小程序之 fixed定位下scroll-view左右滚动失效
Posted 大猫STUDIO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序之 fixed定位下scroll-view左右滚动失效相关的知识,希望对你有一定的参考价值。
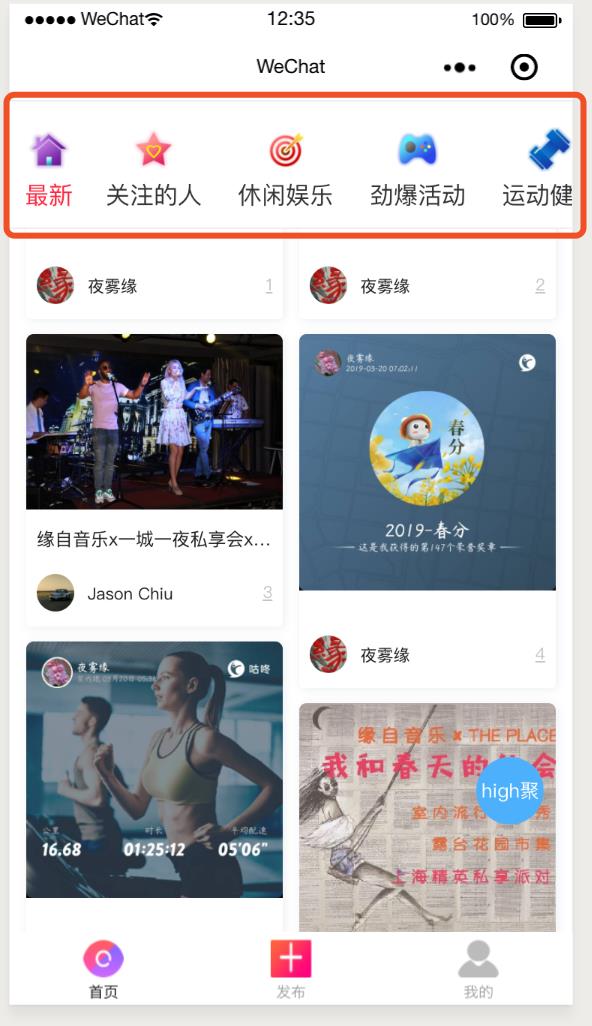
红框为悬浮 左右可以滑动 效果如下⬇️

悬浮把最外层position:fixed;top:0;这个时候上面的导航就可以悬浮
但是会出现左右滑动不了的情况
这是因为我没给设置宽度
这个时候我们把包着scroll-view的那个view设置宽度为100%就可以了
.hd { width: 100%; z-index: 1; position: fixed; top: 0; background: #fff; border-bottom: 1px solid #eee; border-top: 1px solid #eee; }
以上是关于小程序之 fixed定位下scroll-view左右滚动失效的主要内容,如果未能解决你的问题,请参考以下文章