小程序---分包加载
Posted Alley-巷子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序---分包加载相关的知识,希望对你有一定的参考价值。
一、分包加载
某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载
在构建小程序分包项目时,构建会输出一个或多个分包。每个使用分包小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据开发者的配置进行划分。
在小程序启动时,默认会下载主包并启动主包内页面,当用户用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示。
目前小程序分包大小有以下限制:
-
- 整个小程序所有分包大小不超过 8M
- 单个分包/主包大小不能超过 2M
对小程序进行分包,可以优化小程序首次启动的下载时间,以及在多团队共同开发时可以更好的解耦协作
二、分包加载的实现
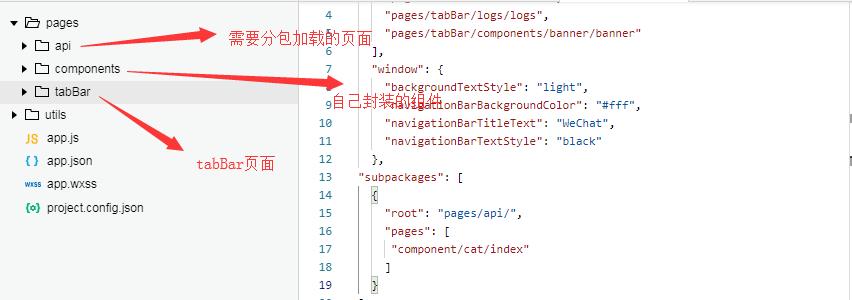
1、目录结构

2、app.json subpackages 字段声明项目分包结构
"subpackages": [ { "root": "pages/api/", "pages": [ "component/cat/index" ] } ]
以上是关于小程序---分包加载的主要内容,如果未能解决你的问题,请参考以下文章