如下图,怎么通过js或jquery获取iframe里面body的内容?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如下图,怎么通过js或jquery获取iframe里面body的内容?相关的知识,希望对你有一定的参考价值。
需要准备的材料分别是:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建html文件,例如:index.html,填写相应html代码。

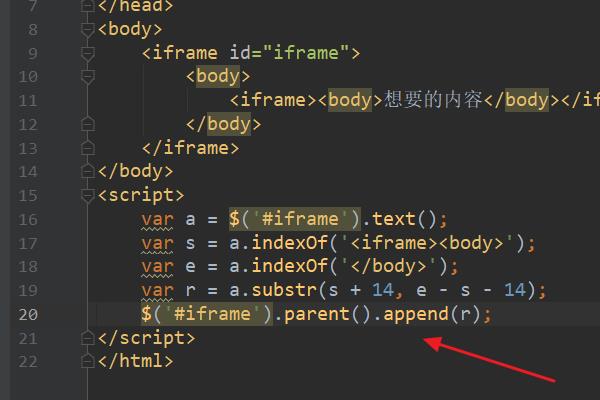
2、在index.html的<script>标签中,输入js代码:
var a = $('#iframe').text();
var s = a.indexOf('<iframe><body>');
var e = a.indexOf('</body>');
var r = a.substr(s + 14, e - s - 14);
$('#iframe').parent().append(r);

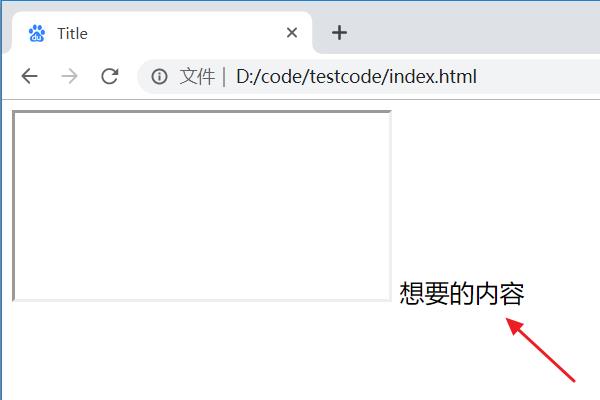
3、浏览器运行index.html页面,此时两层iframe里的内容被取出来了。

function aClick()
var win = document.getElementById('b').contentWindow;
alert( win.document.body.innerText );
</script>
</head>
<body>
<input type="button" onclick="aClick()" id="a" value="测试"/>
<iframe id="b" name="c" src="a.txt">
</body>
</html>
这样能获取iframe里的body文本内容 如果要是html内容 把innerText改成innerHTML
追问iframe 里面还有个iframe ,没有id, name 什么的
追答没有你加一个就是了呗。 id 和name只是一个标识,完全没影响的。举个例子:老师要叫一个叫张三的起来答问题,如果下面的学生都没有自己名字,他们怎么知道谁是张三呢?
本回答被提问者和网友采纳 参考技术B 有这种写法吗,你不是只想获取外面一个页面里的内容,可以用ajax$("#btn1").click(function()
$('#test').load("test1.txt",function(response,status,xhr)
if(status=="success")alert(response + "-----"+"加载成功!")
if(status=="error")alert("加载失败!")
);
);
<button id="btn1" type="button">获得外部的内容</button> 参考技术C
需要准备的材料分别是:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建一个html文件,例如:index.html,填充相应html代码。

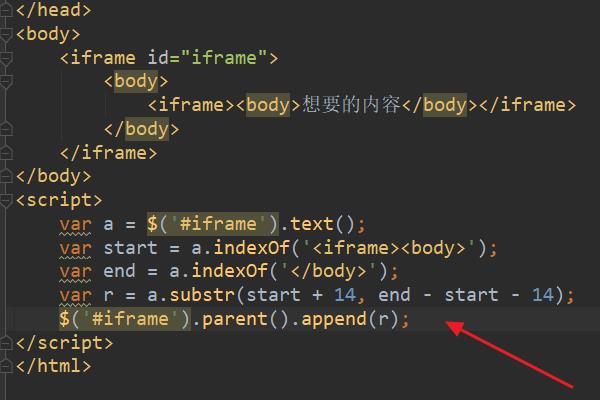
2、在index.html的<script>标签中,输入js代码:
var a=$('#iframe').text();
var start = a.indexOf('<iframe><body>');
var end = a.indexOf('</body>');
var r = a.substr(start + 14, end - start - 14);
$('#iframe').parent().append(r);

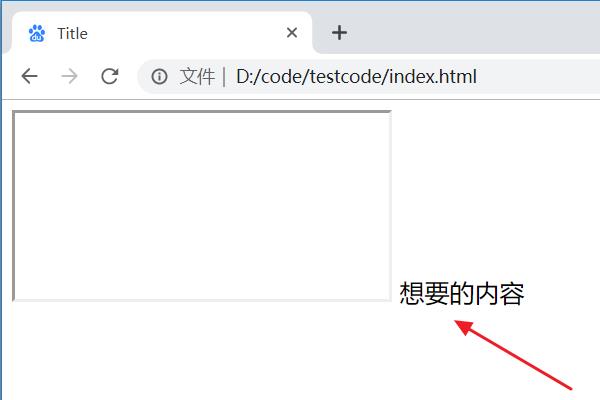
3、浏览器运行index.html页面,此时从两层iframe中取出内容来了

以上是关于如下图,怎么通过js或jquery获取iframe里面body的内容?的主要内容,如果未能解决你的问题,请参考以下文章