phpcms怎么生成静态网站
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了phpcms怎么生成静态网站相关的知识,希望对你有一定的参考价值。
求详细讲解、图文解说!必有重谢!
如果是合格的phpcms模板本身就是带标题的。 你打开pc原模板的header.html,把title的代码复制到你的模板就行了。运行CMD后使用dir命令,加一个/b,会生成一个简单的文件名列表,不包括其它信息,这种方法可以用来提取文件夹和文件名列表。比如要提取D盘下ABC文件夹里的文件名列表:dir d:\\abc /s /b >d:filelist.txt这样就会在D盘生成一个filelist.txt的文本...
先在扩展里面设置URL规则, 然后在栏目设置里面设置 这些都可以根据需求设置
首页第一步你要编辑自己的静态规则,如果对系统自带的满意的话可以忽略。 即找到扩展——>URL规则管理,再修改相应的生成静态规则的规则,如果不想在原有的基础上修改,可以自己添加,这个很简单,生成什么样的目录你自己说了算,看示例就会 了。 ...
你好! 手机门户没有生成静态页面一说的,应该是php写的动态页面。 现在都是html5的时代了,建议开发html5响应式网站,兼顾PC、平板、移动显示效果。 希望我的回答能够帮到你,望采纳
我来回答吧:) 1. 进入后台-->网站频道 2.到这个时候,你网站的所有频道都会在"右窗口"显示出来. 3.找到你需要修改的频道,点击其右侧管理操作的"修改"链接... 4.转入的这个页面就是此频道的详细信息,分别有"基本信息"."权限设置"."上传选项"."生成...
你好! 生成了很多多余的目录可能跟你的内容页URL规则设置有关系。如图: 个人觉得phpcms生成静态文件是多余的,完全可以用伪静态来实现。易于维护和管理,实现也较容易。 希望我的答案对你有所帮助,记得采纳哦~
更新URL更新缓存这是phpcms使用问题的万能药膏,我问了很多不同的问题,都是这样的回答,并且都不能解决问题
后台-内容-内容管理-栏目管理-选择某个栏目-修改-生产html选项 勾完以后更新一下栏目缓存
两个都可以访问的,生成静态后,访问的静态地址页面,服务器就不会去执行数据库; 比如,你有10篇文章,动态的话,你每访问一篇文章都要在数据库里去找出这张篇文章,而静态的话,10篇文章就是10个静态页面,不用查找数据库,直接显示的。 这样...如果还有不明白的话,你也可以去后盾人平台看看php基础教学视频看看,也是不错的选择,希望能帮到你,给个采纳吧谢谢(^_^) 参考技术A phpcms不是很好的系统,最好能用php技术自己做一个后台系统,而且也不难
如何用phpcms将静态网页生成动态网页?
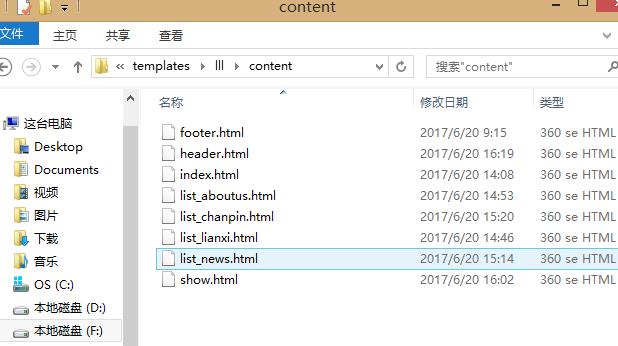
1.在templates文件夹下新建模板文件夹llli(名字可以自己随便起)

2.在lll下面新建文件夹content(必须为content)

3.把静态页面拿到content文件夹里面,顺便改名字

4.把静态网页所用的文件夹(css,js,images)拿到statics文件夹下面
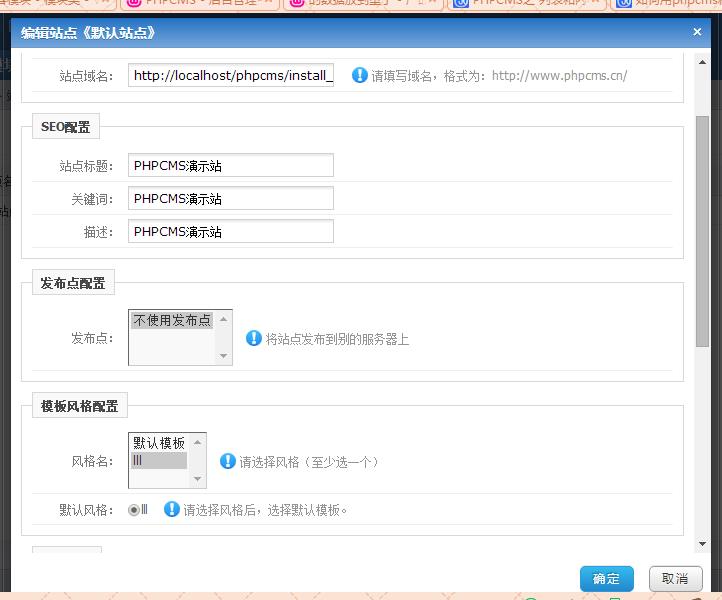
5.后台里面设置模板改为lll(看模板风格配置)

6.替换路径 {CSS_PATH}代表statics文件夹下的css文件夹目录

7.将首页拆分成三块,header footer index
8.css、js放到相应的页面
header用到的css,js放在header,index用到的css,js放在index里
9.index里面需要引入头header和尾footer.
{template "content","header"}
{template "content","footer"}
10. 替换内容(基本的语法)
(1)替换目录以及判断是否为当前页
<div id="menu">
<!--action="category":表示调取栏目-->
<!--catid="0"表示调用一级栏目,若不为0,则表示调用一级栏目下的耳机栏目-->
<!--num="4"表示最多调取的数据-->
<!--order="listorder ASC"表示排序方式-->
{pc:content action="category" catid="0" num="4" siteid="$siteid" order="listorder ASC"}
<!--loop表示循环-->
<!--$data表示pc标签读出的数据-->
<!--$r表示值-->
{loop $data $r}
<!--判断当前页是否为该栏目,如果是则选中-->
<!--$catid==$r[catid]表示判断该栏目id是否等于栏目id-->
<!--$top_parentid==$r[catid]表示如果是二级栏目的情况下,判断顶级栏目是否等于栏目id-->
{if $catid==$r[catid]||$top_parentid==$r[catid]}
<!--{$r[catname]}表示栏目名称-->
<a href="{$r[url]}"><div class="menu menu_sel">{$r[catname]}</div></a>
{else}
<a href="{$r[url]}"><div class="menu">{$r[catname]}</div></a>
{/if}
{/loop}
{/pc}
<!--判断当前页是否为首页-->
{if $top_parentid==0}
<a href="{siteurl($siteid)}">
<div class="menu menu_sel">首页</div>
</a>
{else}
<a href="{siteurl($siteid)}">
<div class="menu">首页</div>
</a>
{/if}
</div>
(2)替换内容:
<!--list获取栏目下面的内容列表 catid:栏目代号-->
<!--action="lists":表示调取内容-->
<!--catid="13"表示调取该栏目下的内容-->
{pc:content action="lists" catid="13" order="listorder ASC" num="4"}
<!--循环遍历-->
{loop $data $key $val}
<!--{$val[thumb]}图片路径-->
<img class="lunbo" src="{$val[thumb]}" width="1200" height="642" />
{/loop}
{/pc}
(3)嵌套 同时替换目录和内容
<!--循环栏目-->
{pc:content action="category" catid="0" num="4" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
<div class="qt_list">
<div class="qt_title">
<span class="qt_t_us">{$r[catname]}</span>
<a href="{$r[url]}"><span class="qt_t_more">更多>></span></a>
</div>
<!--循环内容-->
<!--关键点:catid="$r[catid]"-->
<!--num="1"取一条数据-->
{pc:content action="lists" catid="$r[catid]" order="listorder ASC" num="1"}
{loop $data $key $val}
<div class="qt_img_wai">
<a href="{$val[url]}"><img src="{$val[thumb]}" width="280" height="269" /></a>
</div>
<div class="qt_nr">
<!--取内容(后台里的摘要)-->
{$val[description]}
</div>
{/loop}
{/pc}
</div>
{/loop}
{/pc}
以上是关于phpcms怎么生成静态网站的主要内容,如果未能解决你的问题,请参考以下文章