vue element 框架 自定义轮播图,点击上下翻图,并让图片居中
Posted s-quan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue element 框架 自定义轮播图,点击上下翻图,并让图片居中相关的知识,希望对你有一定的参考价值。
1、素材展示窗口,左侧预览滚动区域按分辨率做一屏最大预览数量做均分(超过最大预览数量是滚动条滑动)
2、左侧预览滚动区域增加浅灰色底色要求与滚动条颜色区分
3、预览滚动区域单个区域高度固定,素材图按比例缩放
4、素材图展示大图上下顶部及底部区域增加上下翻页箭头,点击有按压效果
5、预览的素材大图为左侧预览区域居中的素材,上下翻页,滚动区域居中素材跟随翻滚
以上是需求,下面贴代码
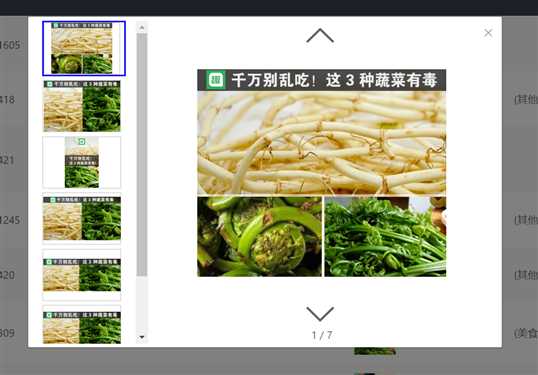
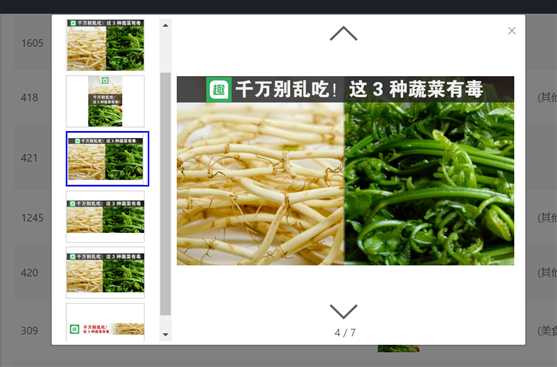
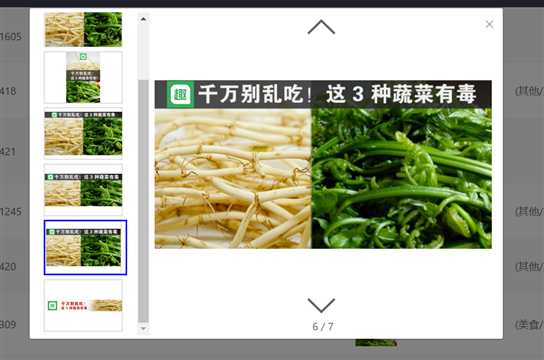
轮播图效果



template
1 <el-dialog class="material-dialog" 2 title="" 3 :visible.sync="showMaterial" 4 width="50%" max-height="50%" top="10vh" center :close-on-click-modal=false> 5 <!-- <div v-if="this.materialList.length>1" class="arrow-left" @click="materialKeyEdit(-1)"><img src="../../assets/image/arrow-left.png" ></div> --> 6 <div class="material-scroll" ref="material-scroll"> 7 <div class="material-left" id="material-scroll"> 8 <div class="material-box" v-for="(item,index) in materialList" :key="index" @click="materialKeyEdit(index)" :class="{‘blue‘:index==materialKey}"> 9 <div v-if="item.match(/((http|https)://)/ig) && item.match(/((.jpg|.png|.gif))/ig)"><img style="max-width:100%;max-height:100%" class="" :src="item" > </div> 10 <div v-else-if="item.match(/((http|https)://)/ig) && item.match(/((.mp4|.rmvb|.rm|.3gp|.mov|.avi))/ig)"><video style="max-width:100%;max-height:100%" :src="item" ></video> </div> 11 <div style="width:80%" v-else>{{item}}</div> 12 </div> 13 </div> 14 </div> 15 <div class="material-right" style="" v-for="(item,index) in materialList" :key="index" v-show="index==materialKey"> 16 <div class="arrow-left" @click="materialKeyAdd(-1)"><i class="el-icon-arrow-up"></i></div> 17 <div v-if="item.match(/((http|https)://)/ig) && item.match(/((.jpg|.png|.gif))/ig)"><img class="" :src="item" style="max-height:45vh"> </div> 18 <div v-else-if="item.match(/((http|https)://)/ig) && item.match(/((.mp4|.rmvb|.rm|.3gp|.mov|.avi))/ig)"><video style="max-height:45vh" :src="item" controls="controls"></video> </div> 19 <div v-else>{{item}}</div> 20 <div class="arrow-right" @click="materialKeyAdd(1)"><i class="el-icon-arrow-down"></i></div> 21 <p style="text-align:center">{{index+1}} / {{materialList.length}}</p> 22 </div> 23 <!-- <div v-if="this.materialList.length>1" class="arrow-right" @click="materialKeyEdit(1)"><img src="../../assets/image/arrow-right.png" ></div> --> 24 </el-dialog>
js
materialKeyEdit(num) { // console.log(this.materialKey) this.materialKey = num }, materialKeyAdd(num){ let box = this.$refs[‘material-scroll‘] // console.log(this.$refs[‘material-scroll‘]) console.log(window.getComputedStyle(box).height) let px = window.getComputedStyle(box).height let height = Number(px.substring(0,px.length-2)) console.log(height) let number = Math.round(height/150) console.log(number) // box.scrollTop = 500 if(this.materialList.length>1){ if ( (this.materialKey == 0 && num > 0) || (this.materialKey == this.materialList.length - 1 && this.materialList.length - 1>0 && num < 0) || (this.materialKey > 0 && this.materialKey < this.materialList.length - 1) ) { this.materialKey += num; if(this.materialKey<number || this.materialKey+(number +1) > this.materialList.length){ if(this.materialKey<number){ box.scrollTop = 0 } if(this.materialKey+(number +1) > this.materialList.length){ box.scrollTop = (this.materialList.length)*75 } } else { box.scrollTop += 75*num } } } },
<el-dialog class="material-dialog"
title=""
:visible.sync="showMaterial"
width="50%" max-height="50%" top="10vh" center :close-on-click-modal=false>
<!-- <div v-if="this.materialList.length>1" class="arrow-left" @click="materialKeyEdit(-1)"><img src="../../assets/image/arrow-left.png" ></div> -->
<div class="material-scroll" ref="material-scroll">
<div class="material-left" id="material-scroll">
<div class="material-box" v-for="(item,index) in materialList" :key="index" @click="materialKeyEdit(index)" :class="{‘blue‘:index==materialKey}">
<div v-if="item.match(/((http|https)://)/ig) && item.match(/((.jpg|.png|.gif))/ig)"><img style="max-width:100%;max-height:100%" class="" :src="item" alt=""> </div>
<div v-else-if="item.match(/((http|https)://)/ig) && item.match(/((.mp4|.rmvb|.rm|.3gp|.mov|.avi))/ig)"><video style="max-width:100%;max-height:100%" :src="item" alt=""></video> </div>
<div style="width:80%" v-else>{{item}}</div>
</div>
</div>
</div>
<div class="material-right" style="" v-for="(item,index) in materialList" :key="index" v-show="index==materialKey">
<div class="arrow-left" @click="materialKeyAdd(-1)"><i class="el-icon-arrow-up"></i></div>
<div v-if="item.match(/((http|https)://)/ig) && item.match(/((.jpg|.png|.gif))/ig)"><img class="" :src="item" alt="" style="max-height:45vh"> </div>
<div v-else-if="item.match(/((http|https)://)/ig) && item.match(/((.mp4|.rmvb|.rm|.3gp|.mov|.avi))/ig)"><video style="max-height:45vh" :src="item" alt="" controls="controls"></video> </div>
<div v-else>{{item}}</div>
<div class="arrow-right" @click="materialKeyAdd(1)"><i class="el-icon-arrow-down"></i></div>
<p style="text-align:center">{{index+1}} / {{materialList.length}}</p>
</div>
<!-- <div v-if="this.materialList.length>1" class="arrow-right" @click="materialKeyEdit(1)"><img src="../../assets/image/arrow-right.png" ></div> -->
</el-dialog>
以上是关于vue element 框架 自定义轮播图,点击上下翻图,并让图片居中的主要内容,如果未能解决你的问题,请参考以下文章