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp实现动态标记效果详细步骤前端开发相关的知识,希望对你有一定的参考价值。
目录
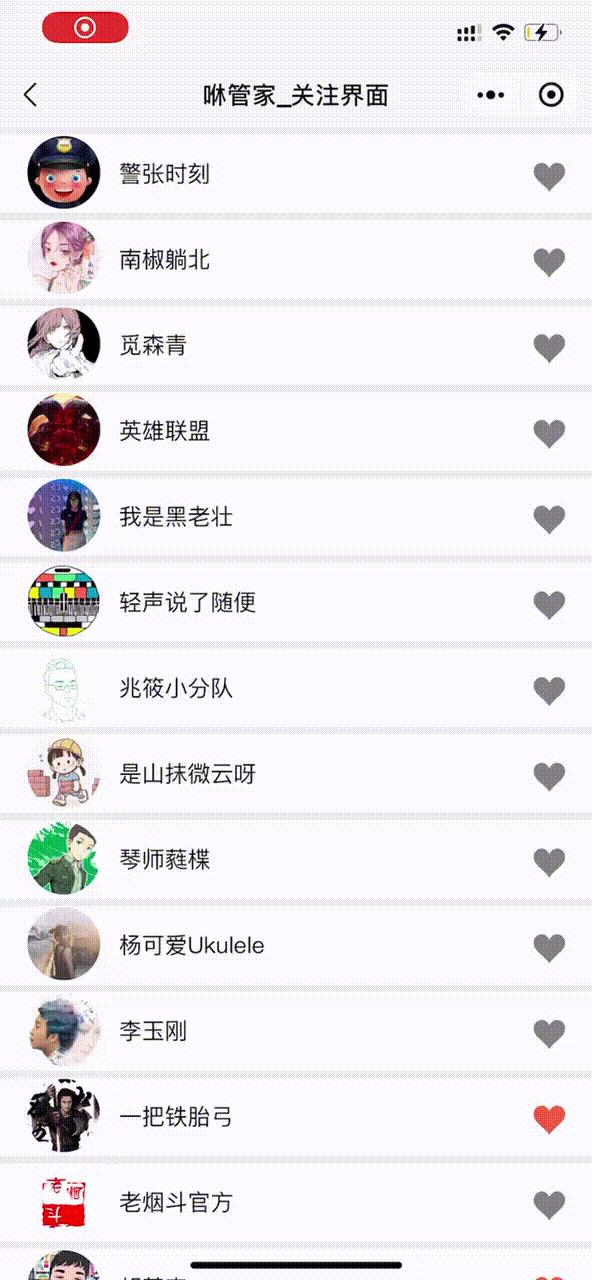
首先放一下效果图:

I.场景的引入及难点分析
这个效果的场景有很多的实际意义,比如说制作一个实时的点赞、收藏或关注某个人、商品等等功能的时候,需要一个实时的前端反馈效果。
这个效果看似非常简单,但是有两个难点:
🌀第一个点在于实现:事先没有定义的、需要从后端实时获取的内容选中。这是什么意思呢?比如说上面gif图中的这些人物的信息,每一行都是从后端发起请求获取后渲染到前端的,而不是我们实现就定义好的内容,因此实现选中它们中的某一行,是需要一些特殊方法的。
🌀第二个点在于实现将已经被用户标记的内容在下一次获取后刷新它的状态为已标记。这是什么意思呢?比如说上面gif图中的这些人物对象,有一些已被该用户添加为关心,那么当用户下一次进入该页面时,这些已经被添加关心的对象需要以“红心”状态显现出来。这个点的难度还不算大,只需要在每一次获取后端的内容后对标记对象进行状态更新即可。
II.动态标记效果实现思路和步骤
首先,整体的思路是利用动态类名对不同的元素进行选择。下面对具体的步骤进行介绍:
1️⃣搭建该效果的基础前端组件:
<view class="content" v-for="(item,index) in upperList" :key="index">
<view :class = "currentUpperClass">
<view :class="currentIconClass"><image :class = "currentImgClass" :src= "item.face" mode="widthFix"></image>
</view>
<view :class="currentNickClass">
<text>item.name</text>
</view>
<span :class="currentFontIconColorClass[index]">
<span @click = "addSpecialList(item.uid,index)" :class="currentFontIconClass" ></span>
</span>
</view>
</view>简单介绍一下上面的部分:“content”类的view组件是每一行元素的父容器,可以看到使用了v-for循环遍历从后端获取的数据并渲染。上面的部分除了动态类名外,其他的地方与普通的渲染没有任何区别。
2️⃣动态类名数组的妙用:
第二步就是该效果的实现核心:首先,动态类名这个小技巧大家一定都听说过,用一个变量替代普通的静态字符串类名。这里把动态类名进行了进一步的加工:使用动态类名数组。
那为什么需要用到动态类名数组?思考一个棘手的问题:如果从后端获取了一系列的数据,并通过v-for渲染到前端,当用户点击了某一行的元素,我们怎么能选中这一行呢?这项看起来很easy的功能,但分析后发现其实并不容易,究其原因是因为每一行的元素都是v-for直接进行渲染的,我们如果判定用户的点击事件,那么得到的结果就是无论用户点击了哪一行元素,返回的事件都是同一个,这将会造成一个现象:用户点击了心形图标进行“标记”,之后所有的心形图标都变成了红色的bug。
那么这里给出一种实现的思路:动态类名数组。什么意思呢?就是在最初渲染的时候,把类名部分用一个类名数组动态赋值,这个类名数组提前定义好它的元素,并且确保每一个元素都是不同的、且有规律可循的,例如下面这样:
currentFontIconColorClass : ["un0","un1","un2","un3","un4","un5",
"un6","un7","un8","un9","un10","un11","un12","un13","un14","un15",
"un16","un17","un18","un19","un20","un21","un22","un23","un24","un25",
"un26","un27","un28","un29","un30","un31","un32","un33","un34","un35",
"un36","un37","un38","un39","un40","un41","un42","un43","un44","un45",
"un46","un47","un48","un49"]
✅每一个元素都不同,是为了实现唯一选中,这也是我们的基本需求。
✅有规律可循,是为了后面我们通过用户的点击事件,能够通过一些逻辑判断哪一个元素被点击。
此时回看第一步给出的代码块,发现原来这个span标签被赋值了一个动态类名数组:
<span :class="currentFontIconColorClass[index]">
<span @click = "addSpecialList(item.uid,index)" :class="currentFontIconClass" ></span>
</span>3️⃣实现点击元素选中:
紧接上一步最后,我们已经把span标签进行了动态类名数组处理。接下来,介绍怎么完整实现点击选中:
首先,给父span标签的子标签span添加一个点击事件,至于为什么有一个子span标签,是因为子span标签是实际上是用来显示心形图标的标签。这个点击事件的对象毫无疑问就是心形图标,其中传参要特别注意把index作为参数传入,这是我们在点击事件函数中获取唯一元素的必要参数。(第一个参数是原项目的特殊参数,这里不需要care它,重点关注index参数)
接下来,我们对点击函数进行处理:
addSpecialList(e,f)
this.uid = e;
if(this.currentFontIconColorClass[f] == "un" + f.toString())
uni.request(
url:'https://xxxx',
method:'GET',
data:username : this.username, uid: this.uid,
header:
'content-type': 'application/x-www-form-urlencoded' //表明后端接收的是(表单)字符串类型,例如'id=1231454&sex=男'
,
success: (res) =>
if(res.data.status == "200")
uni.showToast(
title: "已添加特别关心"
)
)
this.currentFontIconColorClass[f] = "Specilized";
this.$forceUpdate();
else
uni.request(
url:'https://xxxx',
method:'GET',
data:username: this.username,uid: this.uid,
header:
'content-type': 'application/x-www-form-urlencoded'
,
success: (res) =>
uni.showToast(
title: "已取消特别关心",
)
// this.friendList = res.data
)
this.currentFontIconColorClass[f] = "un" + f.toString();
this.$forceUpdate();
上面的代码处理过程是这样的:
✅ 首先,用户点击了某个元素,触发了点击函数,同时该元素对应的索引index一并被传入,这时候,我们进行一个简单的字符串拼接,把"un"和这个索引值index拼接,并与我们最初的动态类名数组的对应位进行比较,实现了我们说的对象的点击选中。同时,它的新类名变成了一个统一的类名:Specilized,该类名的渲染效果就是红色的心💓
从这儿不难看出前面提到的要给动态类名数组元素设置有规律可循的值的意义所在。
✅ 接着,当用户取消某个元素的标记时,点击该元素,触发了点击函数,通过判断,发现它的原类名是Specilized,那就改回"un"和这个索引值index拼接的字符串。
【重点补充】:
这里一定要注意,修改动态类名之后,一定在修改后的下一行加上这行代码,否则你的修改无法实施反馈:
this.$forceUpdate()4️⃣对已经标记的元素在加载时的处理:
上面三个步骤把第一个难点解决了,下面用简单的介绍解决第二个难点:
加载时,我们可以告知后端,让他们给我们在返回时用一个返回参数来区分一个元素是否已经被用户标记,例如这样的参数:
if(this.upperList[i].has_special_concerned == "TRUE")
this.currentFontIconColorClass[i] = "Specilized";
this.$forceUpdate()
如果这个参数是TRUE,那么我们就知道这个元素已经被标记,这时候我们只需要对它的类名进行修改,统一改为“Specilized”即可。
接下来,重复循环上一个操作,直到对获取的所有元素全部遍历一遍之后,方可结束。
5️⃣局限性:
首先声明,实现这项显示效果的方法肯定不止这一种,有很多比这个方法好的方法,同时,这个方法也存在着局限性:
💟 代码复杂性。很明显,上面的步骤可以看出代码会有些冗长,这是其一也。
💟 需要提前定义好最大的上限。同样很明显,在上面的代码中可以看出,动态类名数组的长度需要提前定义,因而建议根据实际的场景进行规划,长度以只大不小为准。
以上是关于uniapp实现动态标记效果详细步骤前端开发的主要内容,如果未能解决你的问题,请参考以下文章
uniapp开发小程序中将部分页面截取生成图片----最详细教程!!!