前端:HTML+CSS+JavaScript实现轮播图
Posted il_持之以恒_li
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端:HTML+CSS+JavaScript实现轮播图相关的知识,希望对你有一定的参考价值。
1. 最简单的轮播图
效果如下:

这个实现非常简单,就是使用相对定位和绝对定位,将这三张图片压在一块。然后搞一个定时器,当到下一张图片的时候,把当前这张图片相应的标签上设置它的属性display,把它设置为none,之后把下一张图片相应的标签上设置它的属性display的值为block即可。(当然也可以设置属性z-index的值,总之实现方式还是很多。)
实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮播图_1</title>
<style type="text/css">
*
margin: 0;
padding: 0;
ul
list-style: none;
.carousel
width: 509px;
height: 212px;
margin: 0 auto;
position: relative;
/*去掉li标签前面的图标*/
.carousel ul:nth-of-type(1)
width: 100%;
height: 100%;
position: relative;
.carousel ul:nth-of-type(1) li
position: absolute;
top: 0;
left: 0;
.carousel ul:nth-of-type(1) li img
width: 509px;
height: 212px;
.active
display: block;
.btn_at
background-color: gold;
.btn_unat
background-color: white;
.unactive
display: none;
.carousel button
color: black;
position: absolute;
height: 100%;
font-size: 25px;
font-weight: bold;
background-color: transparent;
border-width: 0;
color: white;
display: none;
.carousel .left_btn
top: 0;
left: 0;
.carousel .right_btn
top: 0;
right: 0;
vertical-align: middle;
.carousel ul:nth-of-type(2)
position: absolute;
bottom: 6px;
width: 16%;
height: 5%;
left: 42%;
.carousel ul:nth-of-type(2) li
float: left;
border-radius: 100%;
width: 8px;
height: 8px;
margin: 2px 10.7%;
</style>
</head>
<body>
<div class="carousel">
<ul id="imgs">
<li class="active">
<img src="https://csdnimg.cn/feed/20211213/5efbdefd5fe3fbdb332cba3d8a86d445.jpg" alt="">
</li>
<li class="unactive">
<img src="https://csdnimg.cn/feed/20211206/3b9fe6ae0a624ee0fc611cf9328d8876.jpg" alt="">
</li>
<li class="unactive">
<img src="https://csdnimg.cn/feed/20211221/cfbbeec83cf3af3549c3f932db89e0f3.jpg" alt="">
</li>
</ul>
<button class="left_btn">
<
</button>
<!-- 向左按钮 -->
<button class="right_btn">
>
</button>
<!-- 向右按钮 -->
<!-- 轮播图下面的小圆点 -->
<ul id="btns">
<li class="btn_at"></li>
<li class="btn_unat"></li>
<li class="btn_unat"></li>
</ul>
</div>
<script>
var img_index = 0
var lis_1 = document.querySelectorAll("#imgs li")
var lis_2 = document.querySelectorAll("#btns li")
var left_btn = document.querySelector(".left_btn")
var right_btn = document.querySelector('.right_btn')
var carousel = document.querySelector('.carousel')
var timeId
function clear_img()
lis_1.forEach(function(ele)
ele.className='unactive'
)
function clear_btn()
lis_2.forEach(function(ele)
ele.className='btn_unat'
)
function changePicture1()
img_index++
if(img_index>2)
img_index=0
clear_img()
clear_btn()
lis_1[img_index].className='active'
lis_2[img_index].className='btn_at'
function changePicture2()
img_index--
if(img_index<0)
img_index=2
clear_img()
clear_btn()
lis_1[img_index].className='active'
lis_2[img_index].className='btn_at'
timeId = setInterval(changePicture1,3000)
function stop()
clearInterval(timeId)
function start()
timeId = setInterval(changePicture1,3000)
lis_2.forEach((ele,index)=>
ele.onclick=function()
stop()
clear_btn()
clear_img()
lis_1[index].className='active'
lis_2[index].className='btn_at'
img_index = index
)
left_btn.onclick=function()
stop()
changePicture2()
right_btn.onclick=function()
stop()
changePicture1()
carousel.addEventListener('mouseover',function()
left_btn.style.display='block'
right_btn.style.display='block'
this.style.opacity=0.5
,false)
carousel.addEventListener('mouseout',function()
left_btn.style.display='none'
right_btn.style.display='none'
this.style.opacity=1
,false)
window.addEventListener('blur',()=>
stop()
console.log('终止监听')
,false)
window.addEventListener('focus',()=>
start()
console.log('开始监听')
,false)
</script>
</body>
</html>
2. 具有滑动效果的轮播图

因为用js实现这个效果,每次移动像素点只有1,所有读者看到上述图片效果并不怎么好,如果把js相应的实现部分改一改,这个效果和CSDN官网轮播图效果还是有的一比的
其实实现这个效果,就是把这三张图片放在一个盒子内部(div),当然还是用到相对定位和绝对定位,只不过它们不是压在一块,而是横排在一行上,当然每一张图片相应的标签的属性left的值不是相同的。
window.onload=function()
lis_1.forEach((ele,index)=>
ele.style.left=509*index+'px'
)
上述代码就是实现每一张图片相应的标签的属性left的值不是相同的。
实现图片滑动效果需要用到两个定时器,外部的定时器,用于实现图片滑动之后休眠效果,内部定时器实现图片滑动效果。
两个定时器的实现代码如下:
function remover_1()
lis_1.forEach((ele,index)=>
var left_value = parseFloat(ele.style.left)
left_value-=1
var width = 509
if(left_value<=-width)
left_value = (lis_1.length-1)*509
clearInterval(removeId)
lis_2[index].className='unactive'
lis_2[(index+1)%3].className='active'
ele_index=(index+1)%3
ele.style.left = left_value+'px'
)
function remover_2()
removeId = setInterval(remover_1,1)
timeId = setInterval(remover_2,5000)
另外,还需要设置监听,如果不设置,就会存在一个BUG,就是离开浏览器之后很久,然后再来看这个轮播图的效果,你会发现,那些图片向左边滑动太快了。

window.addEventListener('focus',()=>
start()
console.log('开始监听')
,false)
window.addEventListener('blur',()=>
stop()
console.log('取消监听')
,false)
下边小圆点和左右点击按钮实现效果需要注意相应的逻辑,小编在这里就不一一讲解了。因为实现代码有点多,小编在这里就贴出来,有兴趣的读者可以到小编这里来下载哈!下载链接为:https://download.csdn.net/download/qq_45404396/71987933

3. 具有滑动效果且三张图片同时显示
实现效果如下:

因为在CSDN上上传图片最大只能5MB,上述图片其实是小编经过处理的,其实原本效果没有滑动这么快。
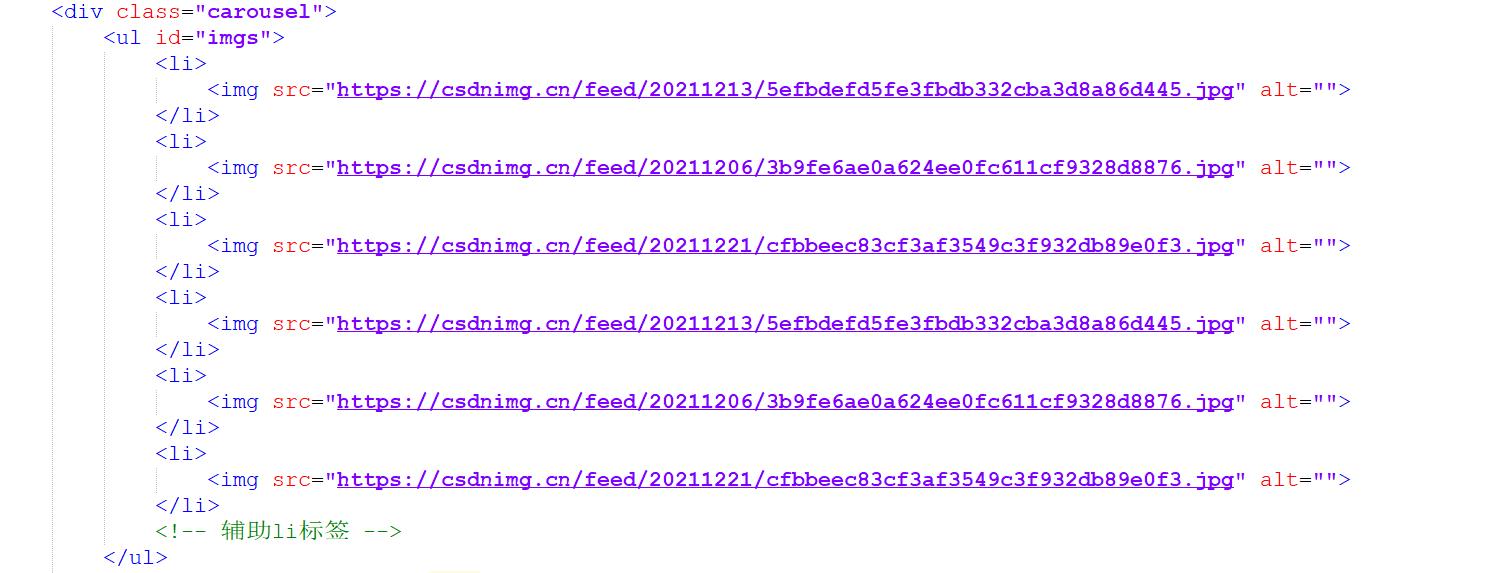
实现这个效果和小编上述第二点讲到那个轮播图实现原理基本一样,但是这里显示了三张图片,为了让轮播效果和实现相符,布局方面有一点不一样,用到了6张图片(其实主要是3张图片,另外三张图片基本重复前面三张图片),如下:

这个代码也有点多,就不贴出来了,想要的读者可以到看第二点最后面的那个链接。
以上是关于前端:HTML+CSS+JavaScript实现轮播图的主要内容,如果未能解决你的问题,请参考以下文章
前端javascript+jQuery实现旋转木马效果轮播图slider