webpack快速入门——配置JS压缩,打包
Posted 盒子豪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack快速入门——配置JS压缩,打包相关的知识,希望对你有一定的参考价值。
1
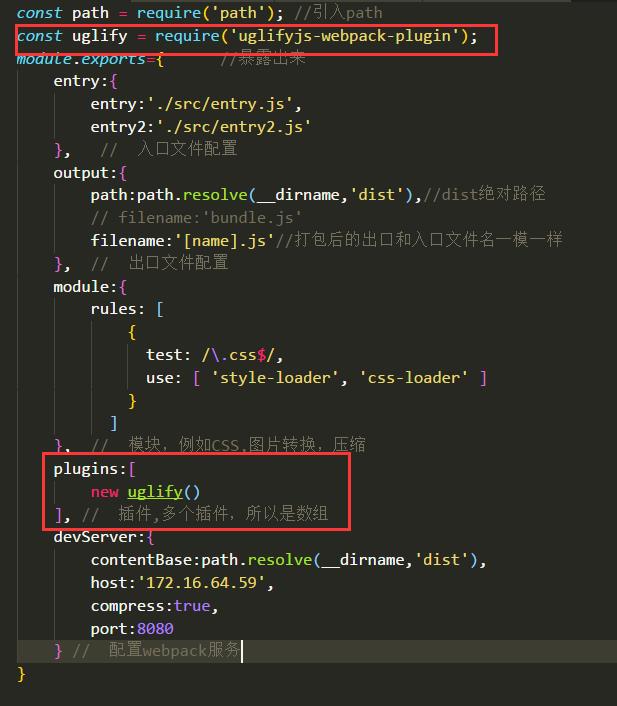
.首先在webpack.config.js中引入
const uglify = require(\'uglifyjs-webpack-plugin\');
2.然后在plugins配置里
plugins:[ new uglify() ]
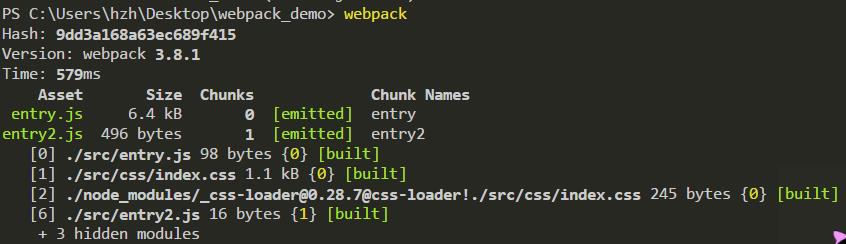
3.在终端输入webpack,你会发现JS代码已经被压缩了,如果你用的是VSCode,可以按住Alt+Z代码自动换行,查看效果
4.上图


前端必学内容:webpack(模块打包器)
webpack3 学习内容,点击即可到达
(1).webpack快速入门——如何安装webpack及注意事项
(2).webpack快速入门——webpack3.X 快速上手一个Demo
(3).webpack快速入门——配置文件:入口和出口,多入口、多出口配置
(4).webpack快速入门——配置文件:服务和热更新
(5).webpack快速入门——CSS文件打包
(6).webpack快速入门——配置JS压缩,打包
(7).webpack快速入门——插件配置:HTML文件的发布
(8).webpack快速入门——CSS中的图片处理
(9).webpack快速入门——CSS分离与图片路径处理
(10).webpack快速入门——处理HTML中的图片
(11).webpack快速入门——CSS进阶,Less文件的打包和分离
(12).webpack快速入门——CSS进阶:SASS文件的打包和分离
(13).webpack快速入门——CSS进阶:自动处理CSS3前缀
(14).webpack快速入门——CSS进阶:消除未使用的CSS
(15).webpack快速入门——给webpack增加babel支持
(16).webpack快速入门——打包后如何调试
(17).webpack快速入门——实战技巧:开发和生产并行设置
(18).webpack快速入门——实战技巧:webpack模块化配置
(19).webpack快速入门——实战技巧:优雅打包第三方类库
(20).webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
(21).webpack快速入门——实战技巧:webpack优化黑技能
(22).webpack快速入门——集中拷贝静态资源
(23).webpack快速入门——Json配置文件使用
如果我的内容对你有帮助,欢迎打赏

以上是关于webpack快速入门——配置JS压缩,打包的主要内容,如果未能解决你的问题,请参考以下文章