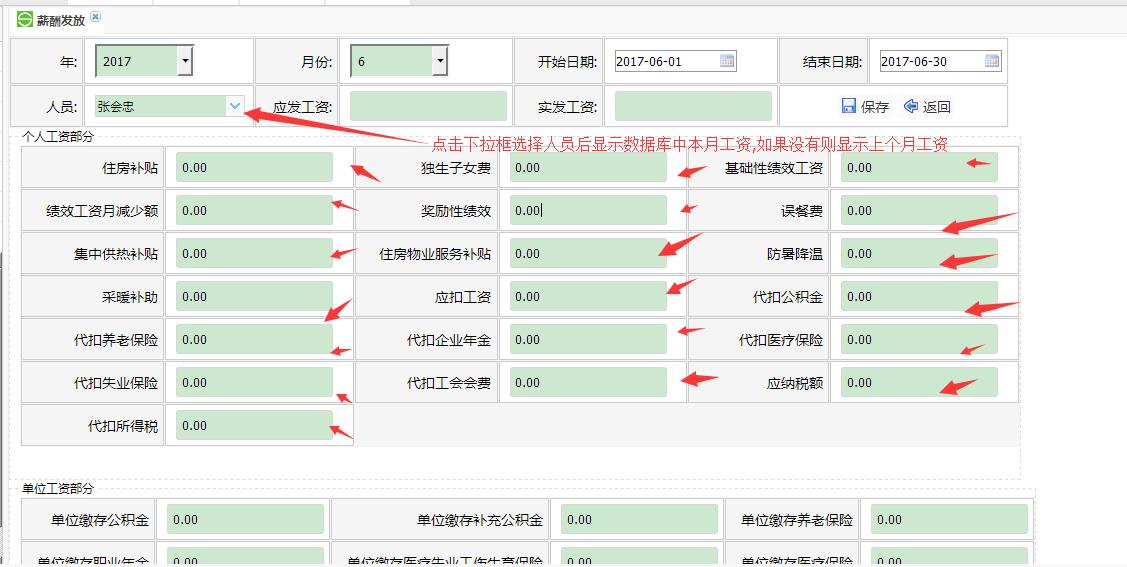
EasyUI点击下拉框选中人名后将薪酬数据回显到文本框中,薪酬文本框是用c:if循环出来的,代码见下方,
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI点击下拉框选中人名后将薪酬数据回显到文本框中,薪酬文本框是用c:if循环出来的,代码见下方,相关的知识,希望对你有一定的参考价值。
求大神详细解释一下,分全发出来了急求,, <form id="planform" name="planform" method = "post" action="<%=basePath%>/hrm/savepaySalaryPayoff.do" > <input type="hidden" id="btn_sub" class="btn_sub"/> <input id="userid" name="userid" type="hidden" > <input id="profileno" name="profileno" type="hidden" > <input id="fullname" name="fullname" type="hidden" > <input id="recordId" name="recordId" type="hidden" > <input id="acutalAmount" name="acutalAmount" class="inputxt" type="text" style="width:150px" > </table> <fieldset class="myfieldset" style="overflow:none;height:350px;width:1000px;border:dashed 1px #dbdbdb;padding-left:10px;"> <legend>个人工资部分</legend> <table cellpadding="0" cellspacing="1" class="formtable" ><c:forEach items="$personalList" var="item" varStatus="status"><c:if test="$status.index%3 == '0'"><tr></c:if><td align="right" width="120" height="30"> <label class="Validform_label">$item.itemName</label></td> <td width="160" class="value"> <input id="$item.itemcode" name="$item.itemcode" type="text" style="width: 150px" class="inputxt" value="$item.defaultVal"></td><c:if test="$(status.index+1)%3 == '0'"></tr></c:if></c:forEach></table></fieldset> <fieldset class="myfieldset" style="overflow:none;height:120px;width:1000px;border:dashed 1px #dbdbdb;padding-left:10px;"> <legend>单位工资部分</legend> <table cellpadding="0" cellspacing="1" class="formtable" > <c:forEach items="$unitList" var="item" varStatus="status"> <c:if test="$status.index%3 == '0'"> <tr></c:if><td align="right" width="120" height="30"><label class="Validform_label">$item.itemName</label> </td> <td width="160" class="value"> <input id="$item.itemcode" name="$item.itemcode" type="text" style="width: 150px" class="inputxt" value="$item.defaultVal"></td><c:if test="$(status.index+1)%3 == '0'"> </tr> </c:if> </c:forEach> </table> </fieldset><fieldset class="myfieldset" style="overflow:none;height:150px;width:1000px;border:dashed 1px #dbdbdb;padding-left:10px;"> <legend>说明</legend> <table cellpadding="0" cellspacing="1" class="formtable" ><tr><td class="value"><textarea id="memo" name="memo" type="text" style="width: 800px;height:100px" class="inputxt"></textarea> </td></tr> </table> </fieldset> </form> </body> <script type="text/javascript"> function okClick(form) $.ajax( async : false, cache : false, type : 'POST', url : '<%=basePath%>/hrm/savepaySalaryPayoff.do', data : $('#planform').serialize(), error : function() $.messager.alert('提示消息','保存失败!'); , success : function(data) var d = eval(data); alert(userid); //document.getElementById('id').value = d.obj; $.messager.alert('提示消息',d); window.location.href="<%=basePath%>/hrm/showSalaryPayoff.do"; ); </script>

easyUI 编辑器中的 下拉框默认选中问题!
field:'result',title:'判定结果',
formatter:function(val,row)
if(val=='0')
return '不通过';
else if(val=='1')
return '通过';
,
editor:
type:'combobox',
options:
value:1,
valueField:'value',
textField:'name',
data:[
value:'0',name:'不通过',
value:'1',name:'通过'
],
panelHeight:'auto',
editable:false
,
我双击行开启编辑器,怎么给这个字段默认选中通过
value:'1',name:'通过','selected':true
以上是关于EasyUI点击下拉框选中人名后将薪酬数据回显到文本框中,薪酬文本框是用c:if循环出来的,代码见下方,的主要内容,如果未能解决你的问题,请参考以下文章