Jquery 获取iframe 中元素并设置CSS问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery 获取iframe 中元素并设置CSS问题相关的知识,希望对你有一定的参考价值。
我有一个页面,页面中嵌入了一个iframe,iframe 的 id="wjiframe" ,iframe载入的页面中有一个 div class="embed-footer".
如果通过Jquery 获取这个div,并将其css设置为 disply:none。
$(function()
$("#wjiframe").contents().find("div.embed-footer").css('display','none');
);
这样对吗?
谢谢
1、创建一个名称为css的html文件。

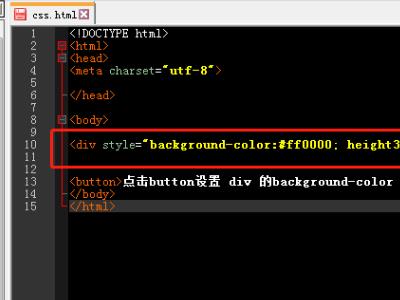
2、在页面中加入一个button按钮,当点击button的时候出发click事件。

3、在加入一个div设置宽和高还有背景色,当button的click事件中用css方法修改该div背景色。

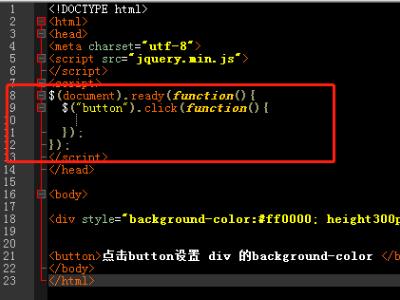
4、文件引入jquery 库。

5、在文档准备方法中加入click点击事件。

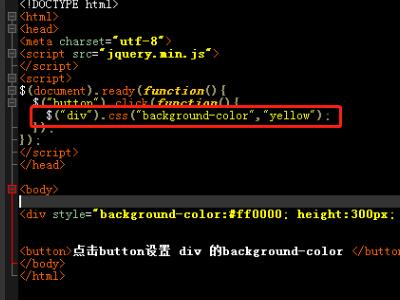
6、在click事件中加入css方法设置div的背景色。

7、在浏览器中运行该文件。并点击button设置div的背景色。

DOM方法:
父窗口操作IFRAME:window.frames["iframeSon"].document
IFRAME操作父窗口:window.parent.document
jquery方法:
在父窗口中操作 选中IFRAME中的所有输入框:(window.frames["iframeSon"].document).find(":text");在IFRAME中操作选中父窗口中的所有输入框:(window.frames["iframeSon"].document).find(":text");在IFRAME中操作选中父窗口中的所有输入框:(window.parent.document).find(":text");
iframe框架的HTML:<iframe src="test.html" id="iframeSon" width="700″ height="300″ frameborder="0″ scrolling="auto"></iframe>
1、在父窗口中操作,选中IFRAME中的所有单选钮。
$(window.frames["iframe1"].document).find("input[@type='radio']").attr("checked","true");
2、在IFRAME中操作,选中父窗口中的所有单选钮。
$(window.parent.document).find("input[@type='radio']").attr("checked","true");
iframe框架的:
<iframe src="test.html" id="iframe1″ width="700″ height="300″ frameborder="0″ scrolling="auto"></iframe>
复制代码 代码如下:
<HTML xmlns="http://www.w3.org/1999/xhtml">
<HEAD>
<MCE:SCRIPT mce_src="js/jquery-1.2.6.js" src="../js/jquery-1.2.6.js" type="text/ecmascript"></MCE:SCRIPT>
<MCE:SCRIPT type="text/javascript"><!--
(function()(function()("#t1").hover(function()alert('');); //("iframe").contents().find("body").append("I′minaniframe!");//("iframe").contents().find("body").append("I′minaniframe!");//(window.frames["iframe1"].document).find("input[@type='text']").attr("size","30px"); //("#iframe1").contents().find("#d1").css('color','red'); //("#iframe1").contents().find("#d1").css('color','red'); //(window.frames["iframe1"].document).find("input[@name='t1']").css(background:"#369");
//$("#iframe1").src("test.html");
);
// --></MCE:SCRIPT>
<DIV>
<INPUT id=t1>
<IFRAME id=iframe1 src="child.htm" mce_src="child.htm"></IFRAME>
<IFRAME height=100 src="child.htm" width=300 mce_src="child.htm"></IFRAME>
</DIV>
<DIV>
</DIV>
收集利用Jquery取得iframe中元素的几种方法 :
复制代码 代码如下:
$(document.getElementById('iframeId').contentWindow.document.body).htm()
显示iframe中body元素的内容。
复制代码 代码如下:
$("#testId", document.frames("iframename").document).html();
根据iframename取得其中ID为"testId"元素
复制代码 代码如下:
$(window.frames["iframeName"].document).find("#testId").html() 参考技术B
不对。
iframe资源是异步加载的,所以还要监听它的资源加载完成才能操作。用load方法:
$(function()$("#wjiframe").load(function()
$(this).contents().find("div.embed-footer").css('display','none');
);
);本回答被提问者采纳
jq 在iframe中点击按钮,父元素触发事件
我的父页面嵌套了一个iframe,用来显示子页面,点击父页面的链接后,这个iframe的子页面弹出来。子页面有个关闭按钮,可以关闭这个这个iframe。问题就是怎么点击子页面的按钮来关闭父页面的窗口呢?
不考虑使用插件,最好使用jquery来实现
当在段落上按下鼠标按钮时执行一段 JavaScript:
<p onmousedown="mouseDown()">请点击此文本!</p>
定义和用法
onmousedown 属性在鼠标按钮在元素上按下时触发。
提示:相对于 onmousedown 事件的事件次序(限于鼠标左/中键):
onmousedown onmouseup onclick
相对于 onmousedown 事件的事件次序(限于鼠标右键):
onmousedown onmouseup oncontextmenu
注释:onmousedown 属性不适用以下元素:<base>、<bdo>、<br>、<head>、<html>、<iframe>、<meta>、<param>、<script>、<style> 或 <title>。 参考技术A 在父页面写个函数触发按钮的click事件,然后在子页面中调用该函数就行了!!!同域下子页面才能直接调用父页面中的函数。
以上是关于Jquery 获取iframe 中元素并设置CSS问题的主要内容,如果未能解决你的问题,请参考以下文章