基于CSS3JavaScript实现轮播图翻页,自动播放
Posted ai酸的博文
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于CSS3JavaScript实现轮播图翻页,自动播放相关的知识,希望对你有一定的参考价值。
前言
回顾实现轮播图时,发现淘宝、小米和京东等首页使用的轮播图翻页均是用CSS3 tranlate3D实现的,与之前使用绝对定位,更改left值或绝对定位,更改index值达到翻页效果不同,于是尝试了一下。
提示:以下是本篇文章正文内容,下面案例可供参考
一、效果图

二、html结构
代码如下(示例用4个轮播图片):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/banner.css">
<title>Document</title>
</head>
<body>
<div class="banner">
<a href="#" class="btn btn-l"><</a>
<a href="#" class="btn btn-r">></a>
<ul>
<li><a href="#"><img src="img/focus.jpg" alt=""></a></li>
<li><a href="#"><img src="img/focus1.jpg" alt=""></a></li>
<li><a href="#"><img src="img/focus2.jpg" alt=""></a></li>
<li><a href="#"><img src="img/focus3.jpg" alt=""></a></li>
</ul>
<ol>
</ol>
</div>
<script src="js/banner.js"></script>
</body>
</html>
三、主要原理
1. 单图显示原理
盒子宽高固定,只够放一张图。超出部分隐藏overflow:hidden。

有人可能会说,盒子宽高=图片宽高,可是如何一行显示4张图片呢?设置ul的宽度为100%*图片数量,并且设置li标签浮动即可。
1.1 主要代码
.banner {
position: relative;
width: 500px;
height: 300px;
z-index: 1;
overflow: hidden;
}
.banner ul {
width: 500%;
height: 100%;
transition: all .3s;
}
.banner ul li{
float: left;
}
2. 图片翻页原理

2.1 移动
设置translateX(当然可以用translate3D),每点击一次向左或向右翻页按钮,实现一次水平移动,移动距离为图片宽度。
2.2 过渡
设置过渡时间transition,达到过渡效果。
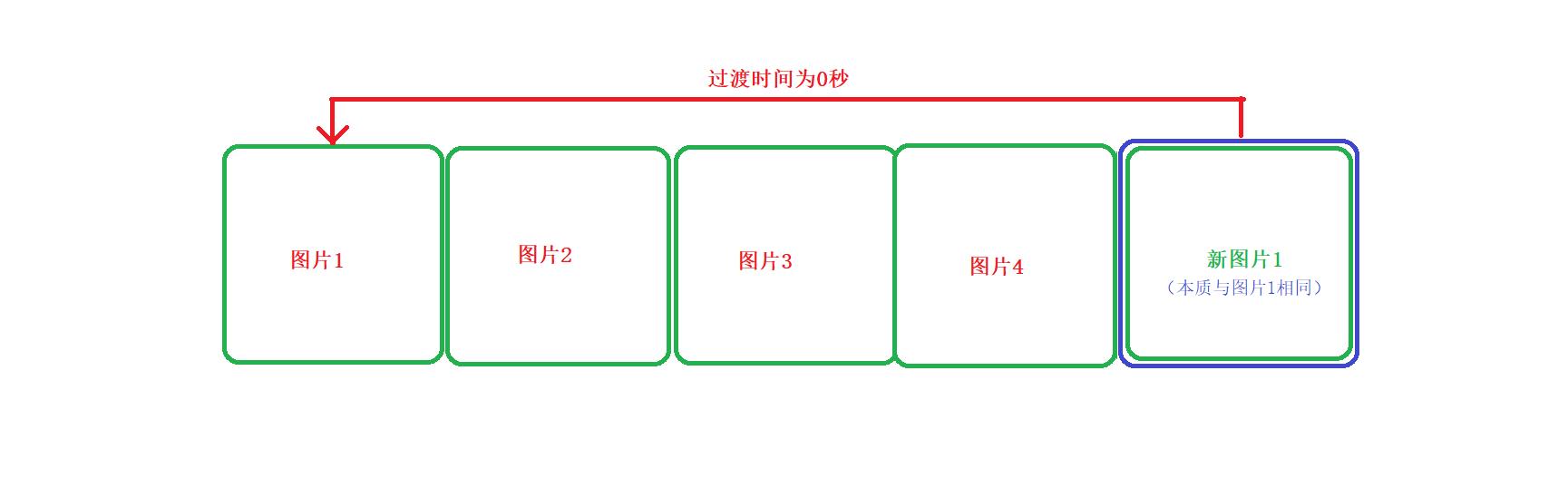
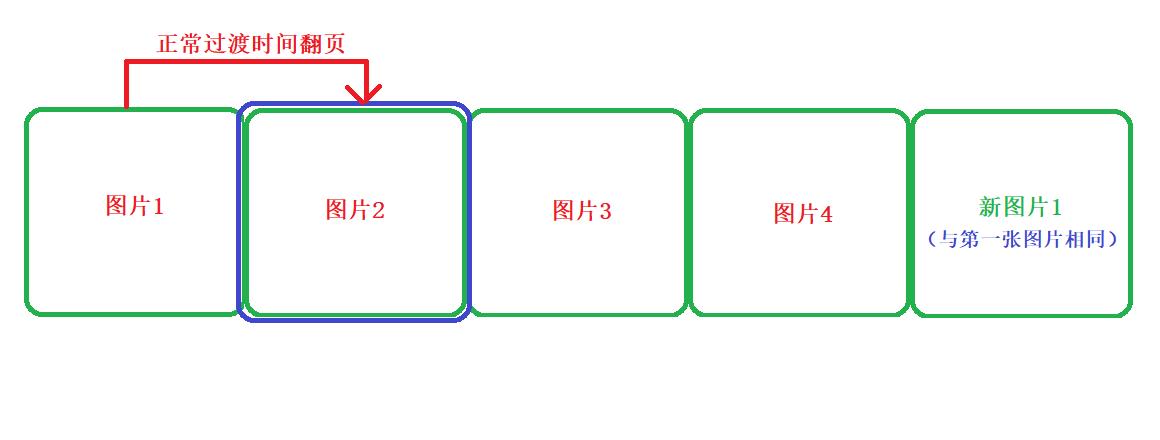
2.3 最后一张图片“右翻页”
① 先将第一张图片复制到轮播图末尾

② 最后一张右翻页正常翻页到新的最后一页

③ 以过渡时间为0秒翻页到第一页

④从第一页正常翻页到第二页
 提示:第一张向左翻页同理。
提示:第一张向左翻页同理。
3. 下方小圆圈按钮翻页原理
计算目标translateX值,公式:-(目标位置*图片宽度)。加过渡时间移动即可。
/**
* 轮播图移动
* @method imgMove
* @param {number} index 目标位置
* @param {number} moveTime 过渡时间
*/
function imgMove(moveTime) {
var distance = -index * bannerWidth; //计算translateX移动距离
banner_ul.style = 'transform:translateX(' + distance + 'px);' + 'transition:all ' + moveTime + 's'; //开始移动
// 排它思想
for (var i = 0; i < banner_ol.children.length; i++) {
banner_ol.children[i].className = '';
}
// 更改样式
if (index <= banner_ol.children.length - 1) {
banner_ol.children[index].className = 'current'
} else {
banner_ol.children[0].className = 'current'
}
}
4. 自动播放原理
使用setInterval函数,每time秒翻页即可(如向右翻页按钮click事件)。
// 自动播放-定时器
setInterval(function () {
time++;
if (time == 3) {
// 点击向右按钮
btn_r.click();
time = 0;
}
}, 1000)
注意事项
- 图片移动可只使用同一个函数imgMove,同一个当前位置变量index。当发生向左右翻页或小圆圈按钮翻多页,设置index增量即可。
- 小圆圈按钮应与实际图片数量保持相同的数量。
- 为小圆圈按钮增添点击事件可以使用事件委托。
// 为小圆圈按钮增加点击事件(事件委托)
// 为小圆圈按钮增加点击事件(事件委托)
banner_ol.addEventListener('click', function (e) {
// 防止点击事件点到ol其他空白区域
if (e.target.tagName == 'LI') {
time = 0;
// 排它思想
for (var i = 0; i < banner_ol.children.length; i++) {
banner_ol.children[i].className = '';
}
// 更改样式
e.target.className = 'current'
// 获取当前小圆圈按钮data-index
var btnIndex = e.target.dataset.index;
index = btnIndex;
imgMove(0.3)
}
})
总结
以上就是今天的主要内容,本文仅仅简单介绍了基本原理。具体实现还有很多细节要注意,如样式的选择、定位、布局和排他思想的使用等等。作者水平有限,如有错误烦请批评指正。完整代码:点击下载
以上是关于基于CSS3JavaScript实现轮播图翻页,自动播放的主要内容,如果未能解决你的问题,请参考以下文章