easyui为啥点击父级也会新建选项卡
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui为啥点击父级也会新建选项卡相关的知识,希望对你有一定的参考价值。
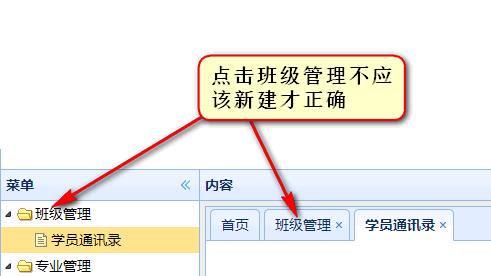
当我点击一级菜单是也会新建一个选项卡,这个是不对的,怎么解决

easyui的标签页没有做重复性校验,这一步操作需要我们自己来实现。思路就是根据标签的标题判断,如果标签页已存在则选中,不存在则新建标签页。代码也给你贴出来参考一下:
if(!$('#tabs' ).tabs('exists' ,subtitle))$( '#tabs').tabs( 'add',
title:subtitle,
content:createFrame(url), // 这里是显示的内容,自己实现
//href:url,
closable: true,
width:$('#mainPanle').width()-10,
height:$('#mainPanle').height()-26
);
else
$( '#tabs').tabs( 'select',subtitle);
参考技术A 可能是这个菜单控件也的父级也加入了onclick事件,事件就是创建选项卡,建议你去看对应代码并调试。或者附代码图追问。
以上是关于easyui为啥点击父级也会新建选项卡的主要内容,如果未能解决你的问题,请参考以下文章