js+php的简单学生管理系统,自己建个students的数据库
实现的效果如下图所示:
注册

登录

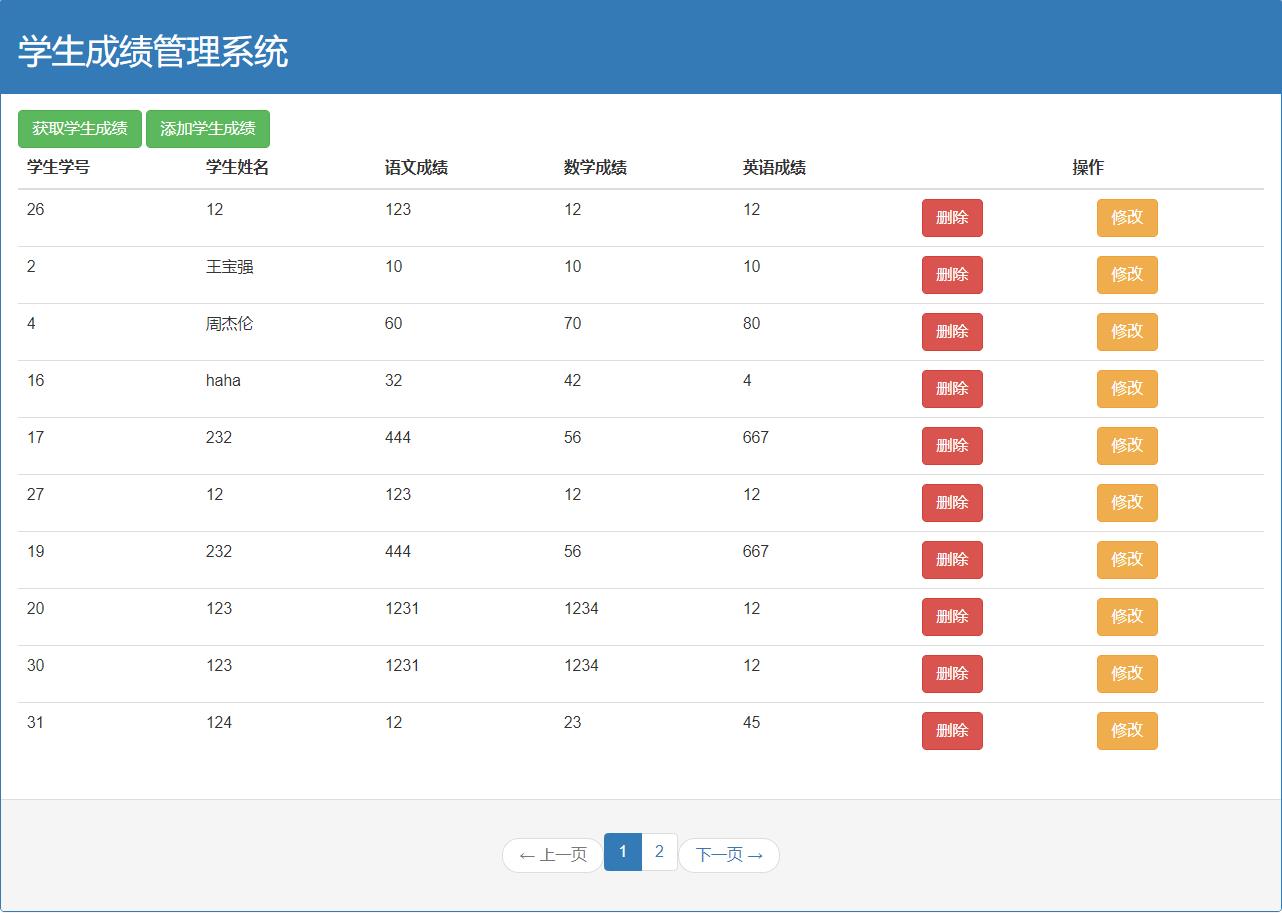
系统主页

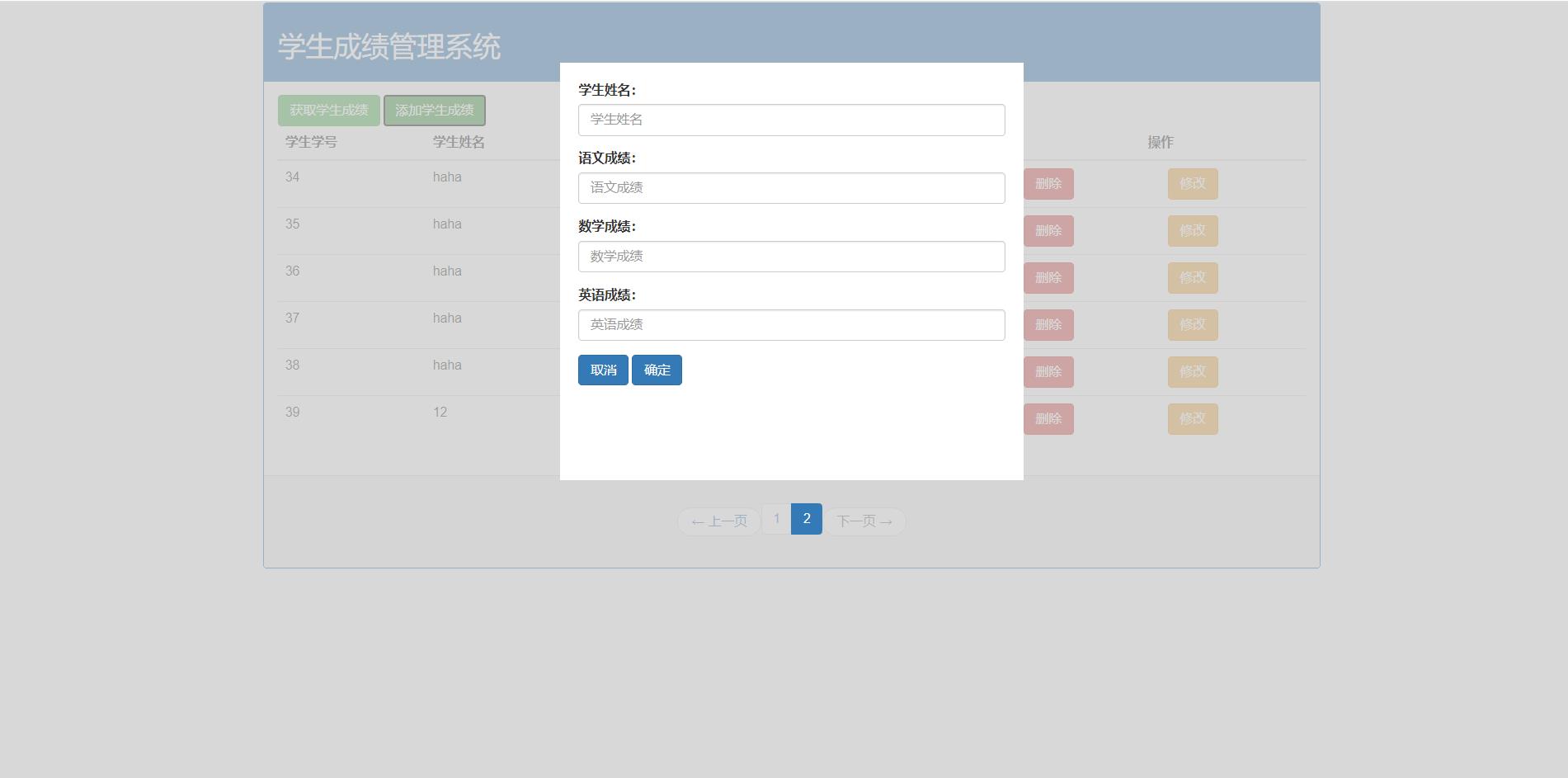
新增页面

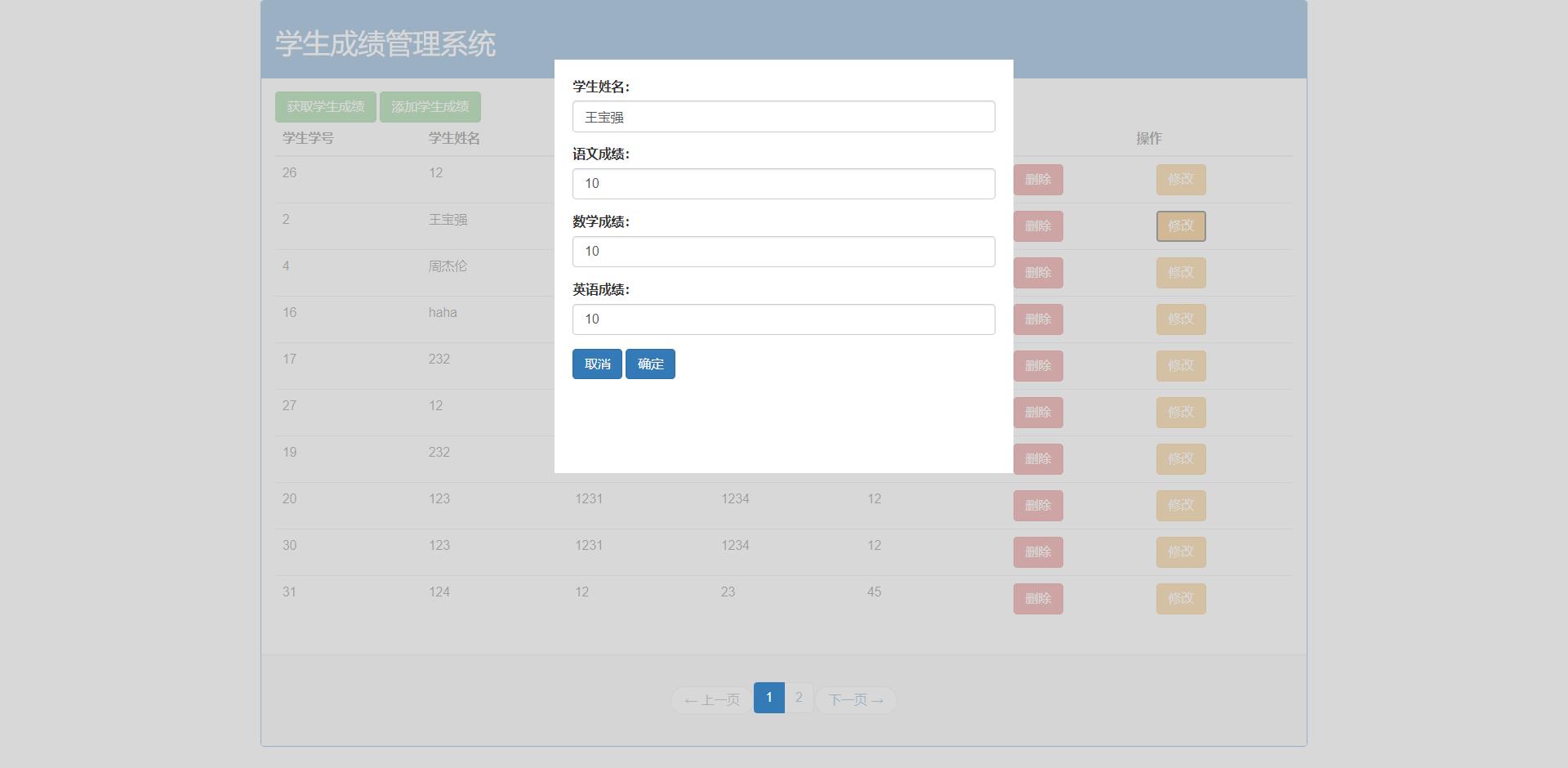
修改页面

注册页面--register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<style>
html,body{
width: 100%;
height: 100%;
}
body{
background: url(./1.png) no-repeat 100% 100%;
}
body .container{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
#register{
width: 400px;
}
.panel-footer{
display: flex;
/* 垂直方向 */
align-items: center;
/* 水平方向 */
justify-content: space-between;
}
.alert{
margin: 0px;
padding: 2px;
text-align: center;
display: none;
}
</style>
</head>
<body>
<div class = \'container\'>
<div class = \'panel panel-primary\' id = \'register\'>
<div class = \'panel-heading\'>
注册
</div>
<div class = \'panel-body\'>
<div class = \'form-group\'>
<label for="username">用户名:</label>
<input type="text" name = \'username\' class = \'form-control\' placeholder="用户名" />
</div>
<div class = \'form-group\'>
<label for="password">密码:</label>
<input type="text" name = \'password\' class = \'form-control\' placeholder="密码" />
</div>
<div class = \'form-group\'>
<label for="repassword">确认密码:</label>
<input type="text" name = \'repassword\' class = \'form-control\' placeholder="确认密码" />
</div>
<div class="alert alert-danger" role="alert">...</div>
</div>
<div class = \'panel-footer\'>
<a href="./login.html">马上登陆</a>
<button class = \'btn btn-primary\' id = \'registerBtn\'>注册</button>
</div>
</div>
</div>
<script type = \'module\'>
import {$post, antiShake} from "./ajax.js";
var oBtn = document.querySelector("#registerBtn");
var aInputs = document.querySelectorAll(".panel-body input");
var aAlert = document.querySelector(".alert");
//函数防抖
oBtn.onclick = antiShake(download, 1000);
function download(){
$post({
url: "register.php",
data: {
username: aInputs[0].value,
password: aInputs[1].value,
repassword: aInputs[2].value,
createTime: (new Date().getTime())
},
success: function(result){
// console.log(result);
var obj = JSON.parse(result);
aAlert.style.display = \'block\';
if(obj.code){
//错误
aAlert.className = \'alert alert-danger\';
aAlert.innerHTML = obj.msg;
}else{
aAlert.className = \'alert alert-success\';
//成功
aAlert.innerHTML = obj.msg;
setTimeout(() => {
location.assign("login.html");
}, 500);
}
},
error: function(msg){
console.log(msg);
}
})
}
</script>
</body>
</html>
注册的php代码-register.php
<?php
header(\'content-type:text/html;charset="utf-8"\');
$responseData = array("code" => 0, "msg" => "");
/*
在后台再进行一次数据校验
*/
$username = $_POST[\'username\'];
$password = $_POST[\'password\'];
$repassword = $_POST[\'repassword\'];
$createTime = $_POST[\'createTime\'];
//1、判断用户名是否存在
if(!$username){
$responseData[\'code\'] = 1;
$responseData[\'msg\'] = "用户名不能为空";
echo json_encode($responseData);
exit;
}
if(!$password){
$responseData[\'code\'] = 2;
$responseData[\'msg\'] = "密码不能为空";
echo json_encode($responseData);
exit;
}
if($password != $repassword){
$responseData[\'code\'] = 3;
$responseData[\'msg\'] = "两次输入不一致";
echo json_encode($responseData);
exit;
}
$link = mysqli_connect("127.0.0.1", "root", "123456abc");
if(!$link){
$responseData[\'code\'] = 4;
$responseData[\'msg\'] = "服务器忙";
echo json_encode($responseData);
exit;
}
mysqli_set_charset($link, "utf8");
mysqli_select_db($link, "qd2002");
$sql = "SELECT * FROM users WHERE username=\'{$username}\'";
//mysql result
$res = mysqli_query($link, $sql);
//取出一行
$row = mysqli_fetch_assoc($res);
//已经注册
if($row){
$responseData[\'code\'] = 5;
$responseData[\'msg\'] = "用户名已经存在";
echo json_encode($responseData);
exit;
}
//加密
$str = md5(md5(md5($password).\'qianfeng\').\'xiaoming\');
//准备sql,插入
$sql2 = "INSERT INTO users (username,password,createTime) VALUES(\'{$username}\',\'{$str}\',{$createTime})";
$res = mysqli_query($link, $sql2);
if($res){
$responseData[\'msg\'] = "注册成功";
echo json_encode($responseData);
}else{
$responseData[\'code\'] = 6;
$responseData[\'msg\'] = "注册失败";
echo json_encode($responseData);
exit;
}
mysqli_close($link);
?>
登录页面-login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<style>
html,body{
width: 100%;
height: 100%;
}
body{
background: url(./1.png) no-repeat 100% 100%;
}
body .container{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
#login{
width: 400px;
}
.panel-footer{
display: flex;
/* 垂直方向 */
align-items: center;
/* 水平方向 */
justify-content: space-between;
}
.alert{
margin: 0px;
padding: 2px;
text-align: center;
display: none;
}
</style>
</head>
<body>
<div class = \'container\'>
<div class = \'panel panel-primary\' id = \'login\'>
<div class = \'panel-heading\'>
登陆
</div>
<div class = \'panel-body\'>
<div class = \'form-group\'>
<label for="username">用户名:</label>
<input type="text" name = \'username\' class = \'form-control\' placeholder="用户名" />
</div>
<div class = \'form-group\'>
<label for="password">密码:</label>
<input type="text" name = \'password\' class = \'form-control\' placeholder="密码" />
</div>
<div class="alert alert-danger" role="alert">...</div>
</div>
<div class = \'panel-footer\'>
<a href="./register.html">马上注册</a>
<button class = \'btn btn-primary\' id = \'loginBtn\'>登陆</button>
</div>
</div>
</div>
<script type = \'module\'>
import {$post, antiShake} from "./ajax.js";
var oBtn = document.querySelector("#loginBtn");
var aInputs = document.querySelectorAll(".panel-body input");
var aAlert = document.querySelector(".alert");
//函数防抖
oBtn.onclick = antiShake(download, 1000);
function download(){
$post({
url: "login.php",
data: {
username: aInputs[0].value,
password: aInputs[1].value,
},
success: function(result){
// console.log(result);
var obj = JSON.parse(result);
aAlert.style.display = \'block\';
if(obj.code){
//错误
aAlert.className = \'alert alert-danger\';
aAlert.innerHTML = obj.msg;
}else{
aAlert.className = \'alert alert-success\';
//成功
aAlert.innerHTML = obj.msg;
}
},
error: function(msg){
console.log(msg);
}
})
}
</script>
</body>
</html>
登录页面-login.php
<?php
header(\'content-type:text/html;charset="utf-8"\');
$responseData = array("code" => 0, "msg" => "");
/*
在后台再进行一次数据校验
*/
$username = $_POST[\'username\'];
$password = $_POST[\'password\'];
//1、判断用户名是否存在
if(!$username){
$responseData[\'code\'] = 1;
$responseData[\'msg\'] = "用户名不能为空";
echo json_encode($responseData);
exit;
}
if(!$password){
$responseData[\'code\'] = 2;
$responseData[\'msg\'] = "密码不能为空";
echo json_encode($responseData);
exit;
}
//天龙八部
//1、链接数据库
$link = mysqli_connect("127.0.0.1", "root", "123456abc");
//2、判断数据库是否链接成功
if(!$link){
$responseData[\'code\'] = 4;
$responseData[\'msg\'] = "服务器忙";
echo json_encode($responseData);
exit;
}
//3、设置访问字符集
mysqli_set_charset($link, "utf8");
//4、选择我们要访问的数据库
mysqli_select_db($link, "qd2002");
//5、准备sql语句,进行登陆
//加密
$str = md5(md5(md5($password).\'qianfeng\').\'xiaoming\');
$sql = "SELECT * from users WHERE username=\'{$username}\' AND password=\'{$str}\'";
//6、发送sql语句
$res = mysqli_query($link, $sql);
//查询,取出其中的行
$row = mysqli_fetch_assoc($res);
// var_dump($row);
if($row){
$responseData[\'msg\'] = "登陆成功";
echo json_encode($responseData);
}else{
$responseData[\'code\'] = 5;
$responseData[\'msg\'] = "用户名或密码错误";
echo json_encode($responseData);
exit;
}
mysqli_close($link);
?>
主页面 show.html
< <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>Document</title>
<style>
.box{
box-sizing: border-box;
width: 100%;
height: 100%;
padding: 100px;
position: absolute;
top: 0%;
left: 0%;
background-color: rgba(200, 200, 200, .7);
display: none;
}
.panel-footer{
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2>学生成绩管理系统</h2>
</div>
<div class="panel-body">
<button type="button" class="btn btn-success select">获取学生成绩</button>
<button type="button" class="btn btn-success add">添加学生成绩</button>
<table class="table table-hover">
<thead>
<tr>
<th>学生学号</th>
<th>学生姓名</th>
<th>语文成绩</th>
<th>数学成绩</th>
<th>英语成绩</th>
<th colspan="2" style="text-align: center;">操作</th>
</tr>
</thead>
<tbody id="tb"> </tbody>
</table>
</div>
<div class=\'panel-footer\'>
<nav aria-label="...">
<ul class="pager">
<li class="previous disabled"><a href="#"><span aria-hidden="true">←</span> 上一页</a></li>
</ul>
</nav>
<nav aria-label="Page navigation">
<ul class="pagination">
<li class = \'active\'><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
</nav>
<nav aria-label="...">
<ul class="pager">
<li class="next"><a href="#">下一页 <span aria-hidden="true">→</span></a></li>
</ul>
</nav>
</div>
</div>
</div>
<div class=\'panel-body box\'>
<div class=\'form-group\'>
<label for="username">学生姓名:</label>
<input type="text" class=\'form-control\' name=\'username\' id="username" placeholder="学生姓名">
</div>
<div class=\'form-group\'>
<label for="chinese">语文成绩:</label>
<input type="text" class=\'form-control\' name=\'chinese\' placeholder="语文成绩">
</div>
<div class=\'form-group\'>
<label for="math">数学成绩:</label>
<input type="text" class=\'form-control\' name=\'math\' placeholder="数学成绩">
</div>
<div class=\'form-group\'>
<label for="english">英语成绩:</label>
<input type="text" class=\'form-control\' name=\'english\' placeholder="英语成绩">
</div>
<button id = \'btn1\' class = \'btn btn-primary cancel\'>取消</button>
<button id = \'submit\' class = \'btn btn-primary\'>确定</button>
</div>
</body>
<script type="module">
import {post} from "./ajax.js";
var oBtain = document.querySelector(".select");
var oAdd = document.querySelector(".add")
var oTb = document.querySelector("#tb");
var oBox = document.querySelector(".box");
var oCancel =document.querySelector(".cancel");
var oSubmit = document.getElementById("submit");
//展示信息
function show(){
post({
url:"show.php",
success:function(result){
var arr = JSON.parse(result);
var str = \'\';
for(var i = 0;i<arr.length;i++){
str +=`<tr>
<td>${arr[i].id}</td>
<td>${arr[i].username}</td>
<td>${arr[i].chinese}</td>
<td>${arr[i].math}</td>
<td>${arr[i].english}</td>
<td ><button type="button" class="btn btn-danger" id=\'${arr[i].id}\'>删除</button></td>
<td><button type="button" class="btn btn-warning" id=\'${arr[i].id}\'>修改</button></td>
</tr>`
}
oTb.innerHTML=str;
},
error:function(error){
console.log(error)
}
})
}
oBtain.onclick = function(){
show()
}
var aIput = document.querySelectorAll("input");
//插入信息
oAdd.onclick = function(){
oBox.style.display="block";
oSubmit.onclick = function(){
post({
url:"insert.php",
data:{
username:aIput[0].value,
chinese:aIput[1].value,
math:aIput[2].value,
english:aIput[3].value,
},
success:function(result){
if(result=="success"){
alert("添加成功")
}else{
alert("添加失败,请重试")
}
},
error:function(error){
console.log(error)
}
})
}
}
oCancel.onclick = function(){
oBox.style.display="none";
}
//删除和修改学生信息
oTb.onclick = function(eve){
var e = eve||window.event;
var target = e.target ||e.srcElement;
if(target.nodeName.toLocaleLowerCase() == \'button\'){
switch(target.className){
//删除
case \'btn btn-danger\':
post({
url:"delete.php",
data:{
id:target.id
},
success:function(result){
if(result=="success"){
oTb.removeChild(target.parentNode.parentNode);
alert("删除成功")
}else{
alert("删除失败")
}
}
});
break;
//修改
case \'btn btn-warning\':
post({
url:"update.php",
data:{
id:target.id
},
success:function(result){
var arr = JSON.parse(result);
oBox.style.display="block";
aIput[0].value=arr[0].username,
aIput[1].value=arr[0].chinese,
aIput[2].value=arr[0].math,
aIput[3].value=arr[0].english;
var id = arr[0].id;
oSubmit.onclick=function(){
post({
url:"update1.php",
data:{
id:id,
username:aIput[0].value,
chinese:aIput[1].value,
math:aIput[2].value,
english:aIput[3].value,
},
success:function(result){
if(result=="success"){
alert("修改成功")
}else{
alert("请重新修改")
}
}
})
}
}
})
}
}
}
</script>
</html>
通过ajax传数据-ajax.js
export{
post,
get,
ajax
}
function post(){
var argus =Object.assign({"method" :"post"},...arguments)
var g = new Ajax(argus);
g.init();
g.type()
}
function get(){
var argus =Object.assign({"method" :"get"},...arguments)
var g = new Ajax(argus);
g.init();
g.type()
}
// function ajax(){
// var a =new Ajax(...arguments);
// a.init();
// a.type();
// }
function ajax(){
var a = new Ajax(...arguments);
a.init();
a.type()
}
class Ajax{
constructor({method,url,data,success,error}){
this.method = method;
this.url = url;
this.data = data;
this.success = success;
this.error = error;
}
init(){
var xhr = null;
try{
xhr = new XMLHttpRequest;
}catch{
xhr = new ActiveXObject("XMLHTTP");
}
return xhr;
}
type(){
var xhr= this.init()
var querystring=""
if(this.data){
querystring = this.queryString(this.data);
}
if(this.method=="get"){
xhr.open(this.method,this.url+"?"+querystring,true);
xhr.send();
}else{
xhr.open(this.method,this.url,true);
xhr.setRequestHeader(\'content-type\', "application/x-www-form-urlencoded");
xhr.send(querystring);
}
xhr.onreadystatechange = ()=>{
if(xhr.readyState ==4){
if(xhr.status==200){
if(this.success){
this.success(xhr.responseText)
}
}else{
if(this.error){
this.error("error"+xhr.status)
}
}
}
}
}
queryString(dataObj){
var str=\'\';
for(var attr in dataObj){
str+=`${attr}=${dataObj[attr]}&`
}
return str.substring(0,str.length-1)
}
}
分页-paging.php
<?php
header("content-type:text/html,charset=\'utf8\'");
$page = $_POST[\'page\'] ? $_POST[\'page\'] :1;
$limit = $_POST[\'limit\'] ? $_POST[\'limit\']:10;
$count = 0; //总条数
$pages = 0; //总页数
$skip = 0; //跳过的条数
$link=mysqli_connect("localhost","root","root");
if(!$link){
echo "服务器忙,请重试";
exit;
}
mysqli_set_charset($link,"utf8");
mysqli_select_db($link,"nz");
$sql = "SELECT COUNT(*) FROM students";
$res=mysqli_query($link,$sql);
$row = mysqli_fetch_assoc($res);
$count = $row[\'COUNT(*)\'];
// echo $count;
$pages = ceil($count / $limit);
$page = max(1, $page);
$page = min($page, $pages);
$skip = ($page -1) * $limit;
$msg =array(
"page" => $page,
"count" => $count,
"pages" => $pages,
"limit" => $limit,
"skip" => $skip,
"userlist" => array()
);
$sql2 = "SELECT * FROM students LIMIT {$skip}, {$limit}";
$res2 = mysqli_query($link, $sql2);
while($row2 = mysqli_fetch_assoc($res2)){
array_push($msg[\'userlist\'], $row2);
}
echo json_encode($msg);
mysqli_close($link);
?>
数据添加 insert.php
<?php
header("content-type:text/html,charset=\'utf8\'");
$username = $_POST[\'username\'];
$chinese = $_POST[\'chinese\'];
$math = $_POST[\'math\'];
$english = $_POST[\'english\'];
$link = mysqli_connect("localhost","root","root");
if(!$link){
echo "服务器忙,请稍后重试";
exit;
};
mysqli_set_charset($link,"utf8");
mysqli_select_db($link,"nz");
$sql ="insert into students (username,chinese,math,english) values(\'{$username}\',\'{$chinese}\',\'{$math}\',\'{$english}\')";
$res = mysqli_query($link,$sql);
if($res){
echo "success";
}else{
echo "error";
};
mysqli_close($link);
?>
数据删除 delete.php
<?php
header(\'content-type:text/html,charset="utf8"\');
$id=$_POST[\'id\'];
$link=mysqli_connect("localhost","root","root");
if(!$link){
echo "服务器忙,请重试";
exit;
};
mysqli_set_charset($link,"utf8");
mysqli_select_db($link,"nz");
$sql="delete from students where id={$id}";
$res = mysqli_query($link,$sql);
if($res){
echo "success";
}else{
echo "error";
};
mysqli_close($link);
?>
数据修改-查找update.php
<?php
header("content-type:text/html,charset=\'utf8\'");
$id=$_POST[\'id\'];
$link=mysqli_connect("localhost","root","root");
if(!$link){
echo "服务器忙,请重试";
exit;
}
mysqli_set_charset($link,"utf8");
mysqli_select_db($link,"nz");
$sql="select * from students where id =\'{$id}\'";
$res=mysqli_query($link,$sql);
$arr = array();
while($row=mysqli_fetch_assoc($res)){
array_push($arr,$row);
};
echo json_encode($arr);
mysqli_close($link);
?>
数据修改-更新 update1.php
<?php
header("content-type:text/html,charset=\'utf8\'");
$id = $_POST[\'id\'];
$username = $_POST[\'username\'];
$chinese = $_POST[\'chinese\'];
$math = $_POST[\'math\'];
$english = $_POST[\'english\'];
$link=mysqli_connect("localhost","root","root");
if(!$link){
echo "服务器忙,请重试";
exit;
}
mysqli_set_charset($link,"utf8");
mysqli_select_db($link,"nz");
// $sql="delete from students where id={$id}";
$sql = "UPDATE students SET username ={$username} ,chinese ={$chinese},math={$math},english={$english} where id={$id}";
$res=mysqli_query($link,$sql);
if($res){
echo "success";
}else{
echo "error";
};
mysqli_close($link);
?>