js中选中select的某项值后,判断其他文本框是不是为必填。。急急急。。在线等。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中选中select的某项值后,判断其他文本框是不是为必填。。急急急。。在线等。相关的知识,希望对你有一定的参考价值。
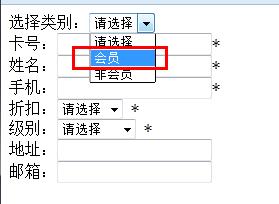
例如选中下拉列表中的会员一项时,下面带*号的变为必填项,如果每天提交表单时会弹出警告框。
如果选择非会员时,带*号的可填可不填,都可以提交。。。

这段代码的优点是随便你定义多少个自定义化必须项目。。。。
先解说下:一般以
===============
if(form.ly_name.value == "")
alert("请填写您的大名!"); // js提示
form.ly_name.focus();
return false;
只要 改下name名称 多次利用可循环标签
===============
return true; //结尾
===============
其中ly_name是表单中某个你需要浏览者必填的项目name名称
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<form action="" method="post" name="form" onSubmit="return CheckForm(this);">
<table width="70%" border="0" cellpadding="3" cellspacing="1" bgcolor="#b4c6db">
<tbody>
<tr>
<td width="15%" height="30" class="newly_name">您的大名</td>
<td colspan="2" class="ly_title2"><input name="ly_name" type="text" tabindex="1" onMouseOver="this.className='input_1'"
onMouseOut="this.className='input_2'" /><font class="redstar">*</font><font class="zhu" >[ 带<font class="redstar">*</font>部
分为必填项 ]</font></td>
<td width="16%" rowspan="4" style="background:#fff;" class="ly_title2" align="right"> </td>
</tr>
<tr height="30">
<td class="newly_sex">您的性别:</td>
<td colspan="2" class="ly_title2">
<img src="images/boy.gif" /><input name="ly_sex" type="radio" value="先生" checked />先生
<img src="images/girl.gif" /><input name="ly_sex" type="radio" value="女士 /">女士 </td>
</tr>
<tr>
<td class="newly_qq" height="30">您的QQ:</td>
<td colspan="2" class="ly_title2"><input type="text" tabindex="2" onMouseOver="this.className='input_1'"
onMouseOut="this.className='input_2'" /> <font class="redstar">*</font></td>
</tr>
<tr>
<td class="newly_title">留言标题:</td>
<td colspan="2" class="ly_title2"><input name="ly_title" type="text" tabindex="3" onMouseOver="this.className='input_1'"
onMouseOut="this.className='input_2'" /><font class="redstar">*</font> </td>
</tr>
<tr>
<td class="newly_content">留言内容:</td>
<td colspan="3" class="ly_title2"><textarea name="ly_content" cols="70" rows="15" tabindex="5"
style="background:#fff url(images/notepad.jpg) right center no-repeat;" onMouseOver="this.className='input_1'"
onMouseOut="this.className='input_2'" ></textarea> <font class="redstar">*</font> </td>
</tr>
<tr height="30">
<td class="ly_title"> </td>
<td width="31%" class="ly_title2"><span class="ly_title">
<input value="提交留言" class="inp_L1" onMouseOver="this.className='inp_L2'"
onMouseOut="this.className='inp_L1'" id="input_btn2" name="input_btn" tabindex="6" type="submit" onClick="form.submit()" onKeyDown="if (event.keyCode==13) form.submit()" />
</span></td>
<td width="38%" class="ly_title2"><input value="清空再来" class="inp_L1" onMouseOver="this.className='inp_L2'" onMouseOut="this.className='inp_L1'" id="input_btn1" name="enter.x" tabindex="7" type="reset" /></td>
<td class="ly_title2"> </td>
</tr>
</tbody>
</table>
</form>
<SCRIPT language=javascript>
function CheckForm(form)
if(form.ly_name.value == "")
alert("请填写您的大名!");
form.ly_name.focus();
return false;
if(form.ly_qq.value == "")
alert("请填写您的QQ!");
form.ly_qq.focus();
return false;
if(form.ly_title.value == "")
alert("请填写您的留言标题!");
form.ly_title.focus();
return false;
if(form.ly_content.value == "")
alert("请填写留言内容!");
form.ly_content.focus();
return false;
if(form.ly_content.value.length > 500)
alert("详情内容不能超过500字!");
form.ly_content.focus();
return false;
var regx=/^d5,9$/; //^表示不匹配。d表示任意数字,5,9表示长度为5到9。
if(!regx.test(form.ly_qq.value))
alert("请输入你正确的QQ号");
form.ly_qq.focus();
return false;
//用上面定义的正则表达式测试,如果不匹配则返回false,否则返回true
return true; //结尾
</SCRIPT>
</body>
</html> 参考技术A <script>
function sub(form)
var hy = $('hy').value;
if(hy)
if('1' == hy)
if('' == $('card').value)
alert('请输入卡号!');
return !1;
else if('' == $('uname').value)
alert('请输入姓名!');
return !1;
else if('' == $('phone').value)
alert('请输入手机号!');
return !1;
else if('' == $('zk').value)
alert('请选择折扣!');
return !1;
else if('' == $('jb').value)
alert('请选择级别!');
return !1;
return !0;
else
alert('请选择类型!');
return !1;
function $(id)
return document.getElementById(id);
</script>
<form onsubmit="return sub(this);">
选择类型:
<select id="hy">
<option value="">请选择</option>
<option value="1">会员</option>
<option value="2">非会员</option>
</select>
<br />
卡号:<input type="text" id="card"/>*<br />
姓名:<input type="text" id="uname"/>*<br />
手机:<input type="text" id="phone"/>*<br />
折扣:
<select id="zk">
<option value="">请选择</option>
<option value="5">5折</option>
<option value="6">6哲</option>
</select>*
<br />
级别:
<select id="jb">
<option value="">请选择</option>
<option value="1">金</option>
<option value="2">银</option>
</select>*
<br />
地址:<input type="text" id="address"/><br />
邮箱:<input type="text" id="mail"/><br />
<input type="submit" value="提交"/>
</form> 参考技术B 用onchange事件写个判断不就行了追问
可是,怎么写啊?不太会。。。
以上是关于js中选中select的某项值后,判断其他文本框是不是为必填。。急急急。。在线等。的主要内容,如果未能解决你的问题,请参考以下文章
用jquery和js获取select标签中选中的option值及文本