Web GIS离线解决方案
Posted ChineseMoonGod
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web GIS离线解决方案相关的知识,希望对你有一定的参考价值。
1、背景
在离线环境下(局域网中)的GIS系统中如何使用地图?这里的地图主要指的是地图底图,有了底图切片数据,我们就可以看到地图,在上面加上自己的业务数据图层,进行相关操作。
要在离线环境下看到GIS地图,就要有底图切片数据,地图的底图切片数据在一定时间内是不会变化的,可以使用一些地图下载器下载地图切片,如这个地图下载器。
在CS系统中可以基于GMap.Net来做,参考《百度谷歌离线地图解决方案》。
下面介绍下Web系统如何使用GIS切片数据,开发web GIS系统。
2、使用GeoWebCache发布WMS服务
Geowebcache是基于Java的Web开源项目,主要用于缓存各种WMS数据源的地图瓦片,它实现了多种服务接口,包括WMS-C,WMTS,TMS,KML。
Geowebcache作为一个独立的开源项目,在最近被Geosever的几个版本所集成,主要是对发布的WMS图层建立缓存切片。
服务发布步骤:
1)官网下载 geowebcache-1.8.0-war.zip,直接解压得到geowebcache.war文件,将该文件直接拷贝至tomcat目录下的webapps下即可,启动tomcat会对war包进行解压。
2)修改geowebcache的配置文件geowebcache-core-context.xml。该文件在Tomcat的webapps\\geowebcache\\WEB-INF下,修改如下:
<bean id="gwcXmlConfig" class="org.geowebcache.config.XMLConfiguration">
<constructor-arg ref="gwcAppCtx" />
<!--<constructor-arg ref="gwcDefaultStorageFinder" />-->
<constructor-arg value="D:\\\\GisMap\\\\" />
<!-- By default GWC will look for geowebcache.xml in {GEOWEBCACHE_CACHE_DIR},
if not found will look at GEOSEVER_DATA_DIR/gwc/
alternatively you can specify an absolute or relative path to a directory
by replacing the gwcDefaultStorageFinder constructor argument above by the directory
path, like constructor-arg value="/etc/geowebcache"
-->
<property name="template" value="/geowebcache.xml">
<description>Set the location of the template configuration file to copy over to the
cache directory if one doesn\'t already exist.
</description>
</property>
</bean>
修改gwcXmlConfig实例化时使用固定路径,该路径可以为任意新建路径文件夹。Geowebcache启动之后会检查此文件夹下是否存在gewebcache.xml文件,如果不存在则按模板新建立并读取使用,如果存在则直接读取使用。
3)修改第2步中的gewebcache.xml文件:
<layers>
<arcgisLayer>
<name>ARCGIS-Demo</name>
<tilingScheme>D:\\\\GisMap\\\\Layer\\\\conf.xml</tilingScheme>
<tileCachePath>D:\\\\GisMap\\\\Layer\\\\_alllayers</tileCachePath>
</arcgisLayer>
</layers>
在layers节点里添加arcgisLayer节点(默认生成的gewebcache.xml的layers节点有许多其他冗余数据,可删除可保留)。Name节点表示待添加图层的名称(这里配置为ARCGIS-Demo),titlingscheme节点为conf.xml文件的路径,tileCachePath为瓦片数据的路径。
4)瓦片地图的准备

其中conf.xml为配置文件,conf.cdi为显示区域约束文件,_alllayers文件夹下则存放了切片数据,Status.gdb为切片状态情况记录(可直接删除)。
通过瓦片下载器下载瓦片地图,然后生成的切片数据_alllayers文件夹:

L01-L10表示地图缩放级数,按照ArcGIS切片目录组织,切片命名规则也和ArcGIS切片数据命名规则一致。(conf.xml、conf.cdi和_alllayers在同级目录)。
5)启动tomcat,继而启动Geowebcache服务,浏览器访问 localhost:8080/geowebcache,如果一切正确的话可以看到下面的页面

该页面简单说明了Geowebcache的一些情况。
点击“A list of all the layers and automatic demos”连接可以看到下面:

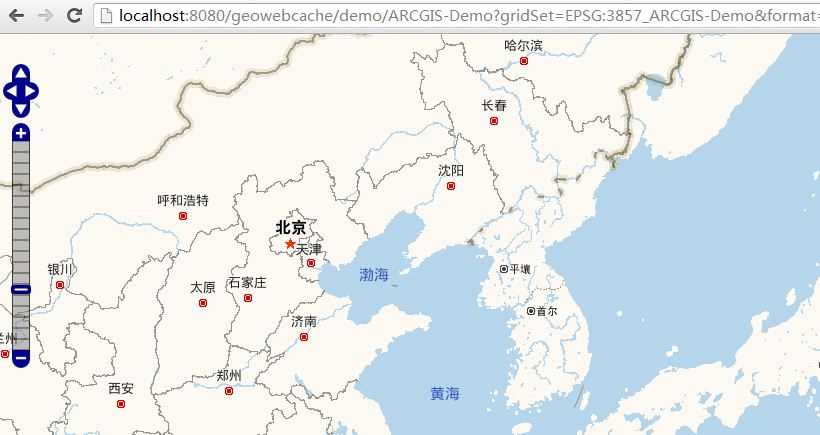
该页面显示了geowebcache.xml配置的图层信息。图中可以看到只配置了一个名字为ARCGIS-Demo的图层,使用的EPSG3857坐标系,发布的图片格式为png格式,点击png链接即可看到瓦片地图。

这里地图显示的级别和坐标系配置都来自conf.xml文件。这里的前端js使用的是Openlayers。查看网页源码:
 View Code
View Code个人比较喜欢leaflet这个GIS javascript库,使用leaflet加载GeoWebCache发布的这个服务:
<!DOCTYPE html> <html> <head> <title>Leaflet - Offline Demo</title> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.3/dist/leaflet.css" /> <script src="https://unpkg.com/leaflet@1.0.3/dist/leaflet.js"></script> </head> <body> <div id="map" style="height:100vh;" ></div> <script type="text/javascript"> var mapCenter = new L.LatLng(32.1280, 118.7742); //南京 var map = new L.Map(\'map\', { center : mapCenter, zoom : 4 }); var wmsLayer = L.tileLayer.wms("http://localhost:8080/geowebcache/service/wms", { layers: \'ARCGIS-Demo\', format: \'image/png\' }); wmsLayer.addTo(map); var marker = new L.Marker(mapCenter); map.addLayer(marker); marker.bindPopup("<p>Hello! ;}</p>").openPopup(); </script> </body> </html>
3、使用自定义的Http服务
GeowebCache本质上就是个Http服务,通过请求参数获取配置文件中的路径中的切片数据,返回给请求方。
我们可以自己写个独立的Http服务,从数据库中读取切片数据返回给请求方。
切片请求地址类似:http://localhost:8899/1818940751/{z}/{x}/{y}
其中“1818940751”是下载器下载的地图类型,z/x/y分别是zoom和地图切片行列号。
前端js使用leaflet加载:
var amapNormalUrl = \'http://localhost:8899/788865972/{z}/{x}/{y}\';
var amapNormalLayer = new L.TileLayer(amapNormalUrl, {
minZoom : 1,
maxZoom : 18,
attribution : \'高德普通地图\'
});
var mapCenter = new L.LatLng(32.1280, 118.7742); //南京
var map = new L.Map(\'map\', {
center : mapCenter,
zoom : 9,
minZoom: 1,
maxZoom: 18,
layers : [ amapNormalLayer ]
});
前端js可以自定义投影Projection算法,而国内google地图、高德地图和腾讯地图都是标准的墨卡托投影,可以直接用leaflet加载。
配合一些画图插件,再配合一些后台POI检索服务,如:
则能做出如下效果:

总结:介绍了如何使用下载的离线切片数据在局域网环境下发布Web GIS地图服务,前端配合使用一些js插件,实现web下空间数据的检索。
附件:
 conf.cdi
conf.cdi conf.xml
conf.xml
参考:
http://leafletjs.com/
http://leafletjs.com/examples/quick-start/
http://www.cnblogs.com/luxiaoxun/p/4454880.html
http://www.cnblogs.com/luxiaoxun/p/5020247.html
http://www.cnblogs.com/luxiaoxun/
以上是关于Web GIS离线解决方案的主要内容,如果未能解决你的问题,请参考以下文章
