免费分享一个springboot+vue校园宿舍管理系统,挺漂亮的
Posted java1234_小锋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了免费分享一个springboot+vue校园宿舍管理系统,挺漂亮的相关的知识,希望对你有一定的参考价值。
大家好,我是锋哥,看到一个不错的springboot+vue前后端分离的校园宿舍管理系统,分享下哈。
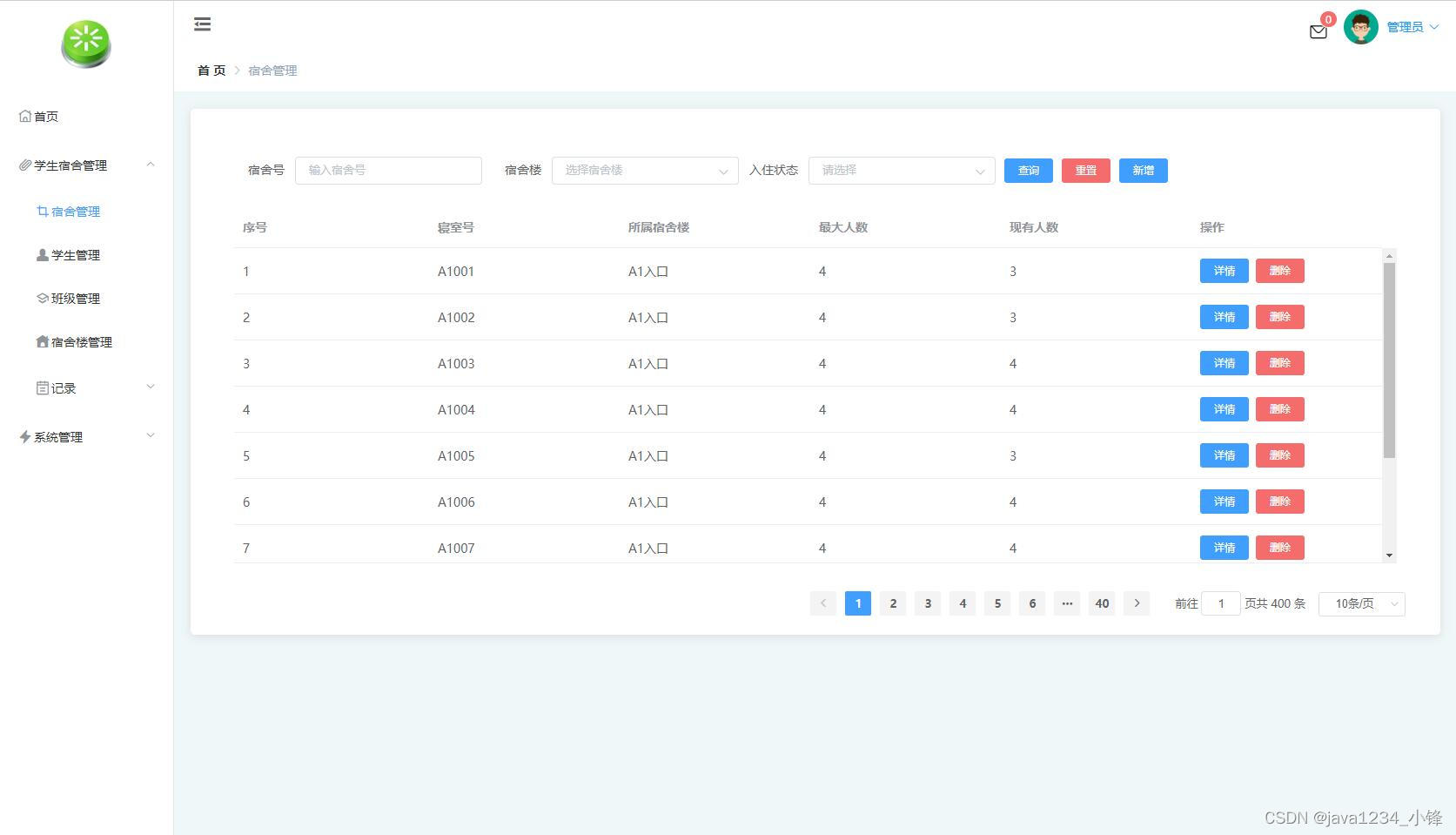
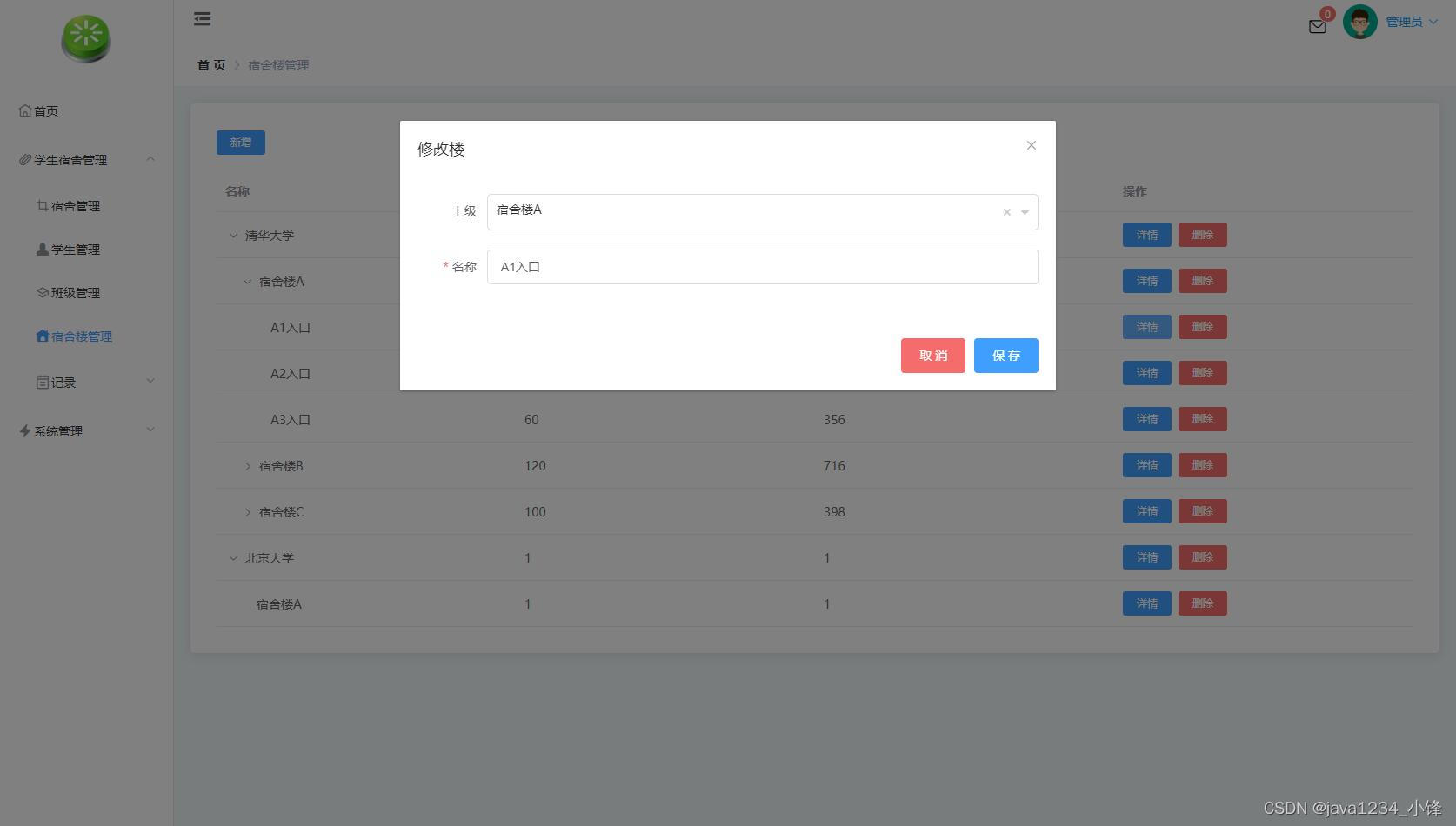
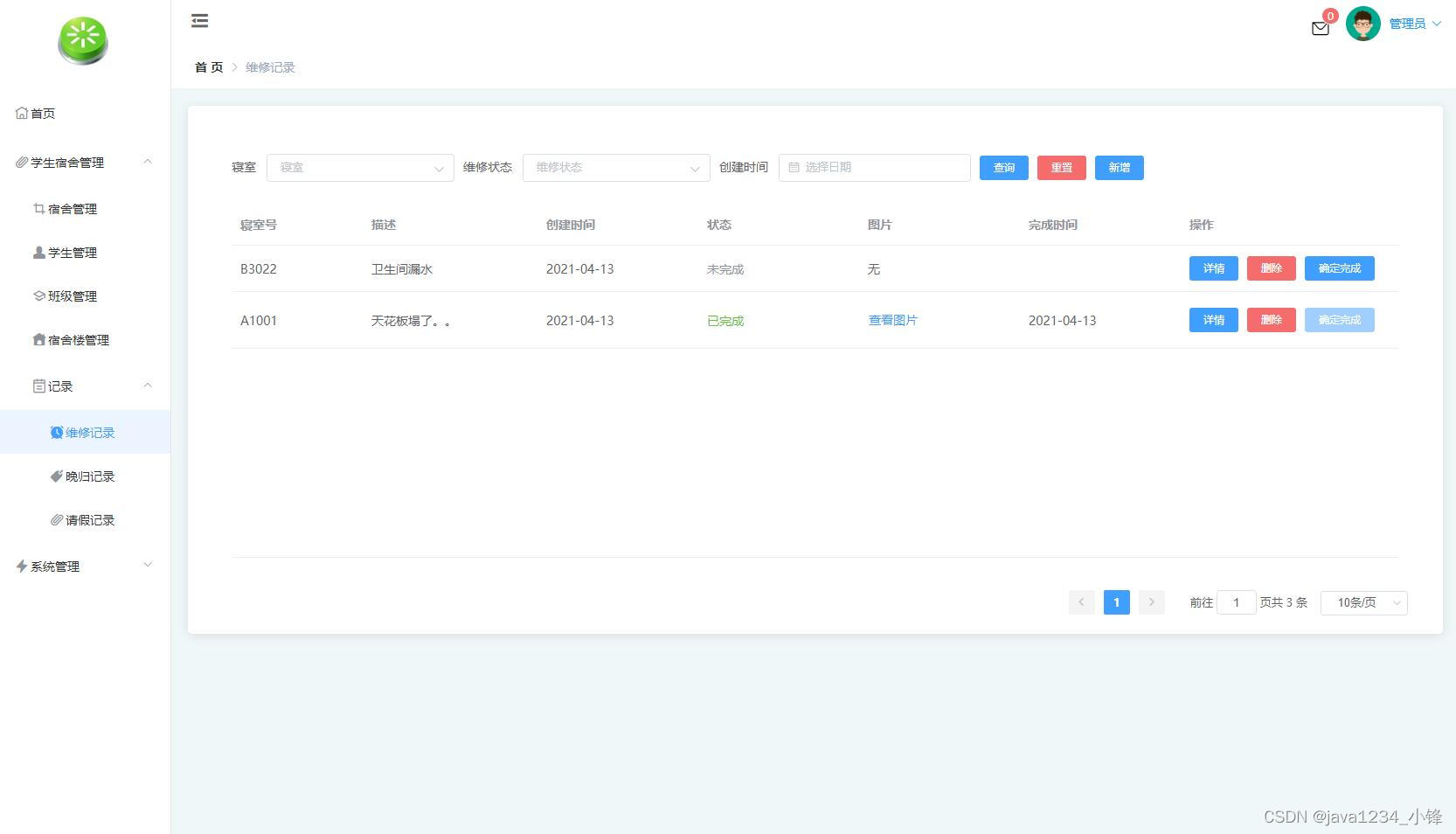
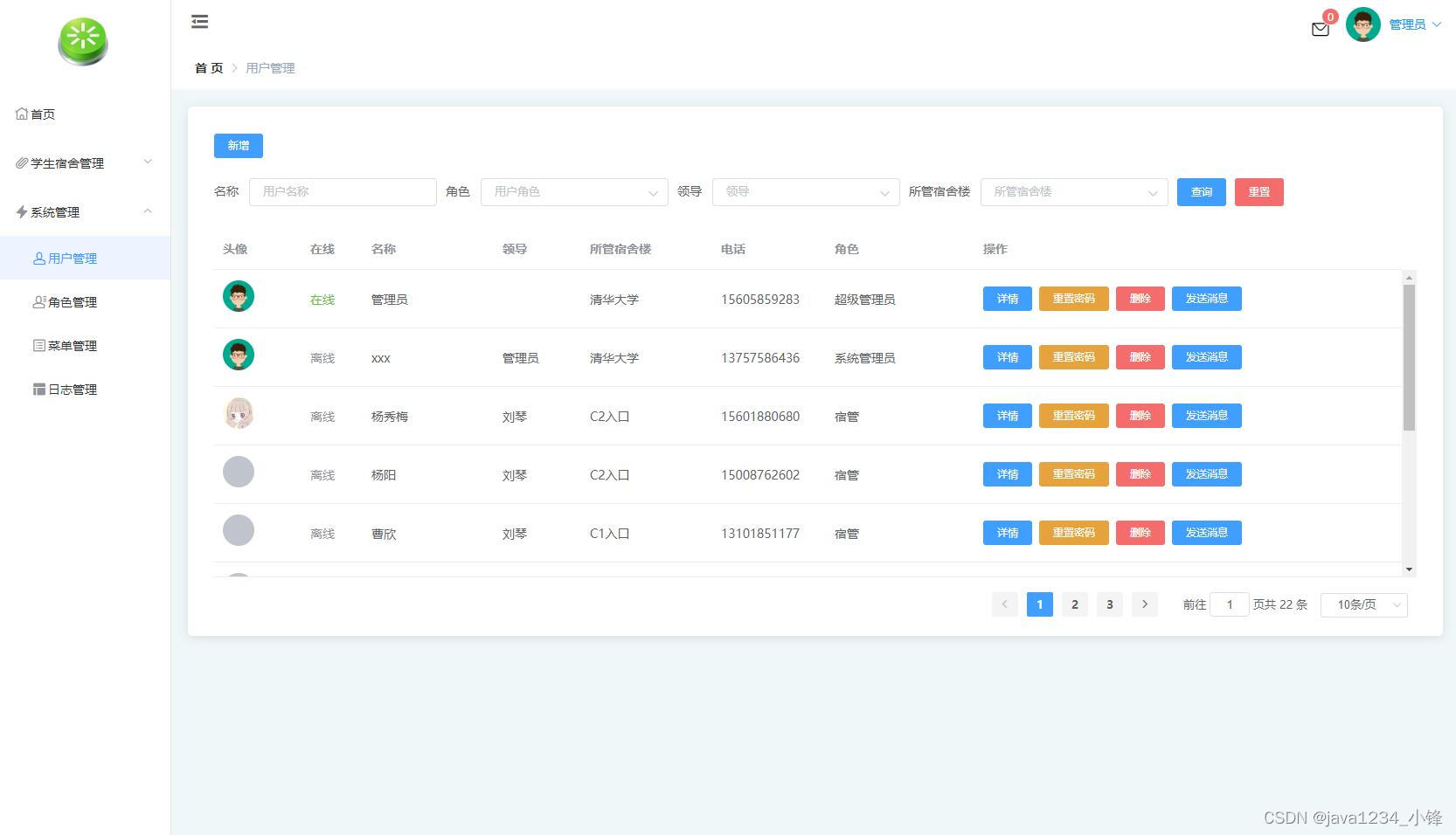
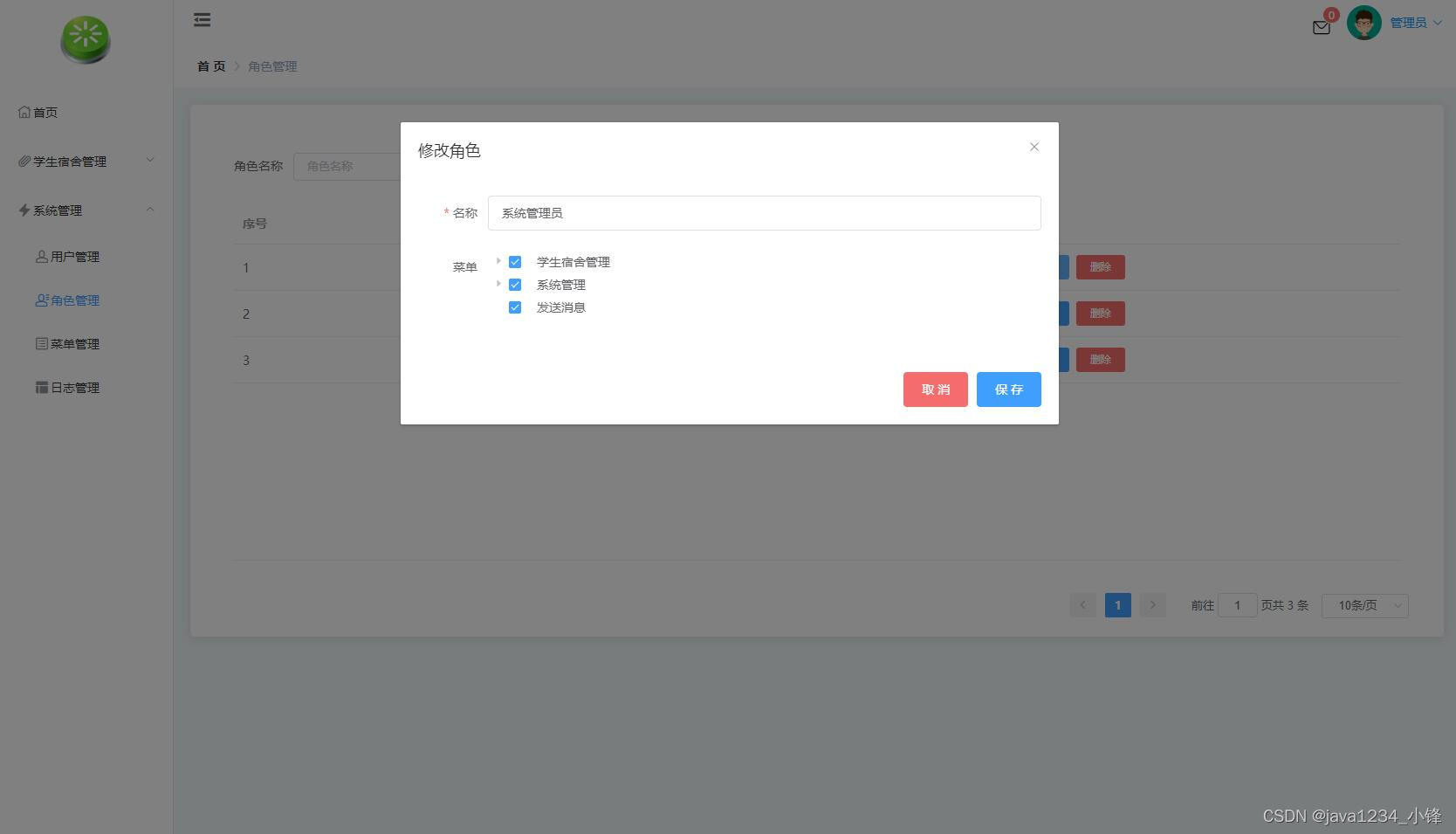
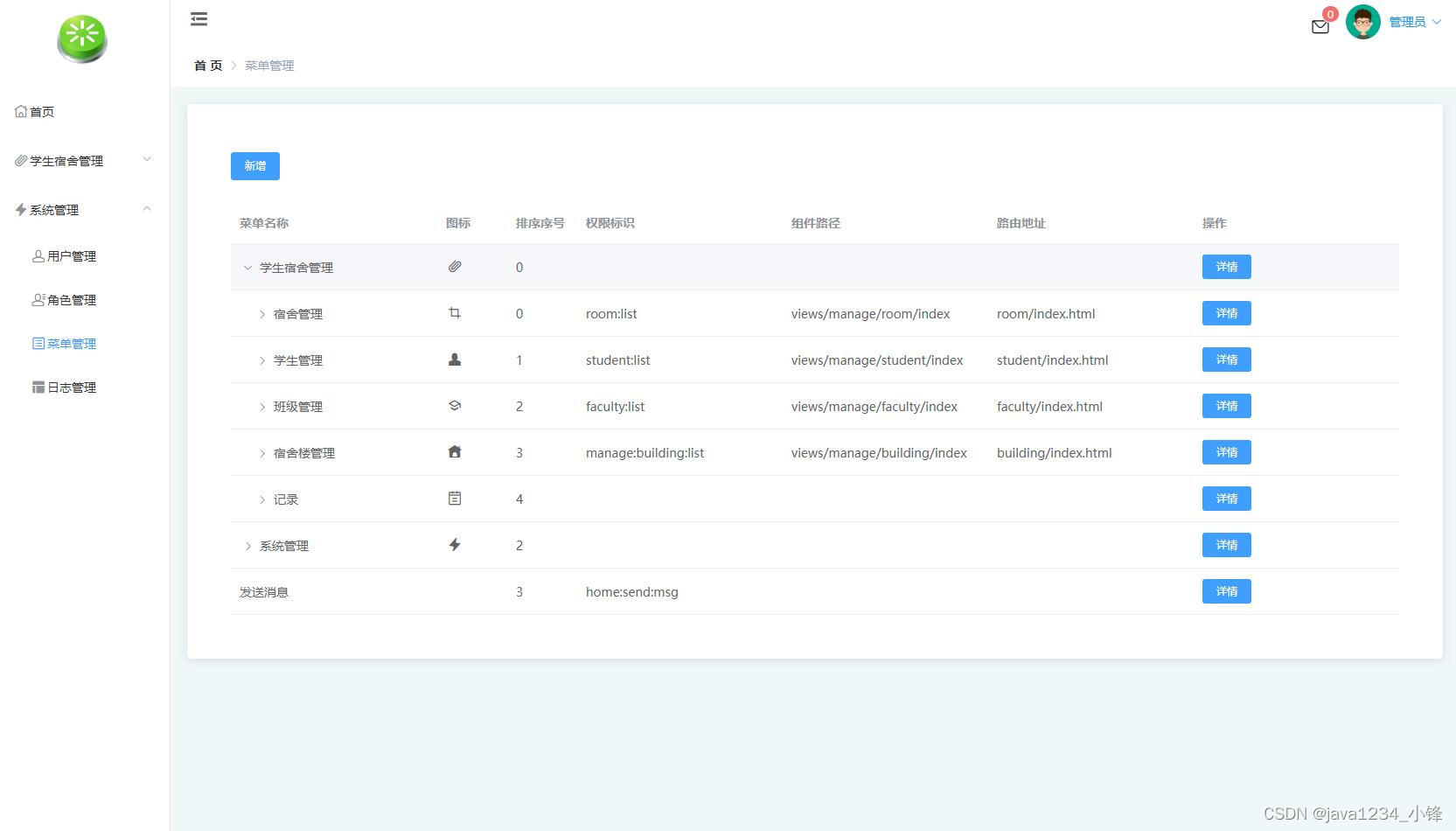
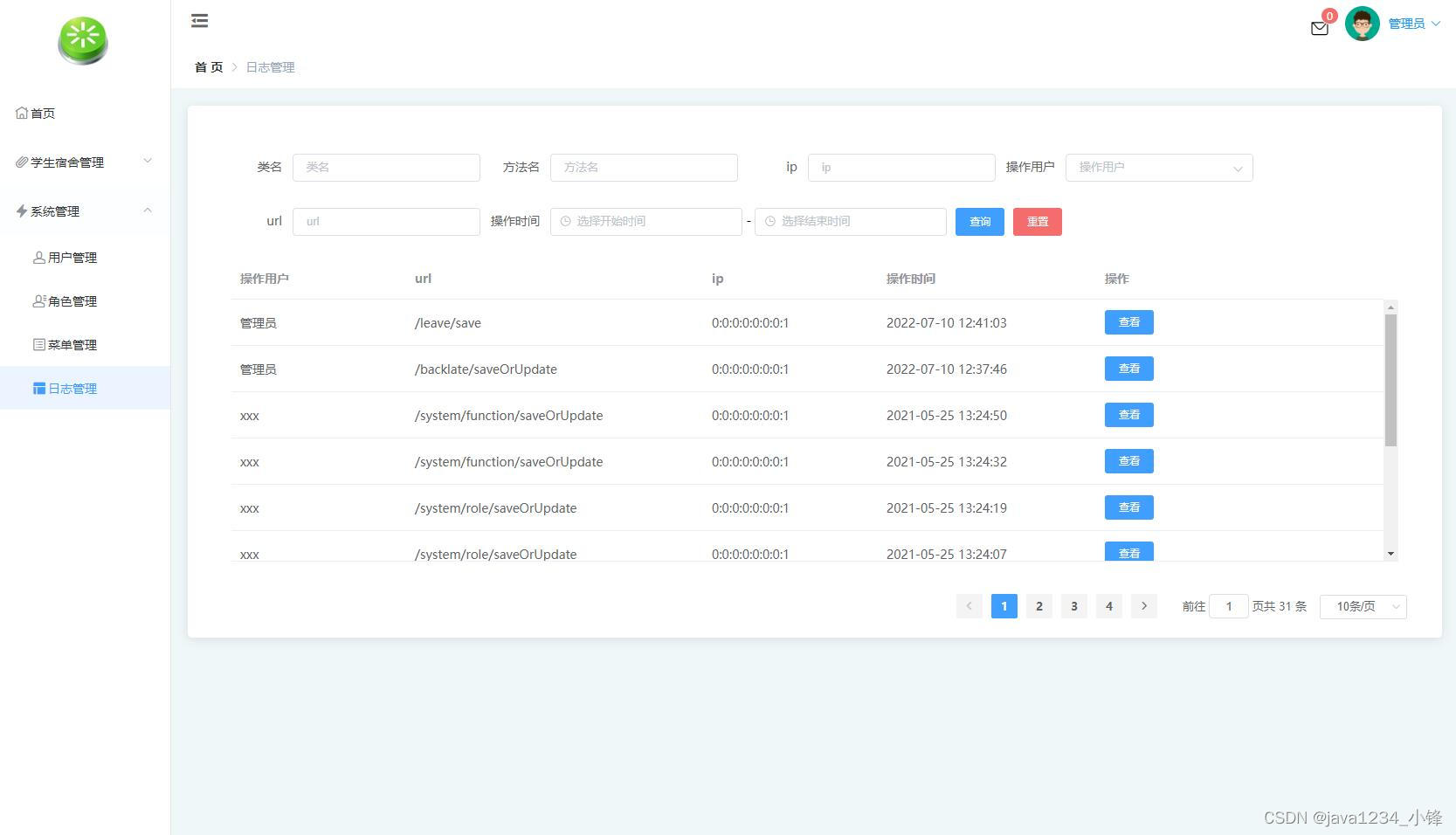
项目预览










项目介绍
功能主要实现校园宿舍的宿舍管理,学生管理,班级管理,宿舍楼管理,以及维修记录管理,晚归管理,请假管理。
同时有一套系统管理,包含用户管理,角色管理,菜单管理,日志管理。
系统需求分析
第一部分:调查思户需求奎系统的最终用户为宿仓楼管理员,本宿贪楼的学生。根据我们日常生活中的经验,结合对自己学校宿舍楼管理老师的咨询和对同宿舍楼同学的调查,得出用户 的下列实际要求:
一、宿舍楼的基本情况学生住在宿舍楼中,每栋宿舍楼都会有若干名老师负责本宿舍楼
的日常管理。
1、学生的基本信息:入校时,每位同学都有唯一的学号,并被分配到指定的宿舍楼和指定的宿舍,也会有一个宿舍号,其入校时间就是他的入住时间。另外,为了管理上的方便,同一院系的学生的宿舍一般在一起,相应地会有其所在的院系名称。
2、宿舍的基本信息:
1)宿舍财产的基本信息:每个宿舍的财产属于学校,比如电灯,床铺,柜子,桌椅等,为了对不同的财产进行区分,可以为每种财产分配不同的财产号。这样有利于财产的报修和管理。
(2)报修的基本信息:宿舍楼中经常出现财产的损坏,比如灯泡坏了,厕所的马桶出故障了等,这时,同学们需要将财产损坏情况报告给宿舍楼管理员,以便学校派人进行维修。这时,需要记录报修的宿舍号和损坏的财产编号,同时记录报修的时间和损坏的原因。当损坏的财产维修完毕后,应记录解决时间,表示该报修成功解决。
3)离校的基本信息:
每当放寒假或暑假时,同学们大部分都会回家;每当五一”或十一”放假时,同学们也有很多不会留在宿舍。这时,为加强学校对同学假期安全的管理,离校的同学应登记离校时间,待返校后记录返校时间,以便学校查证和管理。二、用户对系统的要求
1、宿舍楼管理员
(1).信息要求宿舍楼管理员能查询上面提到的宿舍楼的所有相关信息,包括某一学号的学生在宿舍楼中住宿的详细信息,快件收发的所有信息,报修的所有信息,夜归的详细信息和学生离返校的信息。以利于对整个宿舍楼的全面管理。
(2).处理要求当学生基本信息发生变化时,宿舍楼管理员能对其进行修改。比如,某些同学搬到其他的宿舍中去,他们在本宿舍楼中相应的记录就应该删去;或者学生转换专业,他们记录中院系的信息也要作相应的修改等等。当宿舍楼的电话号码发生变更时,宿舍楼管理员能根据有关证明做出修改。当宿舍财产报修及时解决后,管理员应登记解决时间,表明该报修问题已成功解决。
部分代码
@RestController
@RequestMapping("/login")
public class LoginController
private final RedisUtil redisUtil;
private final SystemUserService systemUserService;
public LoginController(RedisUtil redisUtil, SystemUserService systemUserService)
this.redisUtil = redisUtil;
this.systemUserService = systemUserService;
@PostMapping("/login")
public Result<String> login(SystemUser user, @RequestParam(value = "redirectUrl") String redirectUrl)
List<SystemUser> userList = systemUserService.listUserByLoginName(user.getLoginName());
if (userList.size() == 0)
throw new HttpException(HttpCode.LOGIN_FAILED, "没有此用户");
else if (userList.size() > 1)
throw new HttpException(HttpCode.LOGIN_FAILED, "存在多个登录名,请联系管理员");
else
SystemUser systemUser = userList.get(0);
if (systemUser.getPassword().equals(MD5Util.md5(user.getPassword())))
String token = UUID.randomUUID().toString();
redisUtil.put(token, systemUser.getId());
return Result.<String>ok().add(redirectUrl + "#/token=" + token);
else
throw new HttpException(HttpCode.LOGIN_FAILED, "登陆失败,密码错误");
@GetMapping("/logout")
public Result<?> logout(@RequestHeader(HEADER_TOKEN) String token)
if (redisUtil.hasToken(token))
redisUtil.deleteToken(token);
return Result.ok();
<template>
<div class="home">
<el-row :gutter="70">
<el-col :span="8">
<el-card class="grid-content" style="height: 154px">
<div class="avatar">
<el-avatar :size="70" :src="icon" v-if="icon !== undefined"></el-avatar>
<el-avatar :size="70" v-else>name</el-avatar>
</div>
<div class="welcome-content">
<div>欢迎您, name</div>
<div class="little">我管理的宿舍楼:statistics.building</div>
<div class="little">宿舍总数: statistics.roomNum</div>
</div>
</el-card>
</el-col>
<el-col :span="8">
<el-card class="grid-content" style="height: 154px">
</el-card>
</el-col>
<el-col :span="8">
<el-card class="grid-content" style="height: 154px">
</el-card>
</el-col>
</el-row>
<el-row :gutter="30">
<el-col :span="12">
<el-card class="grid-content" style="height: 180px">
</el-card>
</el-col>
<el-col :span="12">
<el-card class="grid-content" style="height: 180px">
</el-card>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-card class="grid-content" style="height: 200px">
</el-card>
</el-col>
</el-row>
</div>
</template>
<script>
import store from "../store";
import get from "@/api/system/home";
export default
name: 'Home',
data()
return
statistics:
building: undefined,
roomNum: undefined,
totalStudent: undefined,
livingStudent: undefined,
leaveStudent: undefined,
unprocessedRepair: undefined,
,
computed:
activeMenu()
const route = this.$route
const path = route
return path
,
name()
return store.state.userName
,
icon()
return store.state.userIcon
,
methods:
async get()
const data = await get()
this.statistics = data
,
created()
this.get()
</script>
<style scoped>
.avatar
margin: 20px 20px;
float: left;
.home
padding: 20px;
.welcome-content
/*float: left;*/
margin: 30px 0;
.grid-content
margin: 10px 0;
position: relative;
.fixed:after
content: '';
clear: both;
display: block;
visibility: hidden;
height: 0;
width: 0;
.little
font-size: 13px;
color: #909399;
.mid
text-align: center;
</style>
源码下载
(CSDN 0积分下载):springboot+vue校园宿舍管理系统-Java文档类资源-CSDN下载
或者加锋哥WX:java2589 领取也行
热门推荐:
我写了一套SpringBoot微信小程序电商全栈就业实战课程,免费分享给CSDN的朋友们_java1234_小锋的博客-CSDN博客_java 实现微信分享
springboot+vue前后端音乐网系统,挺漂亮的_java1234_小锋的博客-CSDN博客
以上是关于免费分享一个springboot+vue校园宿舍管理系统,挺漂亮的的主要内容,如果未能解决你的问题,请参考以下文章
免费分享一个springboot+vue校园宿舍管理系统,挺漂亮的
Java毕业设计:校园二手闲置物品交易网站(java+springboot+vue+mysql)
基于JavaSpringBoot+Vue+uniapp微信小程序实现校园宿舍管理系统