原生js实现表格的增删改查
Posted donve
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生js实现表格的增删改查相关的知识,希望对你有一定的参考价值。
说在前面的,写给小白白的,大神请绕道~
今天用原生js写一下动态表格的增删改查,主要是熟悉一下js的DOM操作。
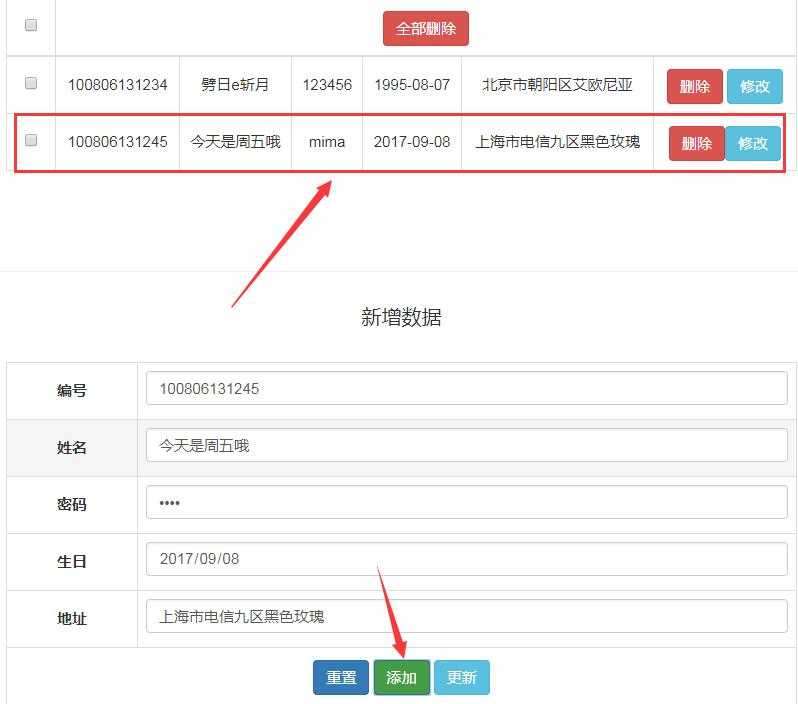
首先,做一个表格,用来显示提交的数据,如图下:

此处,我添加了编号、姓名、密码、生日、地址五个属性,另外加选中、操作两个操作,亲们可以自行添加,布局代码如下:
<table class="table table-hover table-bordered" id="mytable">
<thead>
<tr>
<th>选中</th>
<th>编号</th>
<th>姓名</th>
<th>密码</th>
<th>生日</th>
<th>地址</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" onclick="checkAll(this)"/></td>
<td colspan="6"><a href="javascript:;" class="btn btn-danger" role="button" onclick="delAll(this)">全部删除</a></td>
</tr>
</thead>
<tbody id="listTable">
<tr>
<td><input type="checkbox" name="item" /></td>
<td>100806131234</td>
<td>劈日e斩月</td>
<td>123456</td>
<td>1995-08-07</td>
<td>北京市朝阳区艾欧尼亚</td>
<td>
<input type="button" name="" value="删除" class="btn btn-danger" onclick="del(this)" />
<input type="button" name="" value="修改" class="btn btn-info" onclick="modify(this)" />
</td>
</tr>
</tbody>
</table>
css方面我运用了bootstrap的表格框架,图个方便,觉得不好看的,大家自行修改,在此就展示了。
然后,下面添加一个需要提交的表单,如图下:

生日选项用了h5新属性date,
布局代码如下:
<h1>新增数据</h1>
<form>
<table class="table table-hover table-bordered">
<tr>
<th>编号</th>
<td><input type="text" name="" class="form-control" id="num" /></td>
</tr>
<tr>
<th>姓名</th>
<td><input type="text" name="" class="form-control" id="username" /></td>
</tr>
<tr>
<th>密码</th>
<td><input type="password" name="" class="form-control" id="pwd" /></td>
</tr>
<tr>
<th>生日</th>
<td><input type="date" name="" class="form-control" id="birth" /></td>
</tr>
<tr>
<th>地址</th>
<td><input type="text" name="" class="form-control" id="addre" /></td>
</tr>
<tr>
<td colspan="2">
<input type="reset" value="重置" class="btn btn-primary" id="reset" />
<input type="button" value="添加" class="btn btn-success" id="add" onclick="addList()" />
<input type="button" value="更新" class="btn btn-info" id="" onclick="update()" />
</td>
</tr>
</table>
</form>
基本布局就这样了,然后可以写脚本了,
1.添加数据
思路:获取表单每个input的value值,然后创建节点td,添加到上面的表格当中,很简单,代码实现如下:
function addList()
var oNum = document.getElementById(‘num‘).value;
var oUser = document.getElementById(‘username‘).value;
var oPwd = document.getElementById(‘pwd‘).value;
var oBirth = document.getElementById(‘birth‘).value;
var oAddre = document.getElementById(‘addre‘).value;
var oTr = document.createElement(‘tr‘);
var oTd1 = document.createElement(‘td‘);
var oInput = document.createElement(‘input‘);
oTd1.appendChild(oInput);
oInput.setAttribute(‘type‘,‘checkbox‘);
oInput.setAttribute(‘name‘,‘item‘);
var oTd2 = document.createElement(‘td‘);
oTd2.innerhtml = oNum;
var oTd3 = document.createElement(‘td‘);
oTd3.innerHTML = oUser;
var oTd4 = document.createElement(‘td‘);
oTd4.innerHTML = oPwd;
var oTd5 = document.createElement(‘td‘);
oTd5.innerHTML = oBirth;
var oTd6 = document.createElement(‘td‘);
oTd6.innerHTML = oAddre;
var oTd7 = document.createElement(‘td‘);
var oInput2 = document.createElement(‘input‘);
var oInput3 = document.createElement(‘input‘);
oInput2.setAttribute(‘type‘,‘button‘);
oInput2.setAttribute(‘value‘,‘删除‘);
oInput2.setAttribute(‘onclick‘,‘del(this)‘);
oInput2.className = ‘btn btn-danger‘;
oInput3.setAttribute(‘type‘,‘button‘);
oInput3.setAttribute(‘value‘,‘修改‘);
oInput3.setAttribute(‘onclick‘,‘modify(this)‘);
oInput3.className = ‘btn btn-info‘;
oTd7.appendChild(oInput2);
oTd7.appendChild(oInput3);
oTr.appendChild(oTd1);
oTr.appendChild(oTd2);
oTr.appendChild(oTd3);
oTr.appendChild(oTd4);
oTr.appendChild(oTd5);
oTr.appendChild(oTd6);
oTr.appendChild(oTd7);
var olistTable = document.getElementById(‘listTable‘);
olistTable.appendChild(oTr);
注意:创建节点的时候,相关的属性值,样式,事件同步一下,我这直接设置的点击函数,这样就可以添加了,如图下:

2.删
1)单点对应删除
思路:添加数据的时候,需要添加对应的点击事件onclick=del(this),然后removeChild移除。实现代码如下:
function del(obj)
var oParentnode = obj.parentNode.parentNode;
var olistTable = document.getElementById(‘listTable‘);
olistTable.removeChild(oParentnode);
2)多项删除(全部删除)
思路:通过checkbox的checked属性当做开关,然后通过遍历删除checked=true对应的tr行。代码如下:
//全选
function checkAll(c)
var status = c.checked;
var oItems = document.getElementsByName(‘item‘);
for(var i=0;i<oItems.length;i++)
oItems[i].checked=status;
//delAll功能
function delAll()
var olistTable = document.getElementById(‘listTable‘);
var items = document.getElementsByName("item");
for(var j=0;j<items.length;j++)
if(items[j].checked)//如果item被选中
var oParentnode = items[j].parentNode.parentNode;
olistTable.removeChild(oParentnode);
j--;
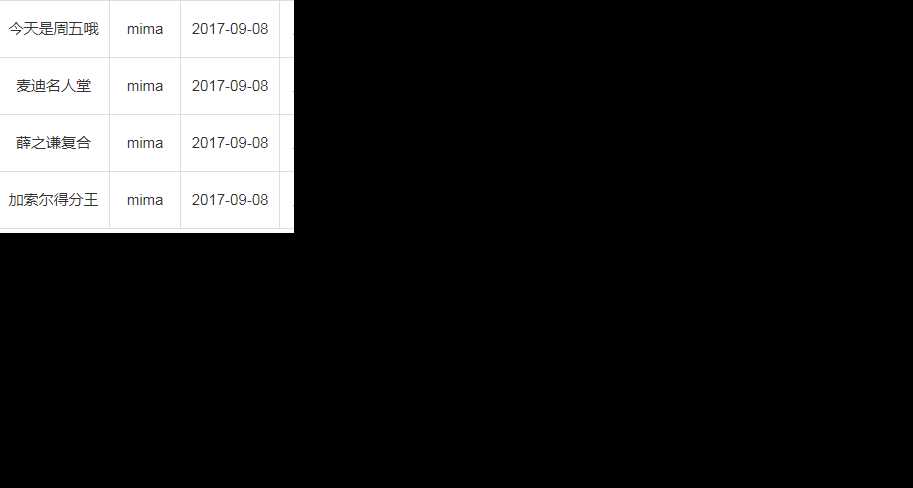
如图下:

3.修改数据
思路:点击“修改”后,将td的innerHTML值传到表单中的input当中,同时用一个参数记录下点击的行数rowIndex,"更新"按钮先找见需要修改的行数的Tr,然后将表单的值传给每个td;代码实现如下:
//修改功能
function modify(obj)
var oNum = document.getElementById(‘num‘);
var oUser = document.getElementById(‘username‘);
var oPwd = document.getElementById(‘pwd‘);
var oBirth = document.getElementById(‘birth‘);
var oAddre = document.getElementById(‘addre‘);
var oTr = obj.parentNode.parentNode;
var aTd = oTr.getElementsByTagName(‘td‘);
rowIndex = obj.parentNode.parentNode.rowIndex;
oNum.value = aTd[1].innerHTML;
oUser.value = aTd[2].innerHTML;
oPwd.value = aTd[3].innerHTML;
oBirth.value = aTd[4].innerHTML;
oAddre.value = aTd[5].innerHTML;
console.log(aTd[4].innerHTML);
//alert(i);
//更新功能
function update()
var oNum = document.getElementById(‘num‘);
var oUser = document.getElementById(‘username‘);
var oPwd = document.getElementById(‘pwd‘);
var oBirth = document.getElementById(‘birth‘);
var oAddre = document.getElementById(‘addre‘);
var oMytable = document.getElementById(‘mytable‘);
//alert(rowIndex);
//var aTd = rowIndex.cells;
console.log(oMytable.rows[rowIndex].cells)
oMytable.rows[rowIndex].cells[1].innerHTML = oNum.value;
oMytable.rows[rowIndex].cells[2].innerHTML = oUser.value;
oMytable.rows[rowIndex].cells[3].innerHTML = oPwd.value;
oMytable.rows[rowIndex].cells[4].innerHTML = oBirth.value;
oMytable.rows[rowIndex].cells[5].innerHTML = oAddre.value;
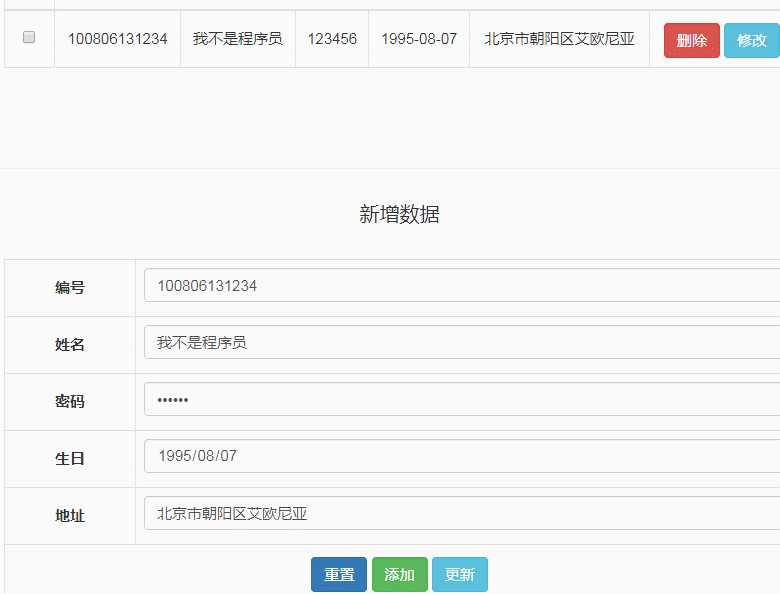
实现效果如图下:

以上是关于原生js实现表格的增删改查的主要内容,如果未能解决你的问题,请参考以下文章
