基于JavaSpringBoot+Vue+uniapp微信小程序实现校园宿舍管理系统
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于JavaSpringBoot+Vue+uniapp微信小程序实现校园宿舍管理系统相关的知识,希望对你有一定的参考价值。
博主介绍:✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取联系🍅精彩专栏推荐订阅👇🏻👇🏻 不然下次找不到哟
目录
一、前言介绍:
随着社会的进步,高校的扩招以及升学率的提高,高校学生人数急剧增长,宿舍 随着社会的进步,高校的扩招以及升学率的提高,高校学生人数急剧增长,宿舍需求也相应增长。学生宿舍管理系统是学校不可缺少的部分,它对于学校的决策者和管理者来说至关重要。大学四年甚至是更长时间我们都几乎在宿舍和亲密舍友度过,宿舍是学生在大学校园里一个非常重要的学习、生活、娱乐的地方,它是学生生活的港湾,在这里度过成长蜕变的光辉岁月。然而,传统的宿舍管理模式面对大量学生的住房需求也相应增长.学生宿舍管理系统是学校不可缺少的部分,它对于学校的决策者和管理者来说至关重要.大学四年甚至是更长时间我们都几乎在宿舍和亲密舍友度过,宿舍是学生在大学校园里一个非常重要的学习、生活、娱乐的地方,它是学生生活的港湾,在这里度过成长蜕变的光辉岁月.然而,传统的宿舍管理模式面对大量学生的需求,宿舍的安全问题,信息的及时更新等弊端凸显,传统的宿舍管理过度的依靠人力资源的分配、登记,对于庞大的学生人数及学生信息,显然只依靠人力,很难准确的处理好大量的数据,传统的管理模式不仅效率低,出错率高,而且难查询宿舍及学生的实时信息,对于学校的管理带来了诸多不便,因此,能够开发一个大学生宿舍管理系统及时的了解到每个宿舍的住宿情况,人员信息,对于加强学校宿舍的安全管理,优化人力资源,合理调配新生入住,提高入住效率大有裨益。社会的科技进步,管理类软件系统的快速发展为解决这一难题提供了现实途径,学生宿舍的信息化管理方式以其方便、快捷、节省人力资源等优点成为解决这一问题的有效途径,用现代计算机技术对高校内住校学生的信息进行有效管理,快捷的处理大量数据,使得高校宿舍的信息化管理已成为必然的趋势。
二、主要技术:
2.1 Spring Boot框架介绍:
Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。尽管Spring框架自身对编程模型没有限制,但其在Java应用中的频繁使用让它备受青睐,以至于后来让它作为EJB(EnterpriseJavaBeans)模型的补充,甚至是替补。Spring框架为开发提供了一系列的解决方案,比如利用控制反转的核心特性,并通过依赖注入实现控制反转来实现管理对象生命周期容器化,利用面向切面编程进行声明式的事务管理,整合多种持久化技术管理数据访问,提供大量优秀的Web框架方便开发等等。Spring框架具有控制反转(IOC)特性,IOC旨在方便项目维护和测试,它提供了一种通过Java的反射机制对Java对象进行统一的配置和管理的方法。Spring框架利用容器管理对象的生命周期,容器可以通过扫描XML文件或类上特定Java注解来配置对象,开发者可以通过依赖查找或依赖注入来获得对象。Spring框架具有面向切面编程(AOP)框架,SpringAOP框架基于代理模式,同时运行时可配置;AOP框架主要针对模块之间的交叉关注点进行模块化。Spring框架的AOP框架仅提供基本的AOP特性,虽无法与AspectJ框架相比,但通过与AspectJ的集成,也可以满足基本需求。Spring框架下的事务管理、远程访问等功能均可以通过使用SpringAOP技术实现。Spring的事务管理框架为Java平台带来了一种抽象机制,使本地和全局事务以及嵌套事务能够与保存点一起工作,并且几乎可以在Java平台的任何环境中工作。
2.2 mysql数据库:
MySQL数据库使用的语言是SQL语言。MySQL在保存数据时是根据数据的类型和特征分开保存在不同的表中,这样当用户在需要调用的数据时,就不再需要花费大量时间去寻找数据了,只要找到对应的表,就可以找到需要的数据了。MySQL可以完美的实现对于数据库的基本操作。因为 MySQL 数据库的占用的内存少,运行快,成本低,源代码开放,可移植性强,所以越来越多的数据来源简单的项目的开发都会选择 MySQL作为数据库,而MySQL也变得越来越流行。
2.3 微信开发者工具
在传统web浏览器中,在加载htm15页面时先加载视图层的html和css,后加载逻辑层的java script,然后返回数据并在浏览器中展示页面。而微信开发者工具的系统层是基于Native System的,视图层和逻辑层会同时被加载。微信小程序的这种逻辑方式大大的优化了页面响应速度,减少了页面加载的等待时间,提高了用户体验。微信开发者工具可以实现同步本地文件,开发调试,编译预览,上传,发布等一整套流程。
三、系统设计:
3.1 系统架构设计:

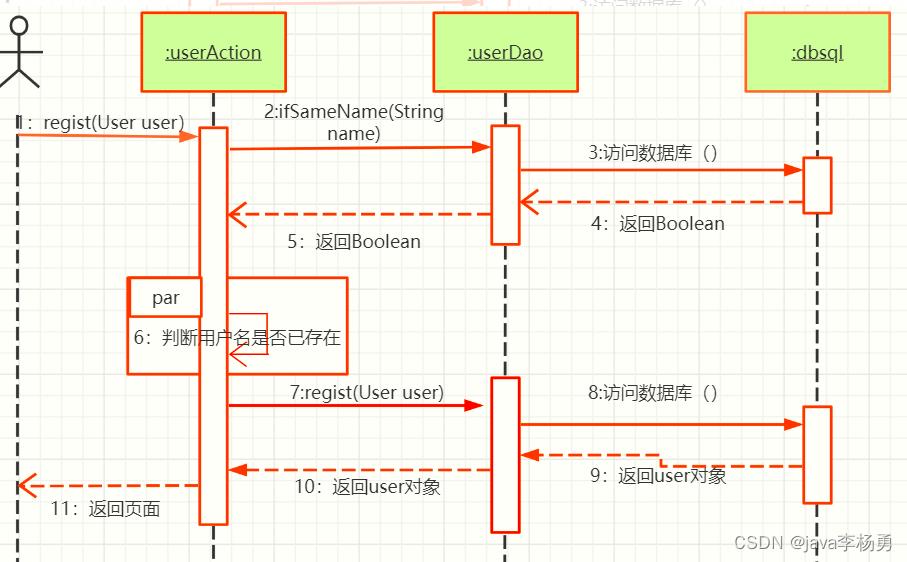
3.2 登录时序图设计:

四、功能截图:
4.1 微信小程序端:
4.1.1登录注册模块:

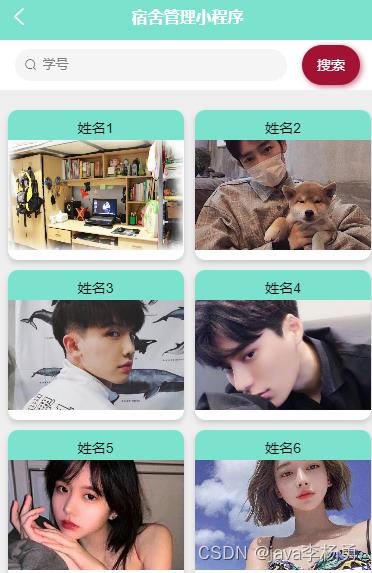
4.1 2 首页信息模块:

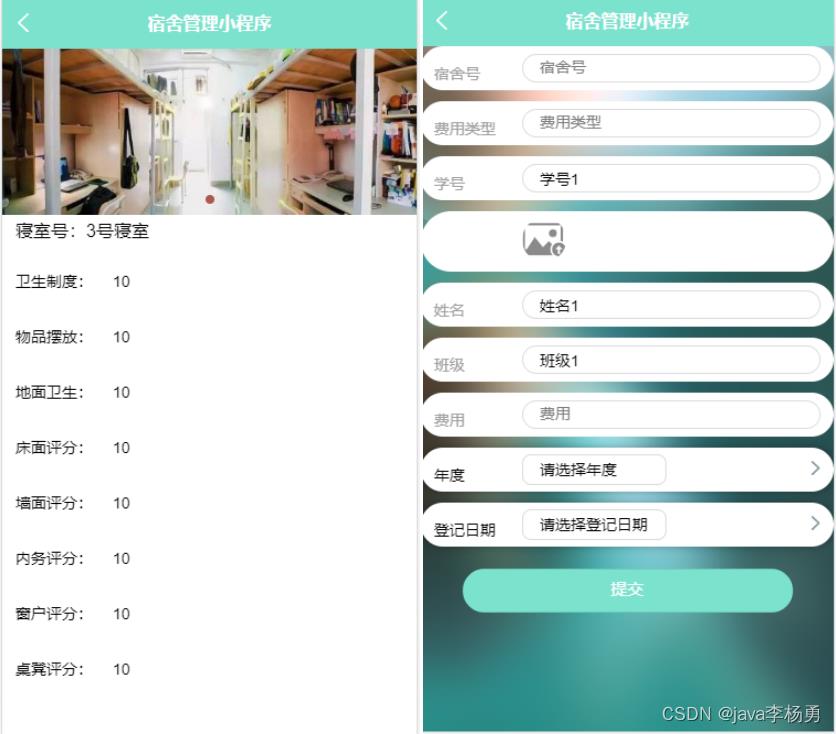
4.1.3 公公设施详情模块:

4.1.4 宿管角色我的模块:


4.1.6 我的模块:

4.1.7 学生用户信息模块:

4.2 后台管理员端:
4.2.1 管理员登录:

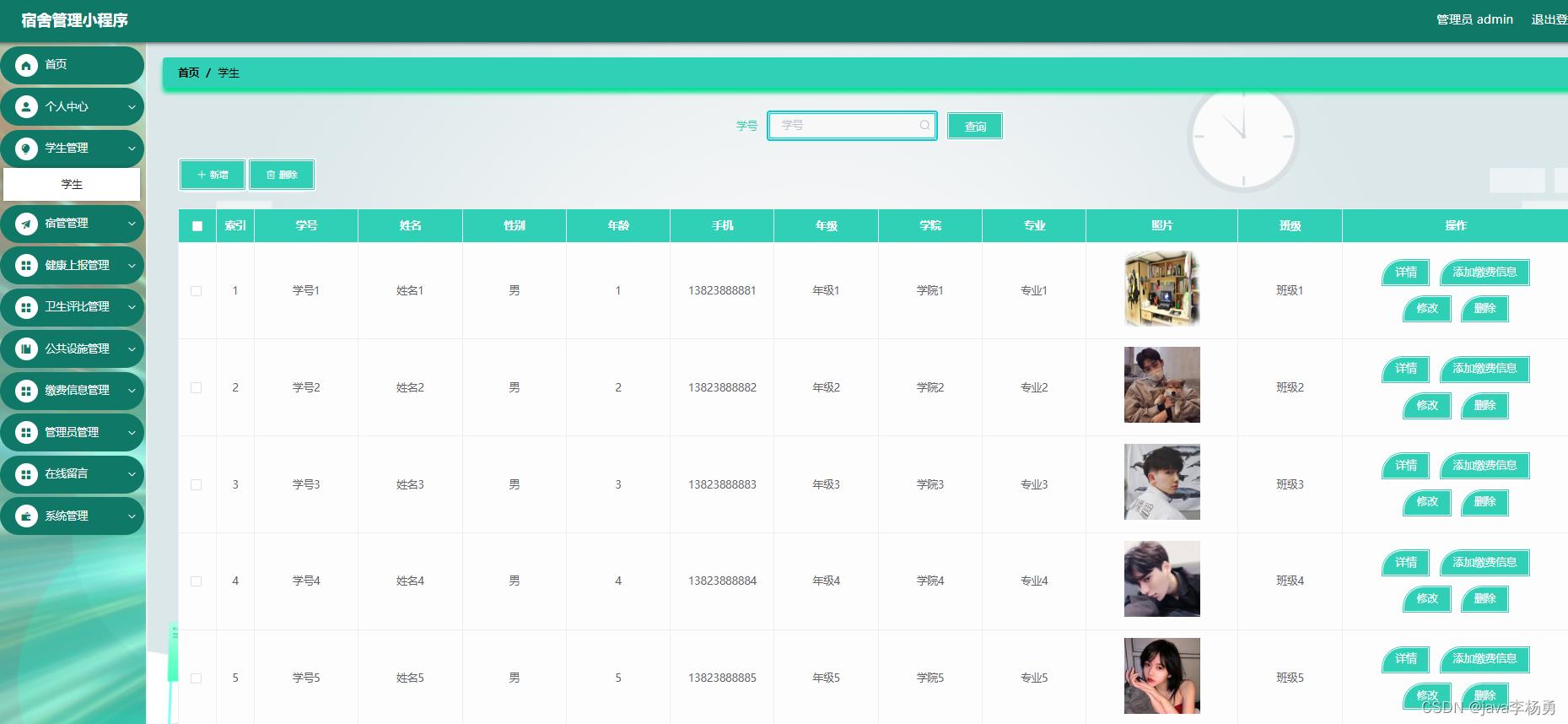
4.2.2 学生信息管理:

4.2.5 卫生评比管理:

4.2.6 缴费信息管理:

4.2.7 在线留言管理:

五、代码实现:
<script>
export default
onLaunch: function()
console.log('App Launch')
,
onShow: function()
console.log('App Show')
,
onHide: function()
console.log('App Hide')
</script>
<style lang="scss">
@import "/colorui/main.css";
@import "/colorui/icon.css";
/*每个页面公共css */
@import "/assets/css/style.scss";
.uni-product-list
display: flex;
width: 100%;
flex-wrap: wrap;
flex-direction: row;
margin-top: 60px;
</style>
/**
* 缴费信息
* 后端接口
* @author
* @email
* @date 2022-10-10 21:55:44
*/
@RestController
@RequestMapping("/jiaofeixinxi")
public class JiaofeixinxiController
@Autowired
private JiaofeixinxiService jiaofeixinxiService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,JiaofeixinxiEntity jiaofeixinxi,
HttpServletRequest request)
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("xuesheng"))
jiaofeixinxi.setXuehao((String)request.getSession().getAttribute("username"));
EntityWrapper<JiaofeixinxiEntity> ew = new EntityWrapper<JiaofeixinxiEntity>();
PageUtils page = jiaofeixinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jiaofeixinxi), params), params));
return R.ok().put("data", page);
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,JiaofeixinxiEntity jiaofeixinxi,
HttpServletRequest request)
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("xuesheng"))
jiaofeixinxi.setXuehao((String)request.getSession().getAttribute("username"));
EntityWrapper<JiaofeixinxiEntity> ew = new EntityWrapper<JiaofeixinxiEntity>();
PageUtils page = jiaofeixinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jiaofeixinxi), params), params));
return R.ok().put("data", page);
/**
* 列表
*/
@RequestMapping("/lists")
public R list( JiaofeixinxiEntity jiaofeixinxi)
EntityWrapper<JiaofeixinxiEntity> ew = new EntityWrapper<JiaofeixinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( jiaofeixinxi, "jiaofeixinxi"));
return R.ok().put("data", jiaofeixinxiService.selectListView(ew));
/**
* 查询
*/
@RequestMapping("/query")
public R query(JiaofeixinxiEntity jiaofeixinxi)
EntityWrapper< JiaofeixinxiEntity> ew = new EntityWrapper< JiaofeixinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( jiaofeixinxi, "jiaofeixinxi"));
JiaofeixinxiView jiaofeixinxiView = jiaofeixinxiService.selectView(ew);
return R.ok("查询缴费信息成功").put("data", jiaofeixinxiView);
/**
* 后端详情
*/
@RequestMapping("/info/id")
public R info(@PathVariable("id") Long id)
JiaofeixinxiEntity jiaofeixinxi = jiaofeixinxiService.selectById(id);
return R.ok().put("data", jiaofeixinxi);
/**
* 前端详情
*/
@RequestMapping("/detail/id")
public R detail(@PathVariable("id") Long id)
JiaofeixinxiEntity jiaofeixinxi = jiaofeixinxiService.selectById(id);
return R.ok().put("data", jiaofeixinxi);
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody JiaofeixinxiEntity jiaofeixinxi, HttpServletRequest request)
jiaofeixinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(jiaofeixinxi);
jiaofeixinxiService.insert(jiaofeixinxi);
return R.ok();
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody JiaofeixinxiEntity jiaofeixinxi, HttpServletRequest request)
jiaofeixinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(jiaofeixinxi);
jiaofeixinxi.setUserid((Long)request.getSession().getAttribute("userId"));
jiaofeixinxiService.insert(jiaofeixinxi);
return R.ok();
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody JiaofeixinxiEntity jiaofeixinxi, HttpServletRequest request)
//ValidatorUtils.validateEntity(jiaofeixinxi);
jiaofeixinxiService.updateById(jiaofeixinxi);//全部更新
return R.ok();
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids)
jiaofeixinxiService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
onLoad()
let options = ['请选择登录用户类型'];
let menus = menu.list();
this.menuList = menus;
for(let i=0;i<this.menuList.length;i++)
if(this.menuList[i].hasFrontLogin=='是')
options.push(this.menuList[i].roleName);
this.roleNum++;
if(this.roleNum==1)
this.index = 1;
this.options = options;
this.randomString(4)
this.styleChange()
,
methods:
randomString(len = 4)
const chars = [
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k',
'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G',
'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R',
'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '0', '1', '2',
'3', '4', '5', '6', '7', '8', '9'
]
const colors = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
const sizes = ['28', '30', '32', '34', '36']
for (let i = 0; i < len; i++)
// 随机验证码
const key = Math.floor(Math.random() * chars.length)
this.codes[i].num = chars[key]
// 随机验证码颜色
let code = '#'
for (let j = 0; j < 6; j++)
const key = Math.floor(Math.random() * colors.length)
code += colors[key]
this.codes[i].color = code
// 随机验证码方向
let rotate = Math.floor(Math.random() * 30)
const plus = Math.floor(Math.random() * 2)
if (plus == 1) rotate = '-' + rotate
this.codes[i].rotate = 'rotate(' + rotate + 'deg)'
// 随机验证码字体大小
const size = Math.floor(Math.random() * sizes.length)
this.codes[i].size = sizes[size] +'rpx'
,
styleChange()
this.$nextTick(()=>
// document.querySelectorAll('.uni-input .uni-input-input').forEach(el=>
// el.style.backgroundColor = this.loginFrom.content.input.backgroundColor
// )
)
,
onRegisterTap(tableName)
uni.setStorageSync("loginTable", tableName);
this.$utils.jump('../register/register')
,
onForgetTap()
this.$utils.jump('../forget/forget')
,
async onLoginTap()
if (!this.optionsValues[this.index])
this.$utils.msg('请选择登陆用户类型')
return
let res = await this.$api.login(`$this.optionsValues[this.index]`,
username: this.username,
password: this.password
);
uni.removeStorageSync("useridTag");
uni.setStorageSync("token", res.token);
uni.setStorageSync("nickname",this.username);
uni.setStorageSync("nowTable", `$this.optionsValues[this.index]`);
res = await this.$api.session(`$this.optionsValues[this.index]`);
// 保存用户id
uni.setStorageSync("userid", res.data.id);
if(res.data.vip)
uni.setStorageSync("vip", res.data.vip);
uni.setStorageSync("role", `$this.options[this.index]`);
this.$utils.tab('../index/index');
,
optionsChange(e)
this.index = e.target.value
六、结论:
对于本次的系统开发来看,它主要是把我以前所学的知识进行了一次综合的应用。经过这次毕业设计的制作它主要是把我以前所学的理论知识应用到社会实践当中。通过这一次的点餐平台网站的设计与实现它能够有效把计算机知识与实际问题相互应用,通过计算机网络技术来解决用户生活当中的实际问题,从而提高我的编程能力。虽然在这次毕业设计当中我遇到了很多的问题和困难,但是通过不断的调试和老师的帮助让我圆满的完成了这次毕业设计。通过这次毕业设计的制作让我对计算机实际应用得到了很强的锻炼,同时也大大的提高了我的动手动脑能力,让我也感受到了其中的乐趣和喜悦。通过这次毕业设计的撰写把我在大学期间所学到的东西都应用上了,但是我觉得还是微不足道的,因为在这次毕业设计当中让我深深的了解到对于软件开发和学习理论知识它是两个完全不同的概念。但是通过这次软件的开发让我在以后的工作当中打下了良好的基础。
七、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
打卡 文章 更新 308/ 365天
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
以上是关于基于JavaSpringBoot+Vue+uniapp微信小程序实现校园宿舍管理系统的主要内容,如果未能解决你的问题,请参考以下文章