微信小程序开发本地数据缓存教程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发本地数据缓存教程相关的知识,希望对你有一定的参考价值。
微信小程序开发过程中,本地数据缓存是必不可少的一部分。而且本地数据缓存的用途还挺多的,下面木鱼小铺(https://www.muyu007.cn)
就和大家分享一下微信小程序开发本地数据缓存教程,希望对大家有所帮助!
第一步:读写本地数据缓存
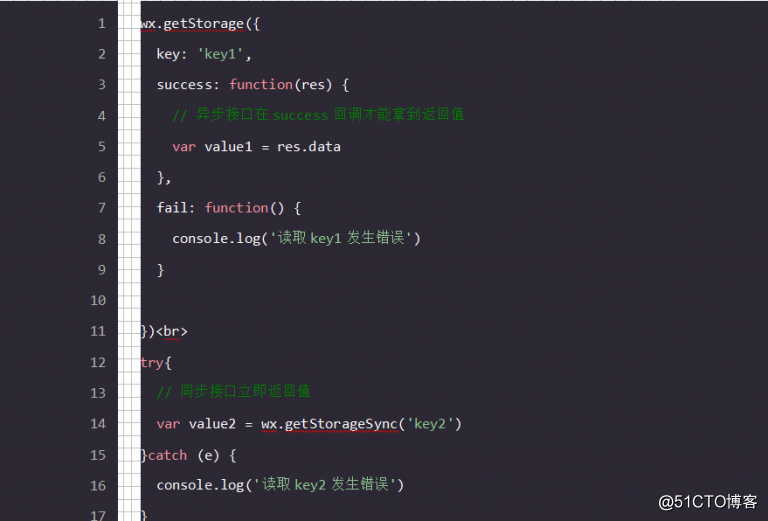
微信小程序为了方便开发者缓存数据提供了读写本地数据缓存接口,读本地数据缓存采用的是wx.getStorage/wx.getStorageSync接口,写本地数据缓存的是wx.setStorage/wx.setStorageSync接口。其中以Sync结尾的是指同步接口。意思是指操作完成之后会立即返回。下面就以示例代码和参数和大家展示一下,如图所示:
读本地数据缓存:示例代码
读本地数据缓存:参数
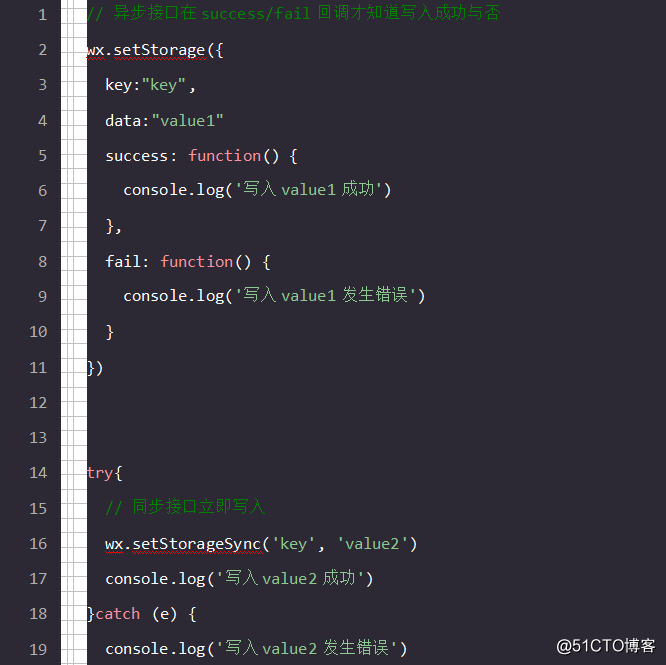
写本地数据缓存:示例代码
写本地数据缓存:参数
第二步:缓存隔离与限制
缓存隔离:微信小程序提供的数据接口会管理不同小程序的数据缓存,不同小程序的本地缓存数据是不同的,需要分开隔离。隔离是为了避免用户数据信息泄露,保证信息安全。
缓存限制:每个小程序缓存空间不能超过10KB.超过10KB的需要通过wx.setStorage/wx.setStorageSync接口写入本地缓存数据会触发fail回调。需要注意的是关键信息不建议放在本地数据缓存,建议放在服务器端长期存储。
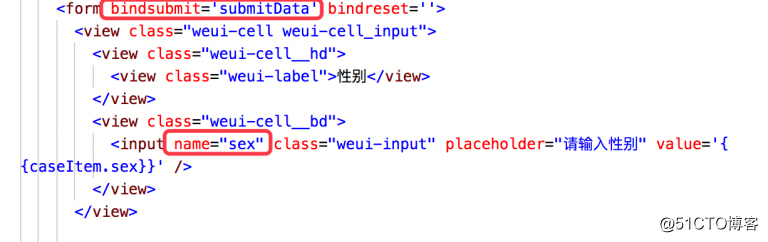
第三步:在本地缓存数据里,进行前端页面处理,如图所示:
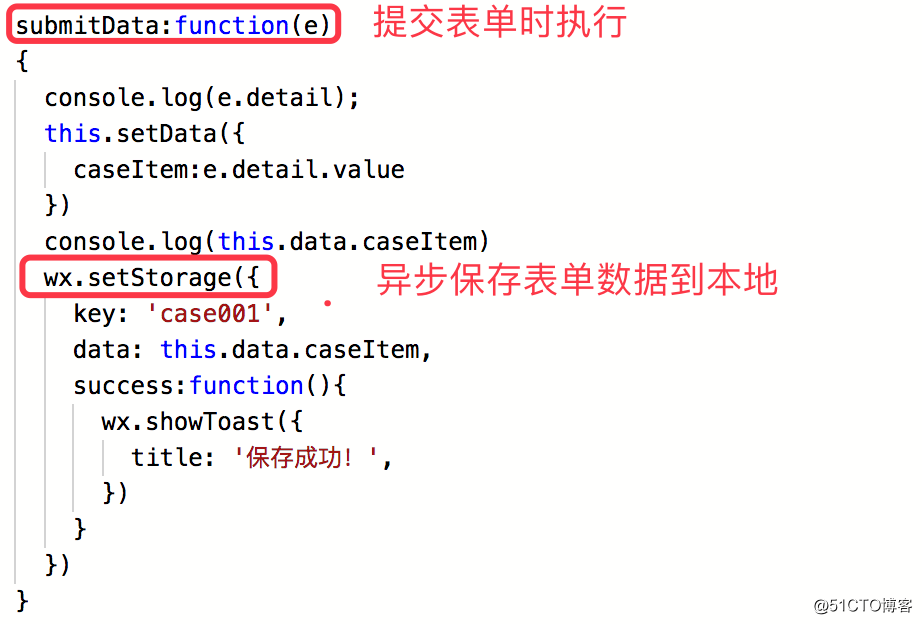
第四步:在本地缓存数据里,进行提交保存数据。如图所示:
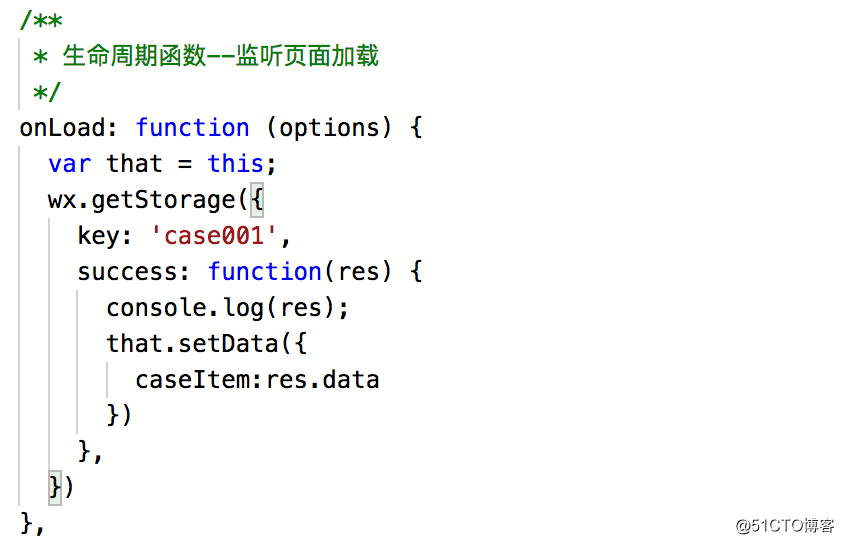
第五步:利用本地缓存数据,进行页面初始化操作。如图所示:
以上就是对微信小程序开发本地数据缓存教程基本介绍,大家如果对本地数据缓存不太清楚,可以根据以上的步骤进行演练。多操作几次就熟悉了。
以上是关于微信小程序开发本地数据缓存教程的主要内容,如果未能解决你的问题,请参考以下文章