X5内核H5自动化背景
近来有很多童靴咨询如何做微信小程序/公众号等H5页面来做自动化,之前写了一篇文章微信小程序自动化测试实践
https://www.cnblogs.com/yyoba/p/9455519.html/
其中的工具是用appium来做。但是微信小程序/公众号这种H5页面是用微信自家X5内核来渲染的,appium对其支持的并不是非常理想,通过ChromeOption定制X5内核的进程运行时其稳定性不尽如人意,最近有关注到腾讯自家开源了专门做微信小程序/公众号H5页面自动化的框架,所以给各位小伙伴们唠叨唠叨。
FAutoTest
FAutoTest是腾讯自家开发来做微信H5页面的自动测试框架,既然企鹅能将其开源,说明这个框架应该是经过其内部验证实践的。我们可以从GitHub上找到这个开源项目地址
https://github.com/Tencent/FAutoTest/
框架的介绍和使用需要的环境官方网址已经介绍的非常详细了(对于英文犯晕的同学友好度max),这里就不多做介绍。
还要再重点强调一遍,必须要打开微信的内核debug模式,怎么打开可以参考我之前的微信小程序自动化测试实践这篇blog。之前是写的微信小程序实践,那这篇就拿公众号来试下水。
FAutoTest实践
工具选型
官方有对其介绍:框架内打包了 Python 版本的 UIAutomator,方便在安卓 Native 页面进行操作。所以在工具选型上面直接抛弃了appium,一来appium运行速度慢,需要进行大量的初始化操作,二来本身appium就是基于UIAutomator,何不就用python版的UIAutomator呢(感谢国内前辈贺晓聪大神的的框架,对python版封装的很优秀),有兴趣的同学可以去观摩下:https://github.com/xiaocong/uiautomator/
准备工作/注意事项
- 准备一台有root权限的手机(不能是模拟器,模拟器不支持X5内核),因为框架会通过adb shell ps检测微信Tools进程,如果手机没有root权限检测不到
- 用chrome的inspect童靴准备翻墙软件(不想折腾的可以使用UC开发者工具,具体参考我之前的博客)
- python版UIAutomator在初始化的时候会在手机端安装两个应用UIAutomator,com.github.uiautomator,有些型号手机需要手动选择允许安装
页面元素定位
- 打开微信,通过uiautomatorview.bat工具定位到元素信息
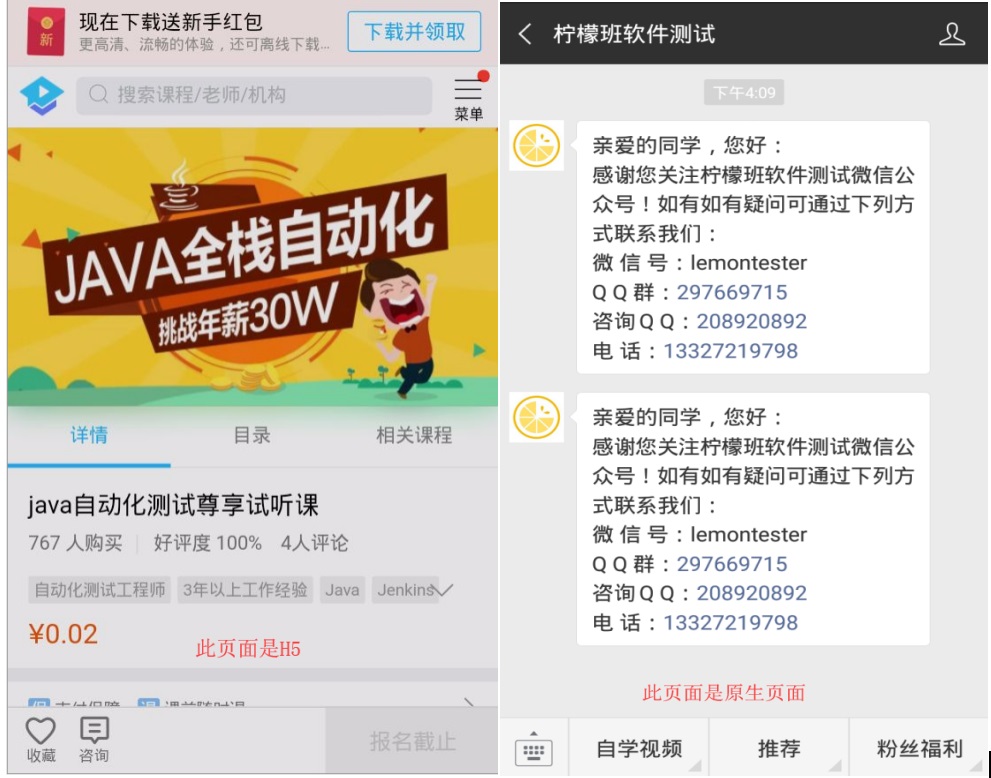
- 打开微信公众号,通过chrome:inspect探测web页面的元素
以柠檬班软件测试公众号举例:测试流程经过的元素信息
- 通讯录 text定位
- 公众号 text定位
- 柠檬班软件测试 需要先滑动至柠檬班软件测试,再去点击
- 粉丝福利 text定位
- java自动化 text定位
- 咨询按钮 xpath定位://*[@id="js-bottom"]/div[2]/div[1]/button
- 咨询输入框 xpath定位://*[@id="js-input"]
- 发送按钮 xpath定位://*[@id="js-btn-send"]

自动化脚本编写
先手动开启对应的H5页面,来看下FAutoTest是否能完成H5页面的自动化测试,代码如下:
#初始化driver
h5Driver = H5Driver()
h5Driver.initDriver()
#点击咨询按钮
h5Driver.clickElementByXpath(\'//*[@id="js-bottom"]/div[2]/div[1]/button\')
#点击输入框
h5Driver.clickElementByXpath(\'//*[@id="js-input"]\')
h5Driver.textElementByXpath(\'//*[@id="js-input"]\',\'how much\')
#点击发送
h5Driver.clickElementByXpath(\'//*[@id="js-btn-send"]\')
h5Driver.close()
嗯,一切正常,接下来上native原生页面代码,以及unitest用例管理
# coding=utf-8
from fastAutoTest.core.h5.h5Engine import H5Driver
import unittest
import os
from uiautomator import Device
from time import sleep
class wechatPublicTest(unittest.TestCase):
@classmethod
def setUpClass(self):
#使用adb命令调起微信
cmd = \'adb shell am start com.tencent.mm/com.tencent.mm.ui.LauncherUI\'
os.system(cmd)
#对应设备的deviceName
androidDriver = Device(\'ZX1G225X2G\')
print androidDriver.info
self.driver=androidDriver
#休眠一下,等待微信主页面加载完毕
sleep(5)
#微信原生界面流程测试,用uiautomator框架
def test_public_native(self):
#找到微信主页面的“通讯录” 并点击
self.driver(text=\'通讯录\').click()
#点击公众号
self.driver(text=\'公众号\').click()
#上下滑动去找柠檬班软件测试公众号
self.driver(scrollable=True).scroll.to(text="柠檬班软件测试")
self.driver(text=\'柠檬班软件测试\').click()
self.driver(text=\'粉丝福利\').click()
#选择java自动化
self.driver(text=\'java自动化\').click()
sleep(5)
#微信公众号H5部分测试,用到FAutoTest框架
def test_public_we_h5(self):
#初始化driver
h5Driver = H5Driver()
h5Driver.initDriver()
#点击咨询按钮
h5Driver.clickElementByXpath(\'//*[@id="js-bottom"]/div[2]/div[1]/button\')
#点击输入框
h5Driver.clickElementByXpath(\'//*[@id="js-input"]\')
h5Driver.textElementByXpath(\'//*[@id="js-input"]\',\'how much\')
#点击发送
h5Driver.clickElementByXpath(\'//*[@id="js-btn-send"]\')
h5Driver.close()
@classmethod
def tearDownClass(self):
#测试用例运行结束关闭应用
cmd = \'adb shell am force-stop com.tencent.mm\'
os.system(cmd)
if __name__ == \'__main__\':
unittest.main()
运行效果