都2022年了,你不会还不知道怎么给网页添加2D卡通形象吧?
Posted 海拥✘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了都2022年了,你不会还不知道怎么给网页添加2D卡通形象吧?相关的知识,希望对你有一定的参考价值。
博主正在参加2021博客之星评选,快来给我投上五星吧。投票链接:https://bbs.csdn.net/topics/603955194

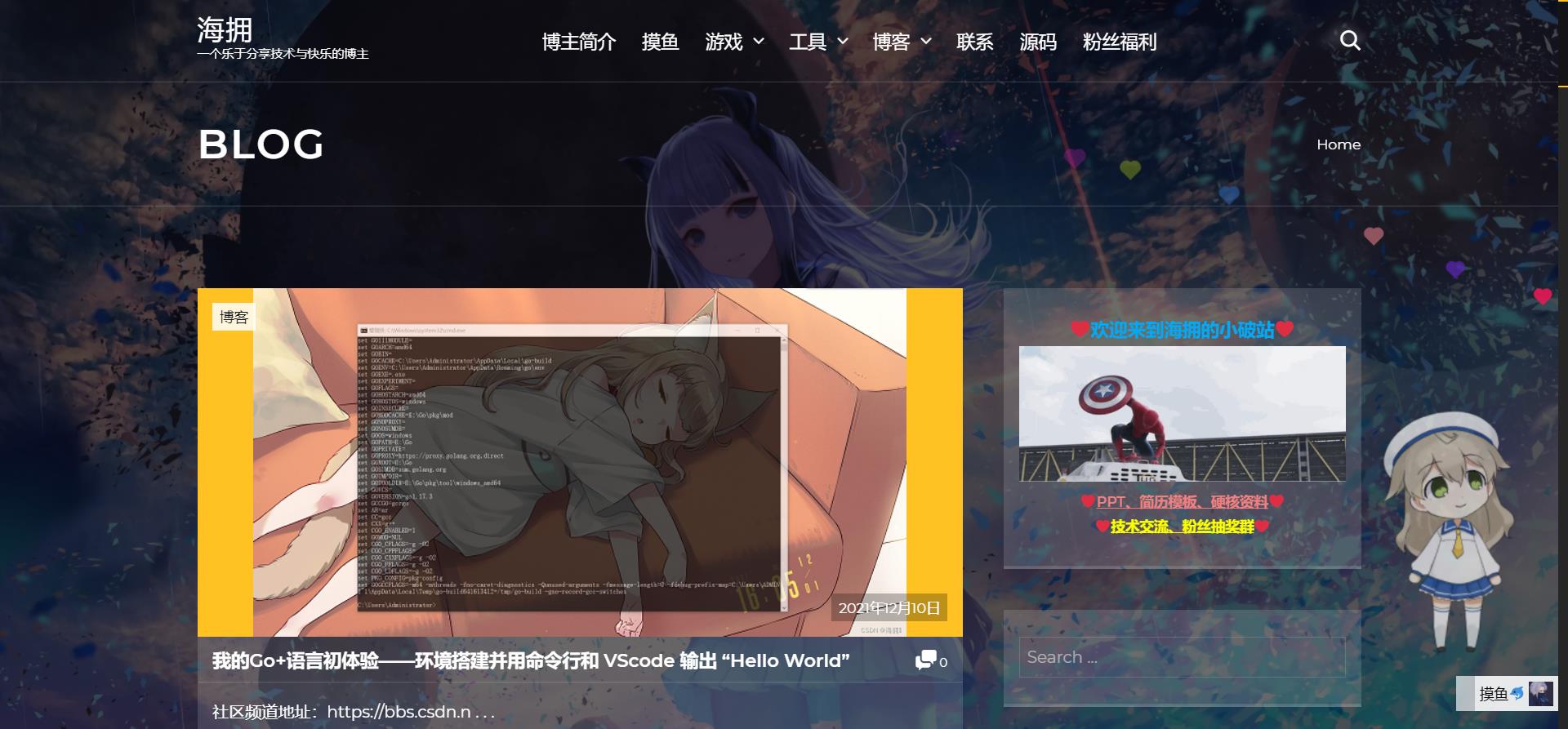
预览网址:haiyong.site
🎯 卡通形象核心代码
将下方的这串代码放进<head> </head>中即可
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init(
"model": "jsonPath":"https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json", "scale": 1, "hHeadPos":0.5, "vHeadPos":0.618 ,
"display": "position": "right", "width": 100, "height": 200, "hOffset": 0, "vOffset": 0 ,
"mobile": "show": true, "scale": 0.5 ,
"react": "opacityDefault": 0.7, "opacityOnHover": 0.2
);
</script>
💌 说明书(使用方法)
需要更改形象只需要将下方的 jsonPath 👇
"jsonPath":"https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json"
更改为其他的xxx.json即可
比如
1.初音
"jsonPath":"https://unpkg.com/live2d-widget-model-miku@1.0.5/assets/miku.model.json"

2.萌娘
"jsonPath":"https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json"

3.小可爱(女)
"jsonPath":"https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json"

4.小可爱(男)
"jsonPath":"https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json"

5.茶杯犬
"jsonPath":"https://cdn.jsdelivr.net/npm/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json"

💖 各种不同的2D形象
更多有趣的卡通人物形象我还在收集中,欢迎大家点赞收藏本篇文章,我会及时更新的。
小帅哥: https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json
萌娘:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json
白猫:https://unpkg.com/live2d-widget-model-tororo@1.0.5/assets/tororo.model.json
黑猫: https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json
小可爱(女):https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json
小可爱(男):https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json
初音:https://unpkg.com/live2d-widget-model-miku@1.0.5/assets/miku.model.json
圣职者妹妹:https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json
茶杯犬:https://cdn.jsdelivr.net/npm/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json
绿毛妹妹:https://unpkg.com/live2d-widget-model-tsumiki@1.0.5/assets/tsumiki.model.json
金龟子妹妹:https://unpkg.com/live2d-widget-model-unitychan@1.0.5/assets/unitychan.model.json
https://unpkg.com/live2d-widget-model-nito@1.0.5/assets/nito.model.json
https://unpkg.com/live2d-widget-model-ni-j@1.0.5/assets/ni-j.model.json
小阿狸: https://unpkg.com/live2d-widget-model-nico@1.0.5/assets/nico.model.json
https://unpkg.com/live2d-widget-model-nietzche@1.0.5/assets/nietzche.model.json
https://unpkg.com/live2d-widget-model-nipsilon@1.0.5/assets/nipsilon.model.json
女学生: https://unpkg.com/live2d-widget-model-hibiki@1.0.5/assets/hibiki.model.json
🥇 2021博客之星评选
博主正在参加2021博客之星评选,快来给我投上五星吧。投票链接:https://bbs.csdn.net/topics/603955194
目前排名:https://www.csdn.net/blogstar2021
🎁 参与投票包邮送三本书啦
💌 欢迎大家参与投票 (抽三位幸运儿送书,实物图如下)💌

《Python网络编程从入门到精通》
【内容简介】
《Python网络编程从入门到精通》编写秉承让更多的 Python 爱好者能看懂的原则,以让读者以较少的时间、较低的成本,快速掌握 Python 网络编程为目标。每个步骤都很详尽,读者可按步骤操作,还配有相应代码,方便读者实现网络编程的开发。
本书通过示例进行讲解,每个章节均配有实现代码,便于读者掌握Python编程技术。本书既可作为Python初学者及爱好者技术提高级读物,也可作为广大职业院校、培训班的教材参考用书。
有不想靠抽,想自己买的同学可以参考下面的链接
京东自营购买链接:
当当自营购买链接:
🔍 粉丝福利 —— 资料免费赠送
🌊 面试题库:Java、Python、前端核心知识点大全和面试真题资料
🌊 办公用品:精品PPT模板几千套,简历模板一千多套
🌊 学习资料:2300套PHP建站源码,微信小程序入门资料
如果中奖了联系不上则视为放弃,可以从下方卡片里找到作者的联系方式,每周都会送6~9本书,一年送几百上千本不是问题。
关注公众号【海拥】回复【资源】可获取上面的资料👇🏻👇🏻👇🏻
以上是关于都2022年了,你不会还不知道怎么给网页添加2D卡通形象吧?的主要内容,如果未能解决你的问题,请参考以下文章
都2022年了,Python Web框架你不会只知道Django和Flask吧?
都2022年了,Python Web框架你不会只知道Django和Flask吧?
都2022年了,Python Web框架你不会只知道Django和Flask吧?