phpcms流程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了phpcms流程相关的知识,希望对你有一定的参考价值。
一.把需要做的模板引入带phpcms文件夹:(需要index.html(主体),header(页头),footer.html(页尾))

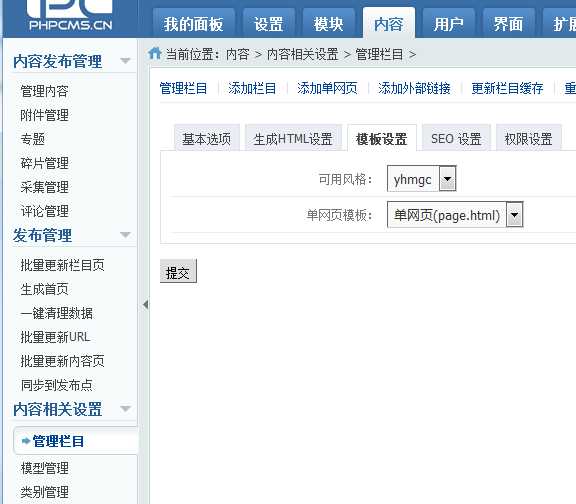
二.进入后台设置选项:(点击站点管理->修改;选择你要选用的模板)

三.进入后台内容模型管理设置:选择你要选用的模板

四.进入后台内容管理栏目设置:选择你要选用的模板

五.缓存生成首页:改路径(在index.html的当前目录下有几个文件夹,就换几个路径)
把首页(index.html拆分成(index.html,header.html,footer.html))
1.把首页里面的菜单的div剪切到header.html里面,把页脚拿到footer.html里面(样式都放在原index里即可)
2.再把header和footer引入到拆分的index.html里面,在index里面header出现的位置写入{template "content","header"},即可把header.html引入到index.html里面;在页脚出现的位置写入{template "content","footer"}
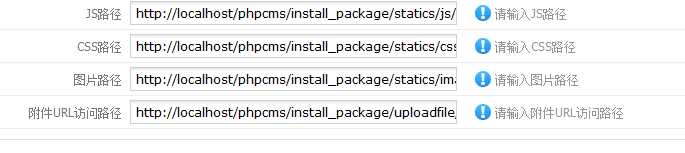
3.替换路径:js、css用{JS_PATH}(JS路径在后台->设置->基本设置)
{JS_PATH} = http://localhost/phpcms/install_package/statics/js/ ;

至此页面可正常显示,下面来连接后台;
六:连后台,显示动态:
轮播:(广告模块:不点击跳页面;bootstrap)
1.增加一个栏目(图片模型)


3.index.html
<!--轮播小图标出现位置--> {pc:content action="lists" catid="21" order="id ASC" num="3"} //升降序要一致 {loop $data $key $val} {if $key==1} <li data-target="#myCarousel" data-slide-to="0" class="active"></li> {else} <li data-target="#myCarousel" data-slide-to="0"></li> {/if} {/loop} {/pc} </ol> <!-- 轮播(Carousel)项目 --> <div class="carousel-inner"> <!--轮播出现的位置--> {pc:content action="lists" catid="21" order="id ASC" num="3"} //升降序要一致 {loop $data $key $val} {if $key==1} <div class="item active"> <img class="img_lunbo" src="{$val[‘thumb‘]}" alt="First slide"> </div> {else} <div class="item"> <img class="img_lunbo" src="{$val[‘thumb‘]}" alt="First slide"> </div> {/if} {/loop} {/pc} </div>
以上是关于phpcms流程的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段15——git命令操作一个完整流程