我这里是uniapp里的操作
微信开发者工具配置
-
微信小程序官网地址:official-account
-
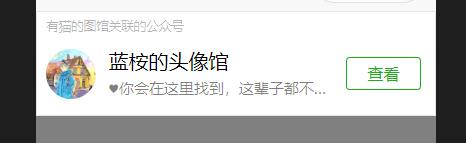
公众号关注组件。
当用户扫
小程序码打开小程序时,开发者可在小程序内配置公众号关注组件,方便用户快捷关注公众号。 -
上面所说要扫小程序码打开 操作如下
打开
微信开发者工具工具--编译配置-新增编译条件-进入场景(选择1011扫码二维码)
微信开发公众平台-小程序
-
登陆
微信开发公众平台设置-关注公众号-公众号关注组件

示例代码(uniapp)
- template
<view style="width:100%;position:relative;height:400rpx;background:gray;">
<official-account
@load="bindload" //成功
@error="binderror" //失败
/>
- script
export default {
methods: {
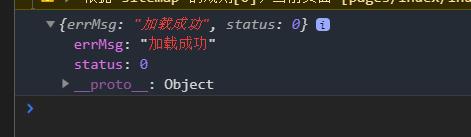
bindload(e){
console.log(e.detail)
},
binderror(e){
console.log(e.detail)
},
}
}
-
效果

-
参数

事件
| 属性名 | 类型 | 说明 |
|---|---|---|
| bindload | EventHandle | 组件加载成功时触发 |
| binderror | EventHandle | 组件加载失败时触发 |
detail 对象
| 属性名 | 类型 | 说明 |
|---|---|---|
| status | Number | 状态码 |
| errMsg | String | 错误信息 |
status 有效值
| 值 | 说明 |
|---|---|
| -2 | 网络错误 |
| -1 | 数据解析错误 |
| 0 | 加载成功 |
| 1 | 小程序关注公众号功能被封禁 |
| 2 | 关联公众号被封禁 |
| 3 | 关联关系解除或未选中关联公众号 |
| 4 | 未开启关注公众号功能 |
| 5 | 场景值错误 |
| 6 | 重复创建 |