微信小程序基于scroll-view实现锚点定位
Posted demo例子集
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序基于scroll-view实现锚点定位相关的知识,希望对你有一定的参考价值。
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 基于scroll-view实现锚点定位
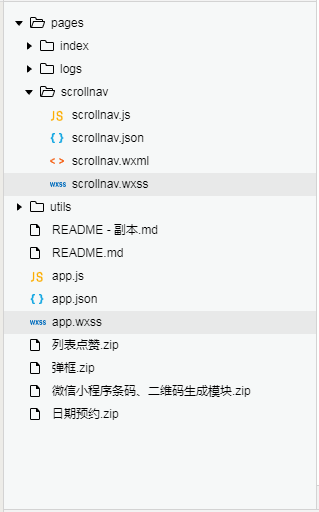
2、案例目录结构

二、程序实现具体步骤
1.锚点index.wxml代码
a.导航滚动
<!--pages/scrollnav/scrollnav.wxml-->
<!--导航滚动 -->
<scroll-view class="tui-city-scroll" scroll-x="true" scroll-into-view="NAV{{status}}" scroll-with-animation="true">
<text bindtap="getStatus" id="NAV{{index}}" class="tui-nav-li {{index === status ? ‘tui-nav-active‘ : ‘‘}}" data-index="{{index}}" wx:for="{{navList}}" wx:key="">{{item}}</text>
</scroll-view>b.列表滚动区
<!--列表滚动区 -->
<view class="tui-fixed-y">
<scroll-view class="tui-city-scroll-y" scroll-y="true" scroll-into-view="NAV{{status}}" scroll-with-animation="true">
<view wx:for="{{navList}}" wx:key="">
<view id="NAV{{index}}" class="tui-list-head">{{item}}</view>
<view class="tui-list-li">{{item}} 列表 {{index}}</view>
</view>
</scroll-view>
</view>2.锚点index.wxss代码
/* pages/scrollnav/scrollnav.wxss */
.tui-fixed-x{
width: 100%;
position: fixed;
top: 0;
left: 0;
}
.tui-city-scroll{
height: 220rpx;
line-height: 80rpx;
width: 100%;
white-space: nowrap;
}
.tui-city-scroll text{
height: 120rpx;
line-height: 80rpx;
width: 100%;
white-space: nowrap;
}
.tui-nav-li{
font-size: 33rpx;
padding: 0 10rpx;
}
.tui-nav-li:first-child{padding-left: 16rpx;}
.tui-nav-li:last-child{padding-right: 16rpx;}
.tui-nav-active{
color: red;
border-bottom: 3rpx solid red;
}
.tui-fixed-y{
width: 100%;
height: calc(100% - 80rpx);
position: fixed;
bottom: 0;
left: 0;
}
.tui-city-scroll-y{
padding: 0 20rpx;
height: 100%;
box-sizing: border-box;
}
.tui-list-head{
height: 50px;
line-height: 50px;
text-align: center;
font-size: 30rpx;
color: blue;
}
.tui-list-li{
height: 400px;
padding: 10rpx;
color: #fff;
font-size: 50rpx;
background-color: #2EB3FF;
}3.锚点index.js逻辑代码
a.锚点切换部分的功能实现
getStatus(e){
this.setData({ status: e.currentTarget.dataset.index})
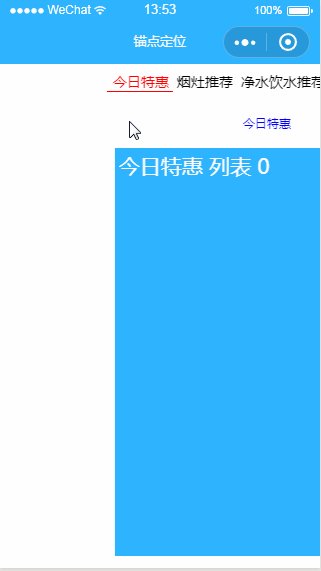
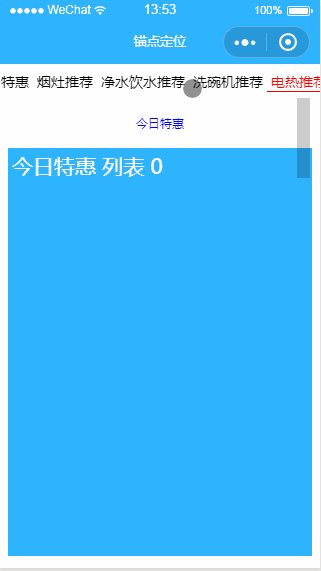
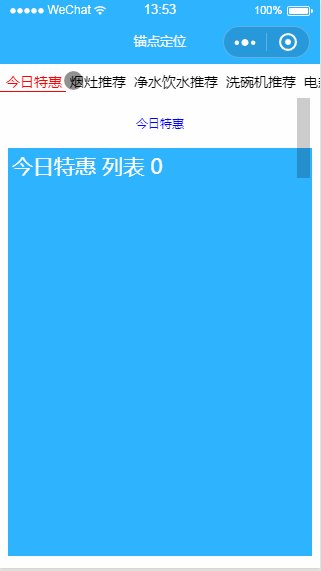
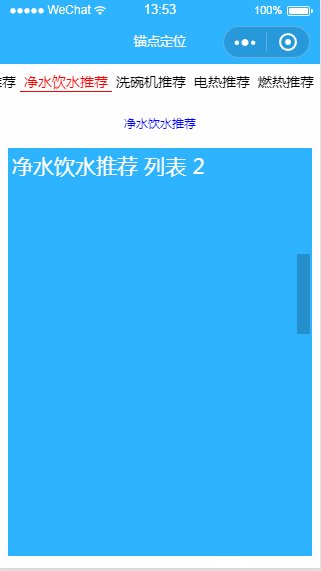
}三、案例运行效果图

四、总结与备注
暂时没微信小程序基于scroll-view实现锚点定位
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
以上是关于微信小程序基于scroll-view实现锚点定位的主要内容,如果未能解决你的问题,请参考以下文章