学习PHP课程的第三天
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习PHP课程的第三天相关的知识,希望对你有一定的参考价值。
2016年11月9日,星期三
一、首次利用<ul>(无序列表),<ol>(有序列表)制作网页筛选栏:
演示图,<ul>(无序列表)效果:
演示图,<ol>(有序列表)效果:
二、利用了line-height(行间距),text-align(文本的水平对齐方式)等功能制作出完成图,
编码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<title></title>
</head>
<style type="text/css">
body,ul{
margin: 0px;
padding: 0px;
}
#baohan{
width: 100%
height:60px;
background-color: red;
}
#zhiye{
height: 50px;
width: 1500px;
margin: 0 auto;
background-color: red;}
li{
width: 70px;
height: 50px;
background-color: red;
float: left;
list-style: none;
text-align: center;
line-height: 50px;
margin-right: 2px;}
li:hover{background-color: orange;}
</style>
<body>
<div id="baohan">
<ol id="zhiye">
<li>战士</li>
<li>圣骑士</li>
<li>法师</li>
<li>猎人</li>
<li>牧师</li>
<li>萨满</li>
<li>死亡骑士</li>
<li>德鲁伊</li>
<li>恶魔猎手</li>
<li>术士</li>
<li>武僧</li>
</ol>
</div>
</body>
</html>
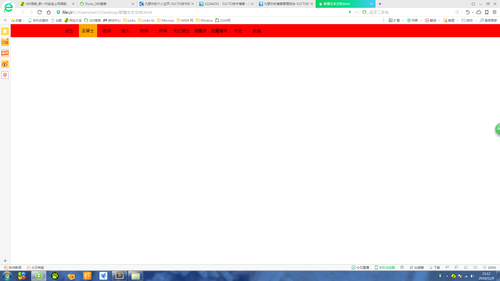
最后的完成图,如下:
本文出自 “12244251” 博客,谢绝转载!
以上是关于学习PHP课程的第三天的主要内容,如果未能解决你的问题,请参考以下文章