vue发送websocket请求和http post请求
Posted 爱粉刷的小星星
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue发送websocket请求和http post请求相关的知识,希望对你有一定的参考价值。
直接上代码:
pdf.vue
1 <script> 2 import SockJS from \'sockjs-client\'; 3 import Stomp from \'stompjs\'; 4 import qs from "qs" 5 6 export default { 7 name: "pdf", 8 data() { 9 return { 10 newsData: [], 11 tagGuid_mx: "", 12 tagGuid_4AA_Ia: "", 13 tagGuid_4AA_P: "", 14 tagGuid_4AA_Q: "", 49 tagGuid_1AA_6_Ib: "", 50 tagGuid_1AA_6_Ic: "", 51 tagGuid_pdfwd: "", 52 tagGuid_pdfsd: "", 53 stompClient: \'\', 54 timer: \'\', 55 visibilityHeZha: "hidden", 56 visibilityFenZha: "hidden", 57 hezhaData:[] 58 } 59 }, 60 methods: { 61 initWebSocket() { 62 this.connection(); 63 let that = this; 64 // 断开重连机制,尝试发送消息,捕获异常发生时重连 65 this.timer = setInterval(() => { 66 try { 67 that.stompClient.send("test"); 68 } catch(err) { 69 console.log("断线了: " + err); 70 that.connection(); 71 } 72 }, 5000); 73 }, 74 connection() { 75 // 建立连接对象 76 let socket = new SockJS(\'http://XXX.XX.XX.XXX:8081/energy-system-websocket\'); 77 // 获取STOMP子协议的客户端对象 78 this.stompClient = Stomp.over(socket); 79 // 定义客户端的认证信息,按需求配置 80 let headers = { 81 access_token: "92c31bd5-ae43-4f25-9aad-c4eb1a92d61d" 82 // Authorization: \'\' 83 } 84 // 向服务器发起websocket连接 85 this.stompClient.connect(headers, () => { 86 this.stompClient.subscribe(\'/user/topic/data\', (msg) => { // 订阅服务端提供的某个topic 87 console.log(\'广播成功\') 88 // console.log(msg); // msg.body存放的是服务端发送给我们的信息 89 console.log(msg.body); 90 this.newsData = JSON.parse(msg.body); 91 92 }, headers), 93 this.stompClient.subscribe(\'/user/topic/alarm\', (msg) => { // 订阅服务端提供的某个topic 94 console.log(\'广播告警成功\') 95 //console.log(msg); // msg.body存放的是服务端发送给我们的信息 96 console.log(msg.body); 97 this.newsData = JSON.parse(msg.body); 98 99 }, headers); 100 this.stompClient.subscribe(\'/user/topic/cmd_ack\', (msg) => { // 订阅服务端提供的某个topic 101 console.log(\'下控指令应答成功\') 102 //console.log(msg); // msg.body存放的是服务端发送给我们的信息 103 console.log(msg.body); 104 this.newsData = JSON.parse(msg.body); 105 106 }, headers); 107 108 this.stompClient.subscribe(\'/user/topic/response\', (msg) => { //指令的应答(仅表示服务端接收成功或者失败) 109 console.log(\'SEND指令的应答成功\') 110 //console.log(msg); // msg.body存放的是服务端发送给我们的信息 111 console.log(msg.body); 112 this.newsData = JSON.parse(msg.body); 113 this.newsData = this.newsData.data; 114 console.log(this.newsData); 115 for(var i = 0; i < this.newsData.length; i++) { 116 //母线uab 117 if(this.newsData[i].tagGuid == "a3a95bf3-fef8-454e-9175-19a466e40c3d") { 118 this.tagGuid_mx = this.newsData[i].value != \'\' ? this.newsData[i].value.toFixed(2) : "" 119 } 120 //电容柜4AA_Ia 121 if(this.newsData[i].tagGuid == "4cf6e256-6c3a-4853-a087-dfd263916dab") { 122 this.tagGuid_4AA_Ia = this.newsData[i].value 123 } 124 //电容柜4AA_P 125 if(this.newsData[i].tagGuid == "52e8265a-0a20-4e3b-a670-14a8df373bf7") { 126 this.tagGuid_4AA_P = this.newsData[i].value 127 } 128 //电容柜4AA_Q 129 if(this.newsData[i].tagGuid == "ef369a17-0bbd-4295-8ac7-816c23fcb065") { 130 this.tagGuid_4AA_Q = this.newsData[i].value != \'\' ? this.newsData[i].value.toFixed(2) : 0 131 }276 //配电房温度 277 if(this.newsData[i].tagGuid == "ead49446-07f9-43b7-a4ce-cd974d53728e") { 278 this.tagGuid_pdfwd = this.newsData[i].value 279 } 280 //配电房湿度 281 if(this.newsData[i].tagGuid == "baaf1733-124e-46fd-9d58-c069b747317a") { 282 this.tagGuid_pdfsd = this.newsData[i].value 283 } 284 285 } 286 }, headers); 287 this.stompClient.send("/app/monitor/subTagGuid", // # 订阅需要监控的测点ID 288 headers, 289 290 JSON.stringify({ 291 "stationCode": "00013", 292 "tagGuids": [ 293 "a3a95bf3-fef8-454e-9175-19a466e40c3d", // 294 "4cf6e256-6c3a-4853-a087-dfd263916dab", // 295 "52e8265a-0a20-4e3b-a670-14a8df373bf7", // 296 "ef369a17-0bbd-4295-8ac7-816c23fcb065", //334 "baaf1733-124e-46fd-9d58-c069b747317a" 335 ] 336 }) 337 ) //用户加入接口 338 }, (err) => { 339 // 连接发生错误时的处理函数 340 console.log(\'失败\') 341 console.log(err); 342 }); 343 }, //连接 后台 344 disconnect() { 345 if(this.stompClient) { 346 this.stompClient.disconnect(); 347 } 348 }, // 断开连接 349 changeColor(evt) { 350 this.rect.setAttributeNS(null, "fill", "blue") 351 }, 352 shl3aa4() { 353 this.visibilityHeZha = this.visibilityHeZha == "visibility" ? "hidden" : "visibility"; 354 this.visibilityFenZha = this.visibilityFenZha == "visibility" ? "hidden" : "visibility"; 355 }, 356 shl3aa42() { 357 setTimeout(() => { 358 this.visibilityHeZha = "hidden"; 359 this.visibilityFenZha = "hidden"; 360 }, 1200) 361 }, 362 hezha() { 363 //3#楼3AA-4_合闸 364 this.$axios.post("/energy-system/auth/monitor/ykcmd", { 365 checkUser: "admin", 366 checkPass: "123456", 367 stationCode:"00013", 368 tagGuid: "89d1d312-17be-4d20-8471-baa08ba734e0", 369 value: 1 370 }) 371 .then(res => { 372 this.hezhaData=JSON.parse(res.config.data) 373 if(this.hezhaData.tagGuid=="89d1d312-17be-4d20-8471-baa08ba734e0" && this.hezhaData.value==1){ 374 alert("合闸成功!"); 375 }else{ 376 alert("合闸失败!请联系管理员"); 377 }379 }) 380 .catch(error => { 381 console.log(error) 382 }) 383 }, 384 fenzha() { 385 alert("分闸"); //3#楼3AA-4_分闸 386 } 387 }, 388 mounted() { 389 this.initWebSocket(); 390 }, 391 beforeDestroy: function() { // 页面离开时断开连接,清除定时器 392 this.disconnect(); 393 clearInterval(this.timer); 394 }, 395 created() { 396 397 } 398 } 399 </script>
在main.js设置全局http地址:
Axios.defaults.baseURL = \'http://XXX.XXX.XX.XXX:9001\'; Axios.defaults.headers.post[\'Content-Type\'] = \'application/x-www-form-urlencoded\';
在main.js中设置header中token值:
// 添加请求拦截器 Axios.interceptors.request.use(function(config) { config.headers.access_token = "add7c097-f12b-40fe-8e48-6fe1f2120fa5"; // config.headers.Authorization = localStorage.token; //将token设置成请求头 console.log("请求============" + config); // 在发送请求之前做些什么 return config; }, function(error) { // 对请求错误做些什么 return Promise.reject(error); });

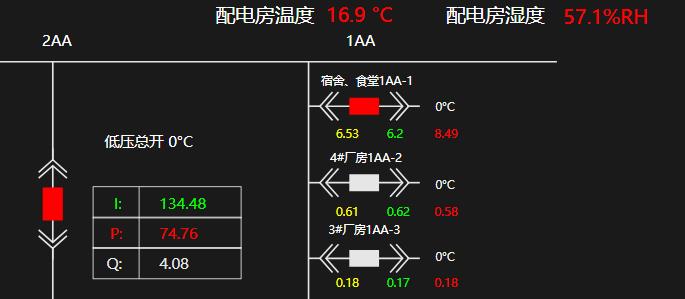
数据刷起来!
以上是关于vue发送websocket请求和http post请求的主要内容,如果未能解决你的问题,请参考以下文章