使用Vs Code在本地进行调试和打开本地服务器
Posted 代码的码园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Vs Code在本地进行调试和打开本地服务器相关的知识,希望对你有一定的参考价值。
进行本地调试
1.在扩展中搜索插件 Debugger for Chrome 进行安装。我已经进行了安装,就没有出现安装字样。

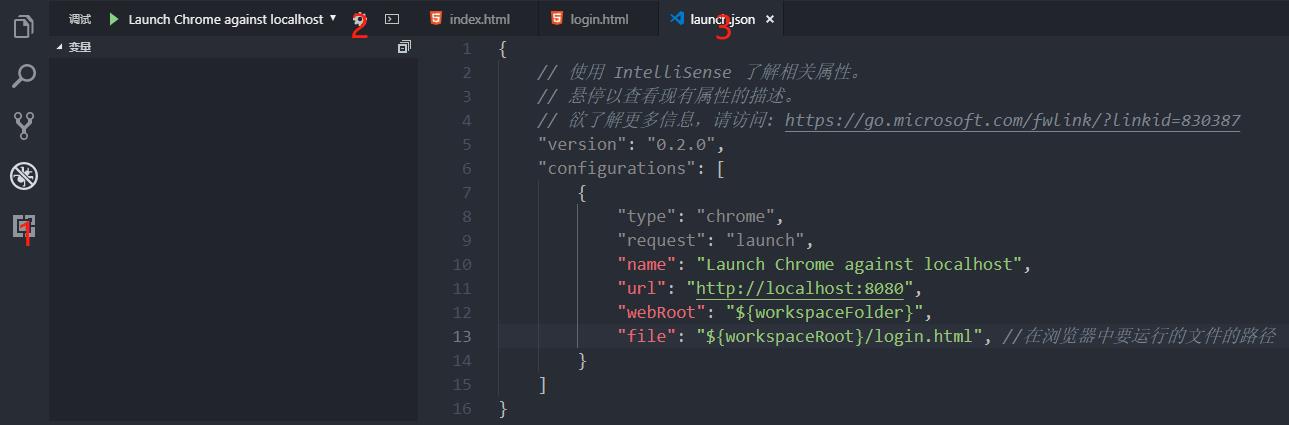
2.配置launch.json文件,根据步骤来。file就是你在浏览器中需要运行的文件的路径。

3.配置好之后,直接使用调试是不行的,就和本地打开文件一个样,这时候就需要开启服务器。
开启服务器
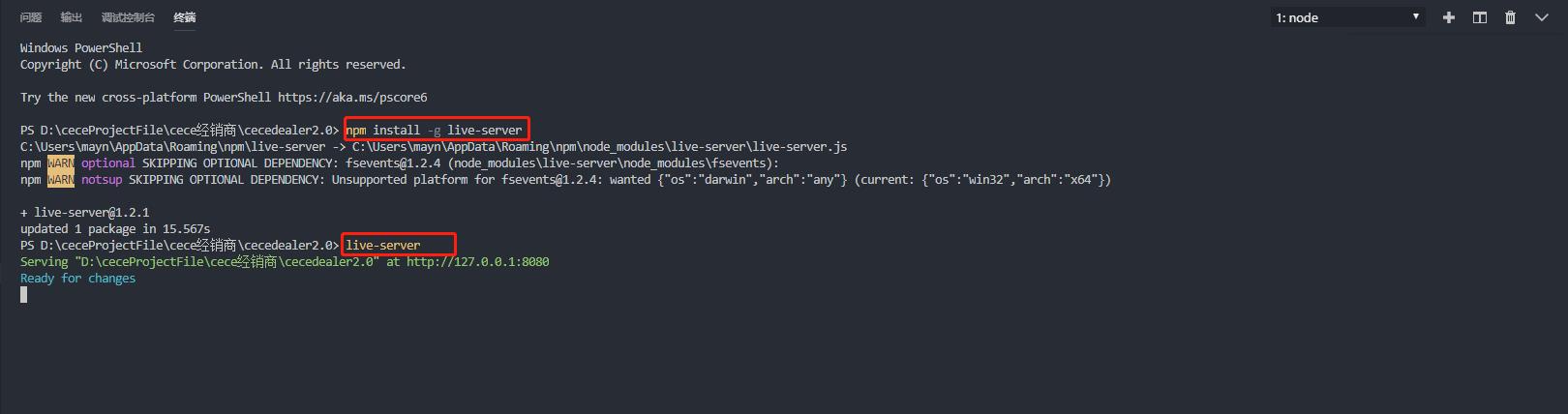
1.使用快捷键ctrl+Shift+y或者在查看里面点击调试控制台来打开调试控制台。选择终端,在终端里输入 npm install -g live-server 进行安装,确认之后会出现版本信息。
1 npm install -g live-server
2.然后再输入live-server,你在本地调试配置文件中所填写的文件路径就会在浏览器新窗口弹出,然后就完美收工了。
1 live-server


以上是关于使用Vs Code在本地进行调试和打开本地服务器的主要内容,如果未能解决你的问题,请参考以下文章
vs code之Live Server的使用(搭建本地服务器)