C++ Qt库 如何修改对话框本身的属性(如:最大化、最小化按钮、关闭按钮、边框粗细、颜色等)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C++ Qt库 如何修改对话框本身的属性(如:最大化、最小化按钮、关闭按钮、边框粗细、颜色等)相关的知识,希望对你有一定的参考价值。
比如,像QQ、360、迅雷等等这一类的应用程序,已经用样式表整个自定义了对话框的样式,那我该怎么做才能够修改对话框窗口在特定系统下的样式呢?
最好能够举个例子~~
大神,谢谢您!期待探讨!

你要改窗口边框的样式?虽然Qt不支持,但有一个折衷的方法:把窗口设置成没有边框的,然后在client区域做出自定义的边框,实现边框的部分功能。这样看起来像是改变了窗口的样式。
Qt faq有一个例子,贴到这里格式乱掉,建议谷歌搜索"Qt faq How can I handle events in the titlebar and change its color etc"
#include <QtGui> class TitleBar :publicQWidget Q_OBJECTpublic: TitleBar(QWidget*parent) // Don't let this widget inherit the parent's backround color setAutoFillBackground(true); // Use a brush with a Highlight color role to render the background setBackgroundRole(QPalette::Highlight); minimize =newQToolButton(this); maximize =newQToolButton(this); close=newQToolButton(this); // Use the style to set the button pixmaps QPixmap pix = style()->standardPixmap(QStyle::SP_TitleBarCloseButton); close->setIcon(pix); maxPix = style()->standardPixmap(QStyle::SP_TitleBarMaxButton); maximize->setIcon(maxPix); pix = style()->standardPixmap(QStyle::SP_TitleBarMinButton); minimize->setIcon(pix); restorePix = style()->standardPixmap(QStyle::SP_TitleBarNormalButton); minimize->setMinimumHeight(20); close->setMinimumHeight(20); maximize->setMinimumHeight(20); QLabel*label =newQLabel(this); label->setText("Window Title"); parent->setWindowTitle("Window Title"); QHBoxLayout*hbox =newQHBoxLayout(this); hbox->addWidget(label); hbox->addWidget(minimize); hbox->addWidget(maximize); hbox->addWidget(close); hbox->insertStretch(1,500); hbox->setSpacing(0); setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Fixed); maxNormal = false; connect(close, SIGNAL( clicked()), parent, SLOT(close())); connect(minimize, SIGNAL( clicked()),this, SLOT(showSmall())); connect(maximize, SIGNAL( clicked()),this, SLOT(showMaxRestore())); publicslots: void showSmall() parentWidget()->showMinimized(); void showMaxRestore() if(maxNormal) parentWidget()->showNormal(); maxNormal =!maxNormal; maximize->setIcon(maxPix); else parentWidget()->showMaximized(); maxNormal =!maxNormal; maximize->setIcon(restorePix); protected: void mousePressEvent(QMouseEvent*me) startPos = me->globalPos(); clickPos = mapToParent(me->pos()); void mouseMoveEvent(QMouseEvent*me) if(maxNormal) return; parentWidget()->move(me->globalPos()- clickPos); private: QToolButton*minimize; QToolButton*maximize; QToolButton*close; QPixmap restorePix, maxPix; bool maxNormal; QPoint startPos; QPoint clickPos;; class Frame :publicQFramepublic: Frame() m_mouse_down = false; setFrameShape(Panel); // Make this a borderless window which can't // be resized or moved via the window system setWindowFlags(Qt::FramelessWindowHint); setMouseTracking(true); m_titleBar =new TitleBar(this); m_content =newQWidget(this); QVBoxLayout*vbox =newQVBoxLayout(this); vbox->addWidget(m_titleBar); vbox->setMargin(0); vbox->setSpacing(0); QVBoxLayout*layout =newQVBoxLayout(this); layout->addWidget(m_content); layout->setMargin(5); layout->setSpacing(0); vbox->addLayout(layout); // Allows you to access the content area of the frame // where widgets and layouts can be added QWidget*contentWidget()constreturn m_content; TitleBar *titleBar()constreturn m_titleBar; void mousePressEvent(QMouseEvent*e) m_old_pos = e->pos(); m_mouse_down = e->button()==Qt::LeftButton; void mouseMoveEvent(QMouseEvent*e) int x = e->x(); int y = e->y(); if(m_mouse_down) int dx = x - m_old_pos.x(); int dy = y - m_old_pos.y(); QRect g = geometry(); if(left) g.setLeft(g.left()+ dx); if(right) g.setRight(g.right()+ dx); if(bottom) g.setBottom(g.bottom()+ dy); setGeometry(g); m_old_pos =QPoint(!left ? e->x(): m_old_pos.x(), e->y()); else QRect r = rect(); left = qAbs(x - r.left())<=5; right = qAbs(x - r.right())<=5; bottom = qAbs(y - r.bottom())<=5; bool hor = left | right; if(hor && bottom) if(left) setCursor(Qt::SizeBDiagCursor); else setCursor(Qt::SizeFDiagCursor); elseif(hor) setCursor(Qt::SizeHorCursor); elseif(bottom) setCursor(Qt::SizeVerCursor); else setCursor(Qt::ArrowCursor); void mouseReleaseEvent(QMouseEvent*e) m_mouse_down = false; private: TitleBar *m_titleBar; QWidget*m_content; QPoint m_old_pos; bool m_mouse_down; bool left, right, bottom;; #include "main.moc" int main(int argc,char**argv) QApplication app(argc, argv); Frame box; box.move(0,0); QVBoxLayout*l =newQVBoxLayout(box.contentWidget()); l->setMargin(0); QTextEdit*edit =newQTextEdit(box.contentWidget()); l->addWidget(edit); box.show(); return app.exec(); 参考技术A linux里的QT的样式可以用类似html标签属性来编辑各种样式。windows就不知道了追问
那个样式表好像只能应用于对话框的组件上啊。。。能不能用于窗口呢??如果可以的话,windows下应该也没有问题。
如果能应用于窗口,应该怎么用呢?
你想说的是程序的皮肤是吧?百度:Qt应用程序的界面美化 你会找到不少
参考技术B 就是QT的样式(不是指qss),在QT示例的examples/widgets/styles目录下有例子。好好研究一下norwegianwood样式,能满足你的要求。本回答被提问者和网友采纳 参考技术C
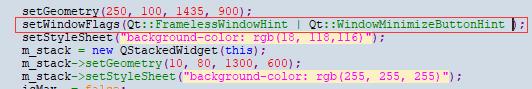
首先用这句话将窗口设置为无边框的窗口:

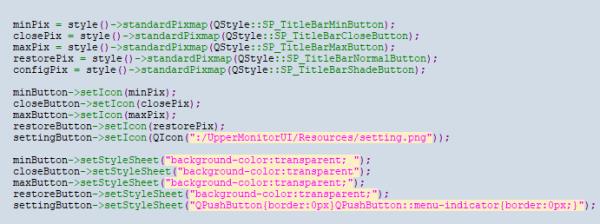
然后自己在右上角放置按钮,可通过setIcon设置按钮的图片,也可设置按钮的样式表

网上搜按钮样式表,按钮图片,美观一大堆
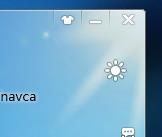
我这个的最终样式为

以上是关于C++ Qt库 如何修改对话框本身的属性(如:最大化、最小化按钮、关闭按钮、边框粗细、颜色等)的主要内容,如果未能解决你的问题,请参考以下文章