局域网内web地图的简单实现
Posted 唯心不易
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了局域网内web地图的简单实现相关的知识,希望对你有一定的参考价值。
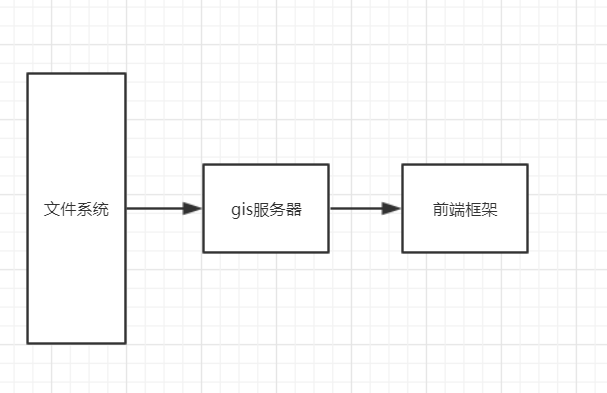
首先,我先说一下这次的主要目的。我们的想法是在不连互联网的局域网中搭起来一个地图服务,类似于百度地图的网页版本,功能最少要有看地图、放缩、标记、批量标记、实时经纬度坐标。这个东西还是让我费了一番力气(首先要搞明白地图加载过程和常用gis系统的服务调用)。这种系统的工作原理大概如下图

我在此就不去写文件系统和gis服务的部分了,这一部分的核心就是你先要下载一个可以用、自己满意的瓦片文件数据,然后使用一些webgis的框架把它做成服务,怕麻烦的话可以考虑geoserver以及一些docker的方案。
那么我们要做的就是前端这一部分,首先推荐一下leaflet这个框架,非常的清晰明了,按照quickstart走基本没问题。https://leafletjs.com/
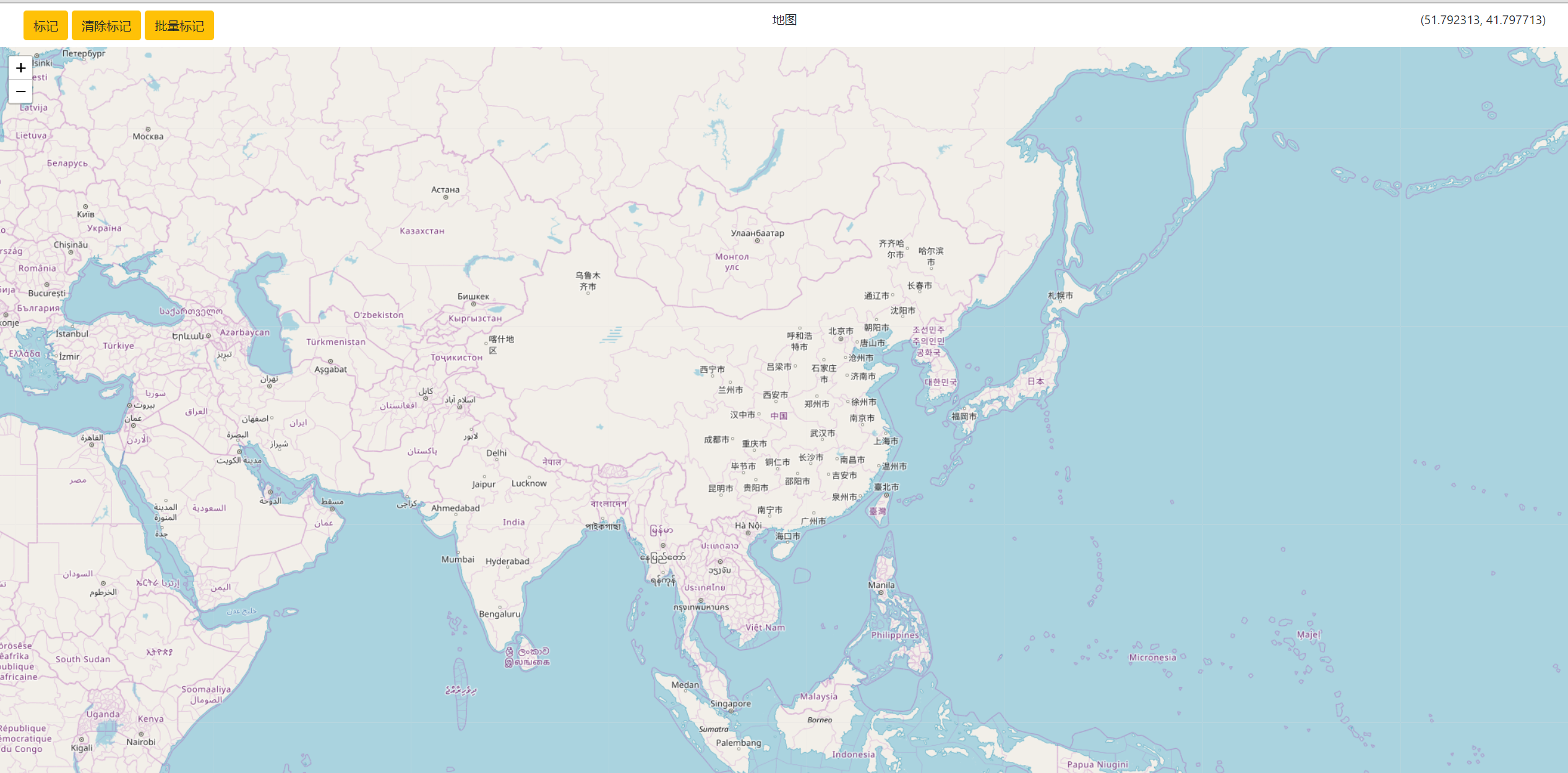
我们将要实现的丑陋的界面如下(渣渣审美,也懒得搞美观)

首页就是简单朴素的地图,可以在下面的地图里进行拖拽,缩放,上面的三个按钮顾名思义,分别是标记一个点,清除掉所有标记点,批量标记。

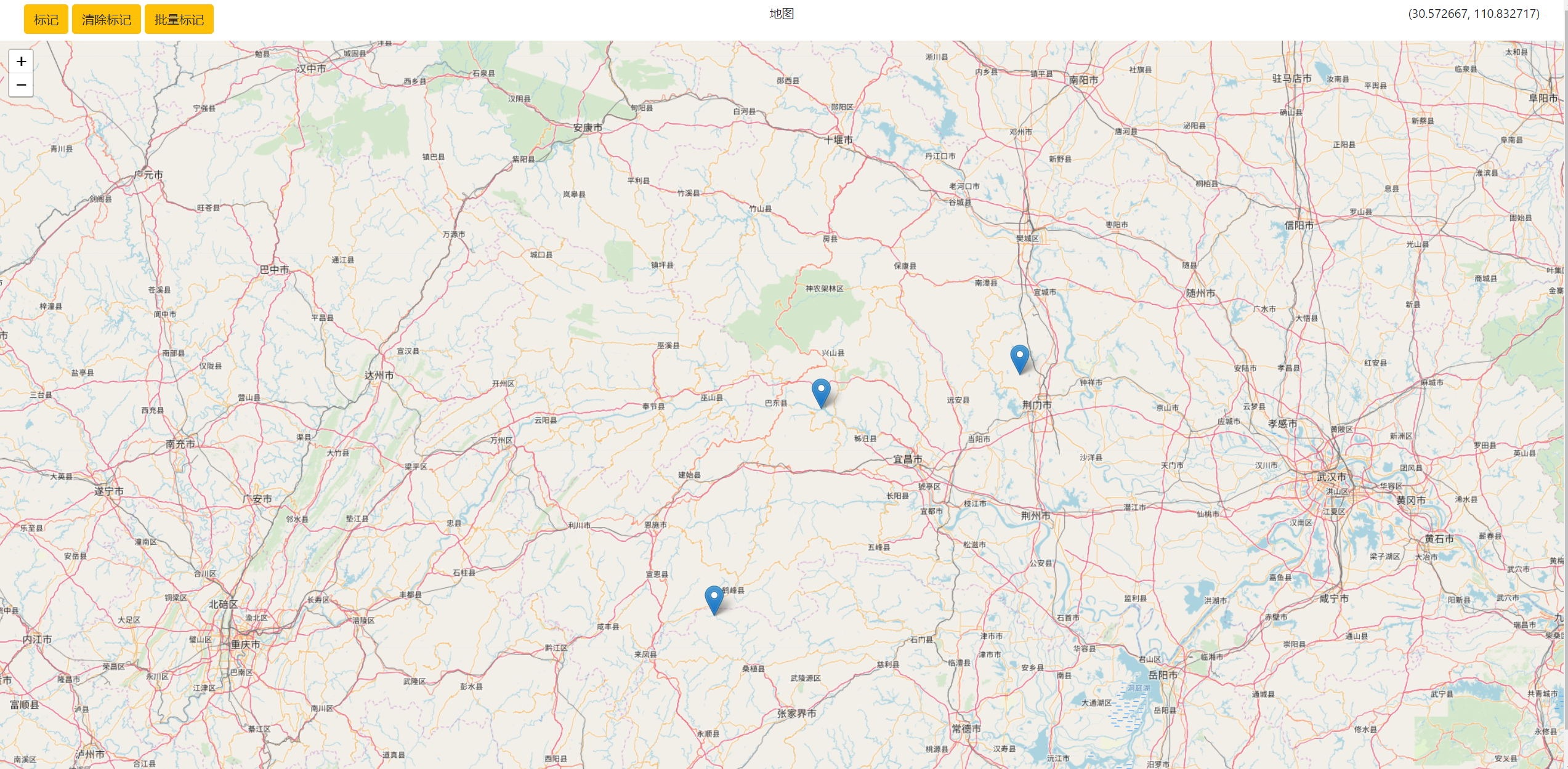
这就是我们标记之后的状态,蓝色气泡是默认的,你也可以换成你自己的图。标记既可以按照经纬度去准确标点,也可以鼠标左键双击标点。

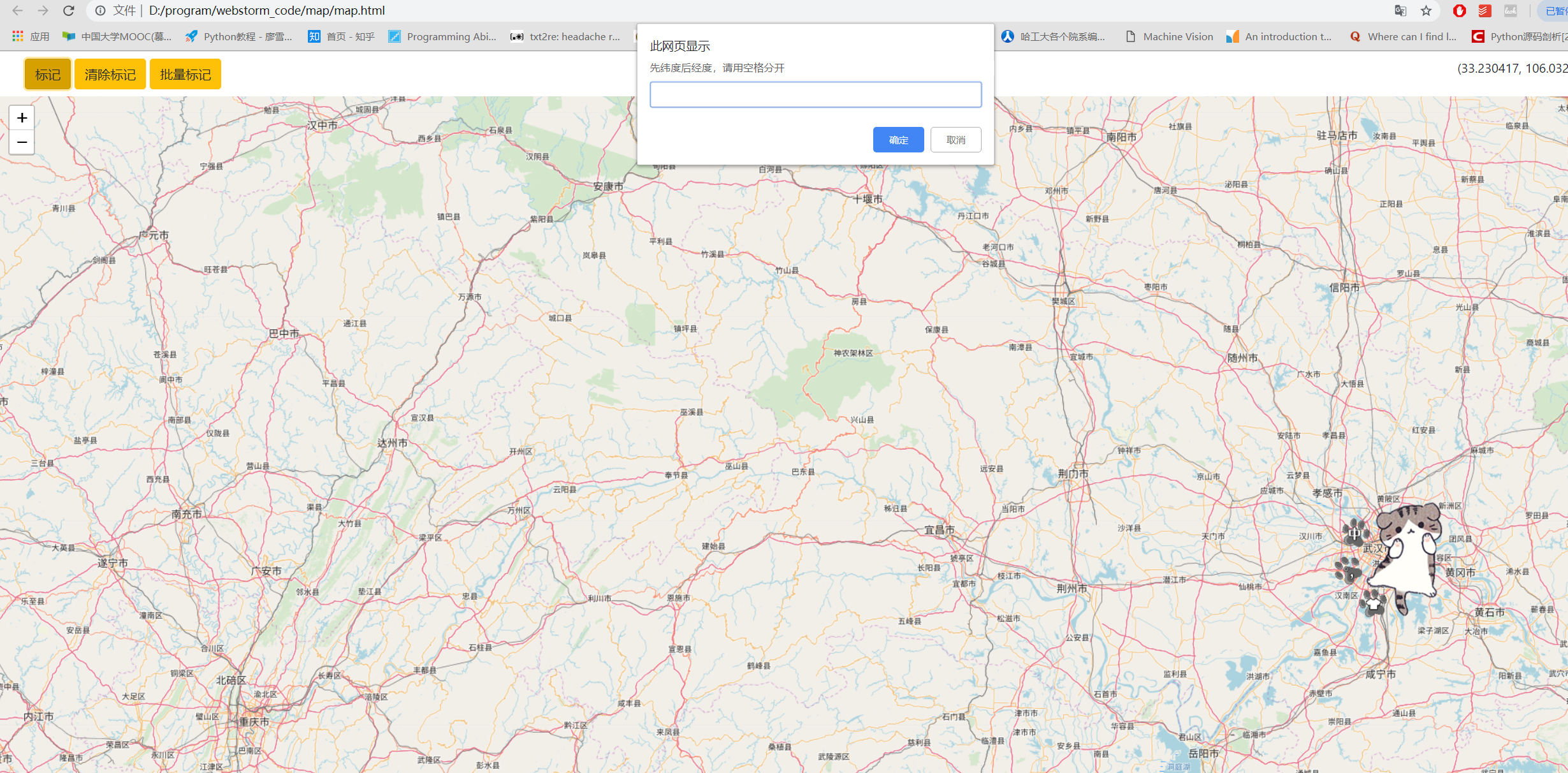
按照经纬度准确标点的功能如上图所示。
那么下面就是我们开始愉快的看代码了,完整的项目文件夹在 https://github.com/chuxiuhong/webmap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>地图服务</title>
</head>
<body>
<link rel="stylesheet" href="./static/bootstrap.min.css"> //加载bootstrap的css,这些静态文件都有cdn库,我在项目内使用的是本地化的,可以到github上看完整的项目文件夹
<script src="./static/jquery.slim.min.js"></script>
<script src="./static/popper.min.js"></script>
<script src="./static/bootstrap.min.js"></script>
<link rel="stylesheet" href="static/leaflet.css"/> //加载leaflet的css
<script src="static/leaflet.js"></script> //加载leaflet的js,切记要把js放在css后面加载
<nav class="navbar navbar-inverse">
<div class="col-md-4">
<button type="button" class="btn btn-warning" id="mark_button">标记</button> //三个按钮
<button type="button" class="btn btn-warning" id="clear_button">清除标记</button>
<button type="button" class="btn btn-warning" id="batch_mark">批量标记</button>
</div>
<div class="col-md-2">
<p class="text-center">地图</p>
</div>
<div class="col-md-4">
<p class="text-right" id="point"></p>
</div>
</nav>
<style>
#mapid { height: 1000px; } //设置地图的尺寸
</style>
<div id="mapid">
<script type="text/javascript">
document.oncontextmenu = function (e) {
return false; //禁用掉右键,可写可不写的部分
};
var map = L.map('mapid').setView([30, 100], 4); //设置地图初始化时查看的部分及尺度
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {maxZoom: 18}).addTo(map);
//核心语句,加载openstreetmap的瓦片服务,{z}代表level,{x},{y}分别代表行和列,maxzoom很明显是最大放大级别(先了解下瓦片数据的加载方式即可知晓),加载之后把图添加到map中
var marker_group = L.layerGroup().addTo(map); //建立一个标记组,便于我们后面批量的删除掉这些标记点
map.on('mousemove', function (e) {
var latlng_str = e.latlng.toString().split("LatLng")[1]; //移动鼠标的时候触发事件,在右上角显示出来我们的经纬度
$("#point").html(latlng_str)
});
map.on('dblclick', function (e) {
var marker = L.marker(e.latlng).addTo(marker_group); //双击的时候触发标记,标记鼠标当前的选中点
});
$("#clear_button").click(function (e) {
map.removeLayer(marker_group);//点击清除标记之后,把标记图层整个都删掉
marker_group = L.layerGroup().addTo(map);//删掉之后还要建立一个同名的新的图层,好让我们可以继续使用标记功能
});
$('#mark_button').click(function (e) {
var mark_prompt = prompt("先纬度后经度,请用空格分开", "");//按照输入的经纬度标记点
var point_latlng = L.latLng(mark_prompt.split(" ")[0], mark_prompt.split(" ")[1]);
var marker = L.marker(point_latlng).addTo(marker_group);
});
$('#batch_mark').click(function (e) {
$('#file').trigger('click');
});
function upload(input) {
//这里我们是默认我们的经纬度坐标通过excel中的两列复制到文本文件中,那么中间的间隔就是" ",你也可以改成自己想要的读取方法
if (window.FileReader) {
var file = input.files[0];
filename = file.name.split(".")[0];
var reader = new FileReader();
reader.onload = function() {
var str_list = reader.result.split("
");
for (var i =0;i<str_list.length;i++){
if(str_list[i].length > 1){
a = str_list[i].split(" ")[0];
b = str_list[i].split(" ")[1];
console.log(a,b);
var point_latlng = L.latLng(a, b);
console.log("get here");
var marker = L.marker(point_latlng).addTo(marker_group);
}
}
console.log(str_list);
};
reader.readAsText(file);
}
}
</script>
<input type="file" id="file" onchange="upload(this)"
style="filter:alpha(opacity=0);opacity:0;width: 0;height: 0;"/>
</div>
</body>
</html>以上是关于局域网内web地图的简单实现的主要内容,如果未能解决你的问题,请参考以下文章