如何让easyui中的tabs初始化时默认不是选中第一个选项卡而是选中我指定的选项卡??
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让easyui中的tabs初始化时默认不是选中第一个选项卡而是选中我指定的选项卡??相关的知识,希望对你有一定的参考价值。
手动用代码控制,否则easyui不能读懂你的心,不知道你想要默认选中那个使用内置的select方法,参数可以使ID,也可以使NAME追问

这是我的html代码,

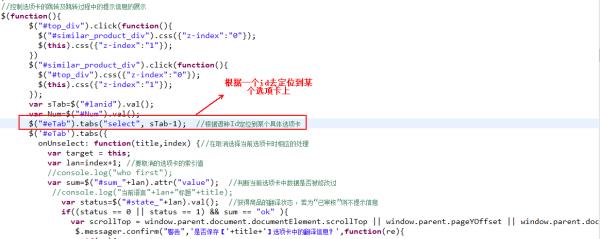
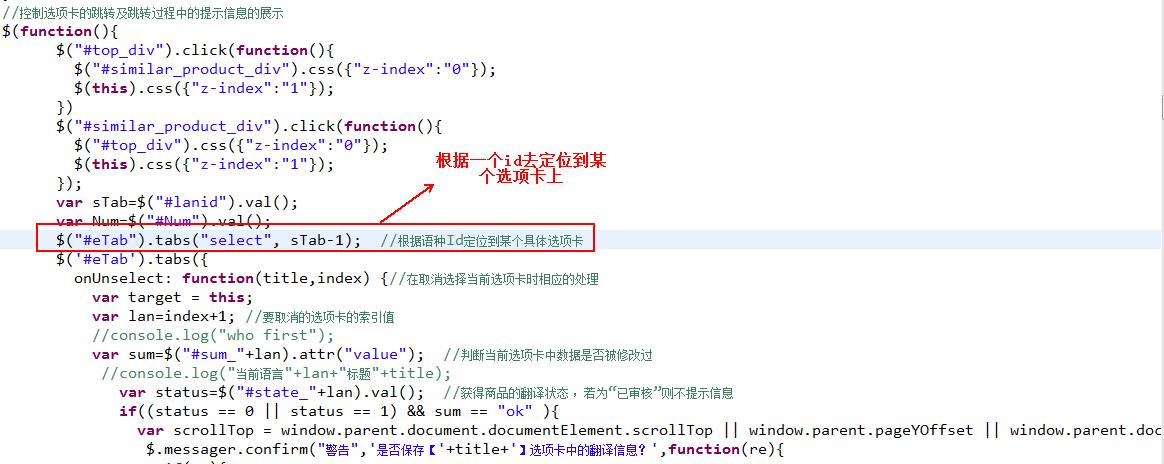
这是我的js代码,
现在的状态是:共有5个选项卡,假如我想在初始的时候定位到第三个选项卡上,它的执行结果是:先加载第一个选项卡的内容,再加载第三个选项卡的内容(即进行了两次后台访问,期望只进行一次),这种情况具体应该如何坐?


你说一下你的逻辑吧,我还没碰到过要一次加载多个tab的时候。
我的想法是,你在后台处理一下,我不知道你具体要干什么,比如你要三个tab,默认选中第三个,你需要在你要加载tab的地方,比如后台多了一个default的key,value可以是name,你就在不是默认的页面中,不加载任何的内容,只是有名字,url和content都别弄。默认的那个选中,加载内容。当你点击一和二的tab时,触发onselect事件,重新加载属性,填写url之类的。
两个问题解释清楚。
其实你没有必要处理不加载的这个问题,也不费什么事,或者default的先加载一样
现在的状态是:共有5个选项卡,假如我想在初始的时候定位到第三个选项卡上,它的执行结果是:先加载第一个选项卡的内容,再加载第三个选项卡的内容(即进行了两次后台访问,期望只进行一次),这种情况具体应该如何坐?就是说我能定位到某个特定选项卡上,但是除了定位到这个特定的选项卡上外,还有个额外的访问,怎么消除它??
追答那就把第一个tab的内容动态生成,或者手动控制。主要是我对你的需求不是很清楚,贴代码吧
参考技术B 。easyui获取当前选中的tabs
$("#" + $("#tabs").find("iframe")[$(".tabs-header ul li").index($(‘.tabs-selected‘)) - 1].id).contents().find(".search_button").click();
这句代码获取easyui当前选中的tabs并触发类为".search_button"的点击事件
$("#tabs").find("iframe")
tabs为easyui的ID,tabs在HTML上加载的就是iframe,所以上面这句代码是获取获取当前打开的所有tabs
(每打开一个tabs,HTML上就多一个iframe,同理每关闭一个tabs,HTML上就少一个iframe,动态加载)
$(".tabs-header ul li").index($(‘.tabs-selected‘))
为当前显示的tabs的index,
注:tabs在页面上显示的顺序与HTML上iframe的顺序一致,但由于有首页,所以index会比iframe序号多1,所以要减1
$("#tabs").find("iframe")[$(".tabs-header ul li").index($(‘.tabs-selected‘)) - 1]
这样就可以获取到了当前显示的tabs的iframe节点HTML
以上是关于如何让easyui中的tabs初始化时默认不是选中第一个选项卡而是选中我指定的选项卡??的主要内容,如果未能解决你的问题,请参考以下文章