Webpack快速入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack快速入门相关的知识,希望对你有一定的参考价值。
在前文中,已经成功使用Webpack打包并生成了一个目标.js文件。但是,在终端中进行复杂的操作,显然是不太方便且容易出错的。接下来,让我们学习Webpack的另一种更常见的使用方法,即通过配置文件来使用Webpack。这也是webpack的重点使用方式。
首先,提醒注意的是,我们要学习的这个配置文件其实也是一个简单的javascript模块文件,我们可以把所有的与打包相关的信息放在里面。通过一个js文件来实现配置功能的一个重要好处是,你可以在其中加入灵活多样的注释——在.json配置文件中是非常不方便加入注释内容的!
创建配置文件
继续前文例子。在当前练习文件夹的根目录下新建一个名为webpack.config.js的文件。我们在其中写入如下所示的简单配置代码,目前的配置主要涉及到的内容是入口文件路径和打包后文件的存放路径。
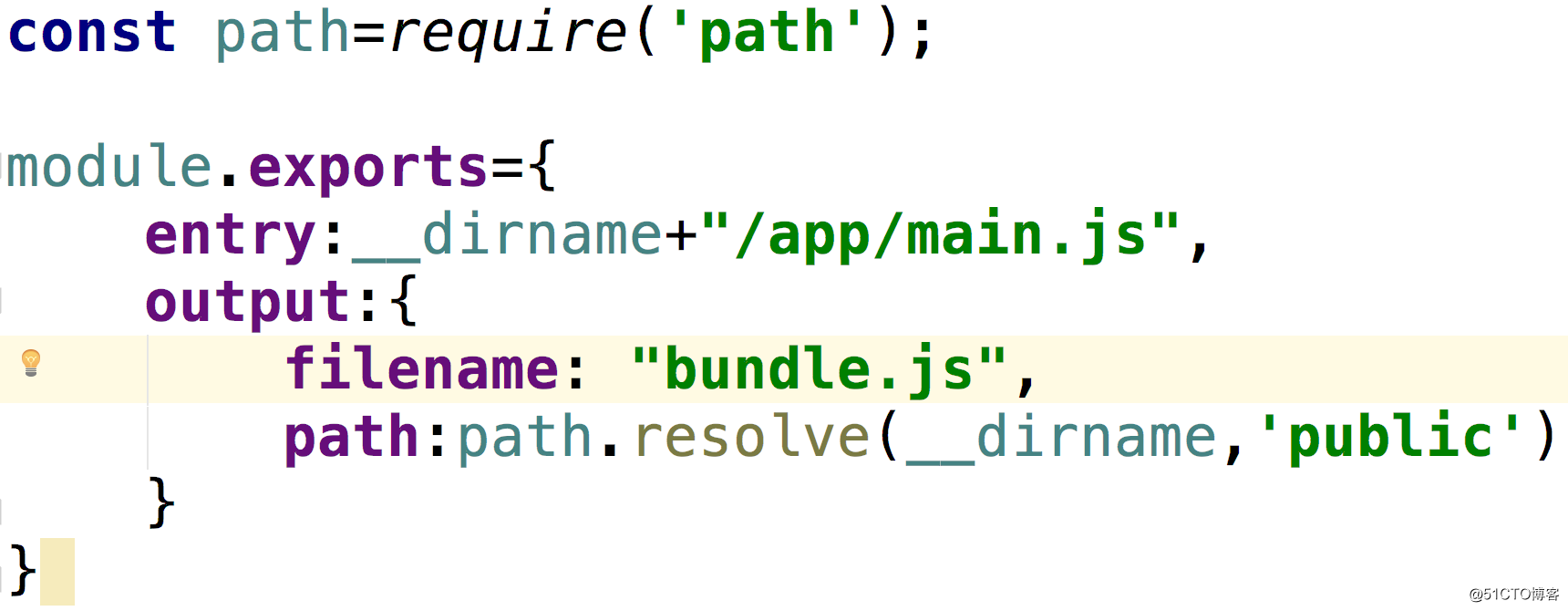
(1)编写webpack.config.js文件,如下图所示:
注:“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录。另外,命令行下此变量不可使用!
另外,path.resolve() 方法会把一个路径或路径片段的序列解析为一个绝对路径。有关此方法的详细解释,请参考文后引用(1)。
(2)删除上一篇中编译生成的结果文件,即位于public路径下的bundle.js,因为接下来我们要编译生成新的文件。
再次运行webpack
接下来,运行命令行如下:
npx webpack或者
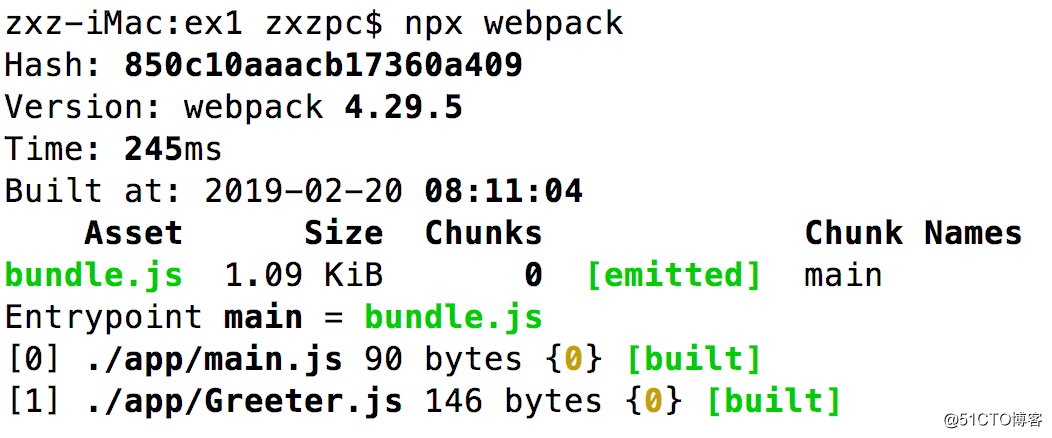
npx webpack --config webpack.config.js也就是说,在省略的情况下,webpack会自动在根目录下查找配置文件webpack.config.js。运行结果如下图所示:

运行网页并观察结果
运行index.htm文件(我使用的是Webstorm),结果如下图所示:
如何?再次获得成功!但是,×××长征才开始了第一步,“老鼠拉木掀——大头在后面”呢.......
其实
其实,webpack还远比上面复杂得多,例如其核心概念主要包括:
- Entry
- Output
- Loaders
- Plugins
- Mode
- Browser Compatibility
这里列举的入口,输出,加载器,插件,模式及浏览器兼容性等各种选项均可以通过本文介绍的配置文件webpack.config.js中对应的配置选项来实现,这要比换行再换行再换行的webpack的命令行使用方式要方便得多了。
面包会有的,牛奶也会有的。让我们慢慢来吧。GO ON......
参考
(1)https://blog.csdn.net/kikyou_csdn/article/details/83150538
(2)https://webpack.js.org/guides/getting-started/
以上是关于Webpack快速入门的主要内容,如果未能解决你的问题,请参考以下文章